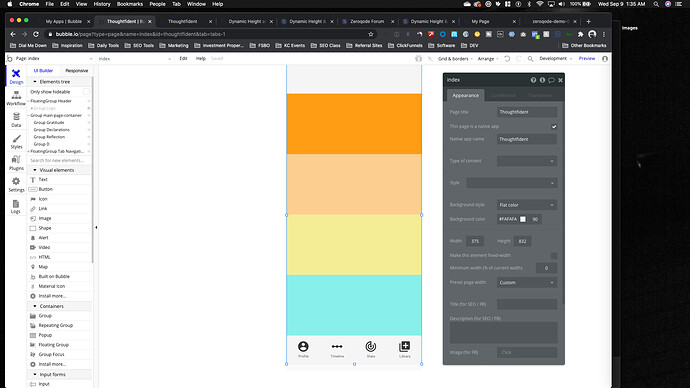
I’m having issues with the dynamic height plugin. I’m working on a mobile-focused site. The gray bar on top & the icon bar at the bottom are floating groups.
The colored blocks are normal groups, nested inside a main group that is stretched in between the two floating groups.
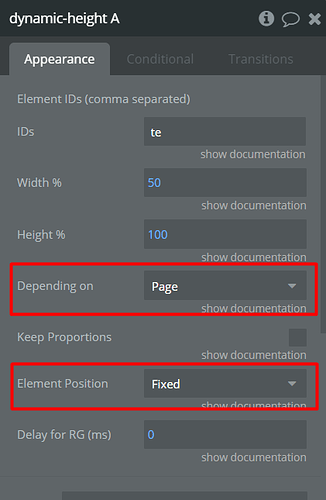
I want the color groups to stretch 100% height on any screen size. How would I use the dynamic height plugin to accomplish this?