Hi Kate,
So I think I figured out what the issue is. On chrome mobile, the chrome header collapses when the user scrolls down a little bit on the page so I think what’s happening is when the page initially loads the dynamic plugin fills up 100% of the viewport (excluding the height of browser header) so that is why I am able to scroll down the same height as the browser header
Then when I scroll back up and the browser header re-appears the viewport locks again and no longer lets me scroll down anymore, which is exactly what I intended in the first place but this only happens after I scroll down then up again.
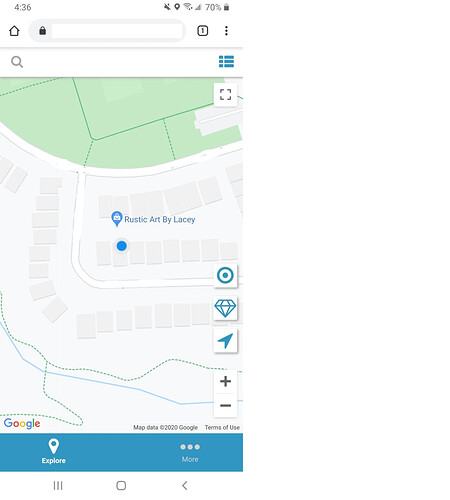
Here’s a screenshot on initial load (theoretically I shouldn’t be able to scroll up and down on the page because the page should take up 100% of the viewport height, but that’s not the case as you can see in the second screenshot below)
Here you can see that I was able to scroll down a little bit, you can see a white area between the bottom of the map and bottom navigation bar which is basically the same height as the browser header bar that is no longer showing because it collapses when I scroll down.
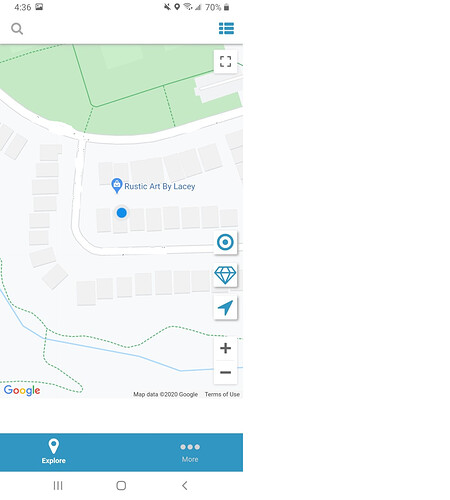
Then when I scroll back up the browser header bar re-appears and now I am no longer able to scroll up or down.
So my issue is how do I get the page to react like this, where I shouldn’t be able to scroll down at all, on the initial load.
Another issue I am facing is I want the the dynamic height to kick in on only certain views. The dynamic height is set on the index page but is there a way for me to disable it based on a certain condition? I tried to hide it or even make the ID field null based on certain conditions but it seems like once the dynamic height is applied I can’t “unapply it” even if if the condition or state changes.
For example I want this map view to dynamically adjust based on the user’s viewport height but if they click on the “More” icon at the bottom I want to disable the dynamic height but that doesn’t seems to be working for me even if I set specific conditions.



 I must have missed your request.
I must have missed your request.