The dropdown on the dashboard page - extended forms - I dont see the drop down input anywhere. When I copy the group to which it belongs and past it on another page the drop down does not work. Any advice on how I re-use that dropdown? How I can populate the content of the dropdown via the DB?
Hi @oneill.nicholas,
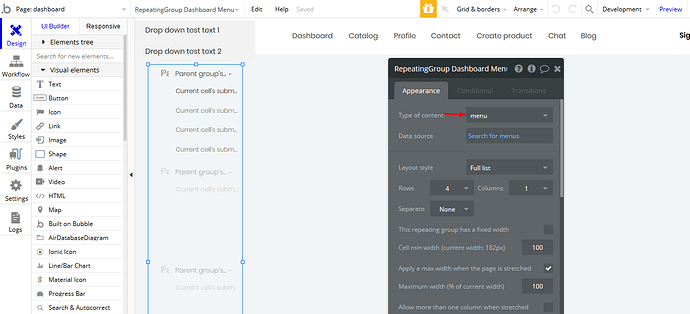
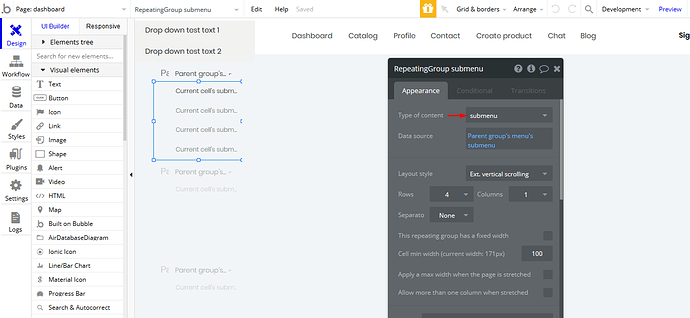
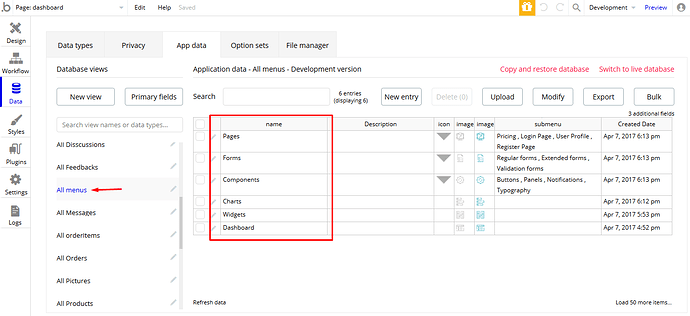
Thanks for reaching out. This page is using group elements that “serve” as a dropdown. When being pressed, it reveals other group elements with its respective repeating groups that containt DB data. And you are able to change it from your database, here:
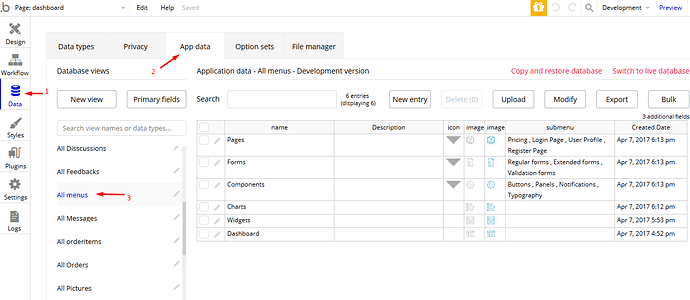
For example, menu items:
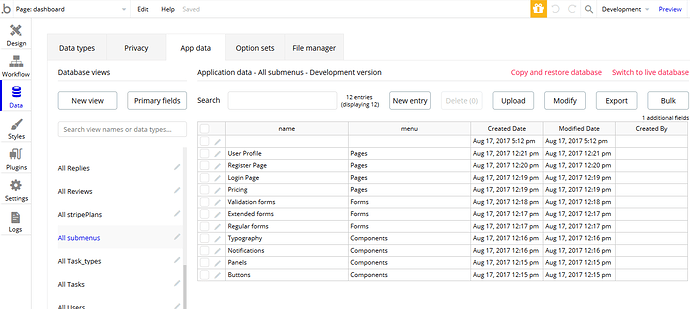
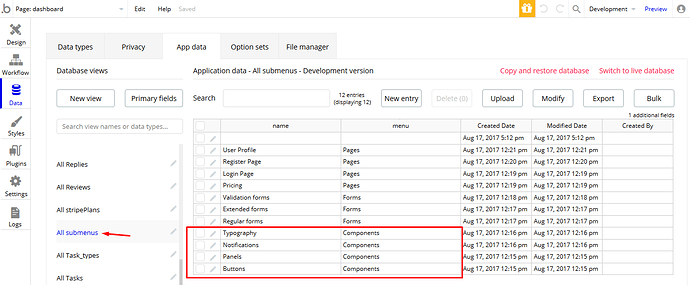
And its submenu items:
You just go to Data Tab → App Data, select the appropriate database table and feel free to modify existing entries or add new ones.
You can copy and paste any elements, but please be aware of its conditions and tailored logic behind, because it might not always work as expected because it is chained to other workflows or states.
If you need some more Bubble development help based on your project preferences, please post your request here https://forum.bubble.io/.
Best,
Alex
Sorry Alex it only occurs to me now to ask. But why is the dropdown setup this way? Why not use the dropdown input?
I am in the App Data - and none of the records in the data (I checked every table) are the contents of the drop down i.e. “Dropdown test text 1”. (sorry to bombard you with questions).
Hi @oneill.nicholas,
Thanks for feedback. No worries, let me showcase.
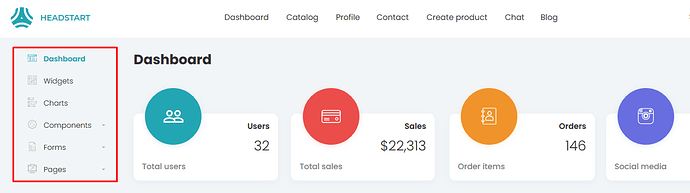
This is your dashboard:
And you can find this data in your DB, here:
With their respective submenu items:
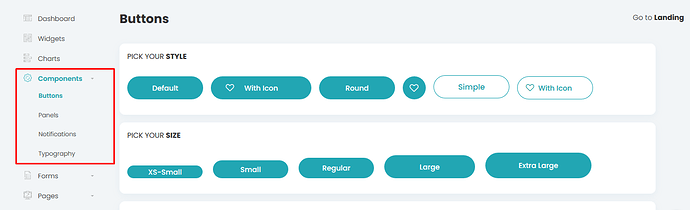
For Components
And so on. As for this one:
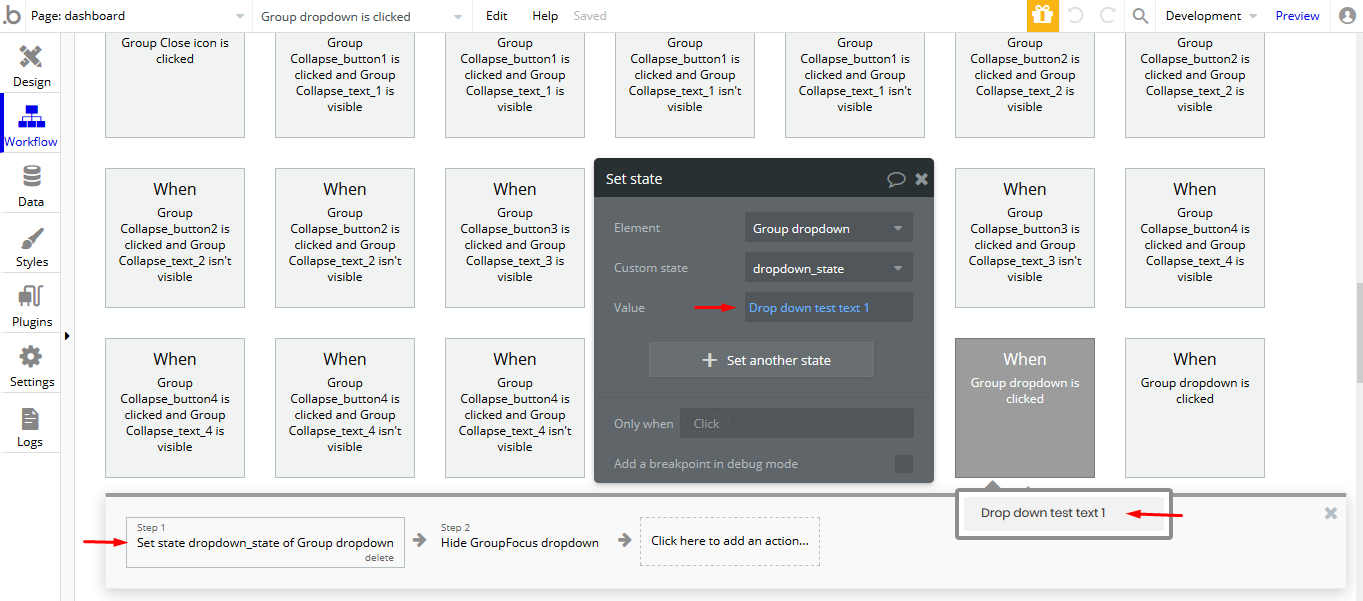
It has been done for UI flexibility. It is way easier to build desirable design and animations, by using it this way. A simple dropdown element is a bit limited in this case. However, for the content of ‘Dropdown test text 1’ itself, perhaps this is what you’re looking for:
It is using custom states and setting this values.
Hope it helps.
Thanks Alex! I follow what you explain - thanks for the screen shots it makes it super easy to follow. I have to admit I dont fully understand the way it works or why it works this way but I am sure the penny will drop in the coming days 
Hi @oneill.nicholas, thanks for feedback and always welcome! If you like our template so far, could you please rate it by going to Template tab in Bubble editor. You can find the template by name and give it as many stars as it deserves. The more feedback we get, the more motivated we are to build great templates.