I’ve just subscribed for the Mouse & Element positions + Move = Draggable Elements plugin but I’m unsure how it should be configured.
I’ve:
- Added the ability to add id’s to individual elements
- Added id’s to the 4 elements I want to track
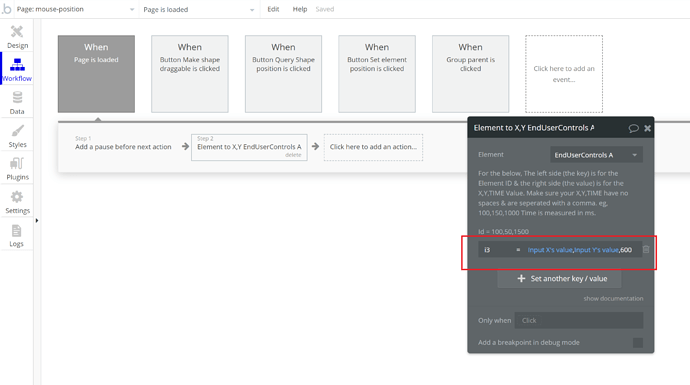
- Added the EndUsersControls Element to my page (along with the 4 element id)
but I’m unsure where to go from here.
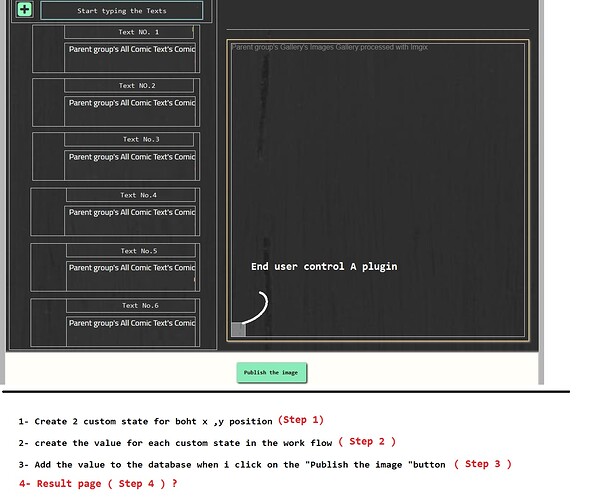
What I’d like to do is save the coordinates of elements dragged over an image then save the location so that the next time the user loads the page the draggable elements appear in the same location specific to the thing it’s related to.
Happy to provide more context here eif needed.