Hi, @alexcooney6!
Thanks for reaching out!
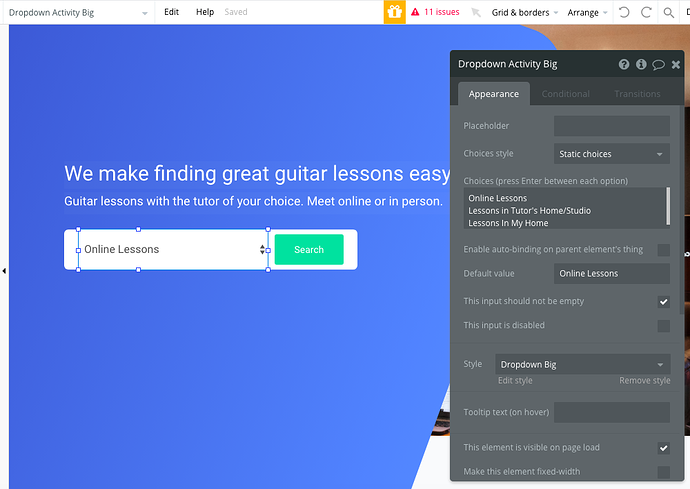
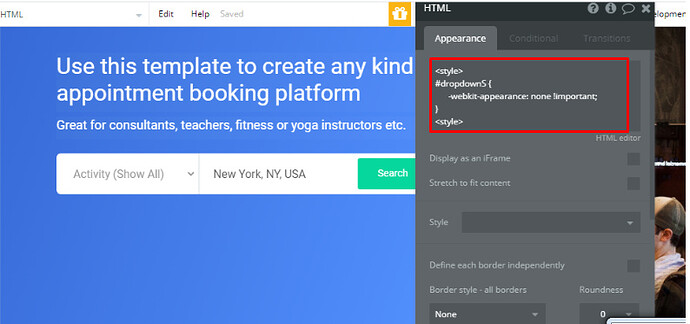
It happened because template is using an HTML element that has a certain style:
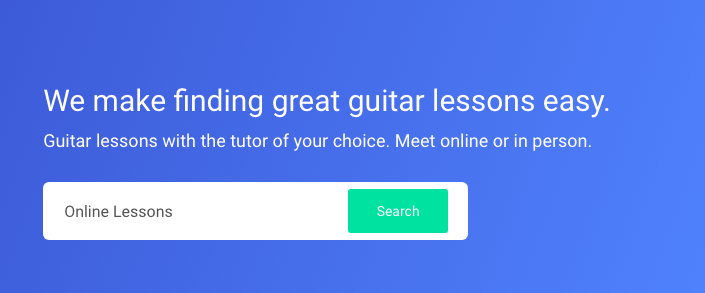
So, when you customize dropdown in the editor, this HTML is not implementig until you press preview, that’s why in the editor you see these arrows while in the preview- don’t. That means the arrows are visible by defualt in the editor as HTML is not implementig yet and streght after you preview, they are invisible due to the specified styles (style indicate- ignore default style). We overwrote the default styles and set them invisible for dropdown to be well previewed in different browesers.
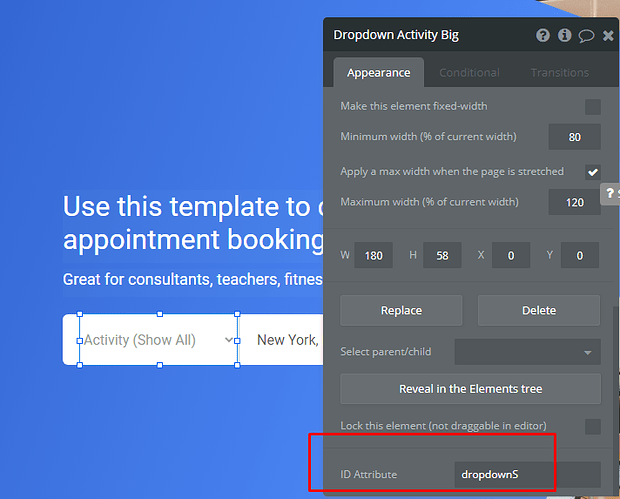
To make these arrows appear in the preview you can delete HTML element or ID Attribute.
!NOTE! If you delete HTML element or ID Attribute all dropdown’s styles will be by defualt and limited to customize.
Hope this helps!
Kind Regards, Julia!