When building chat functionality, you often run into a lot of tedious setup. Usually, you’d need a repeating group to display messages, separate input fields for typing, send buttons, multi-inputs, and sometimes even extra workflows for handling group and chat types. But what if there was a way to simplify that? Here is a short overview of how to use a tool in an efficient way to deal with some of these problems.
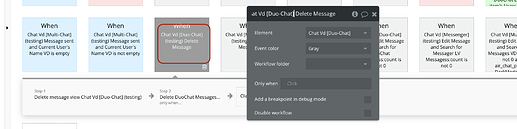
1. Challenge: Tracking chat events
Keeping up with everything happening in a chat—like when users send, edit, or delete messages—can get complicated.
Solution: Whether a message is sent, edited, or an image is clicked, you can trigger workflows to respond to each action, helping you stay in control.
2. Challenge: Customizing the Look and Feel of Messages
Default chat layouts don’t always match your app’s aesthetic. Without some customization, the chat might look out of place or hard to follow.
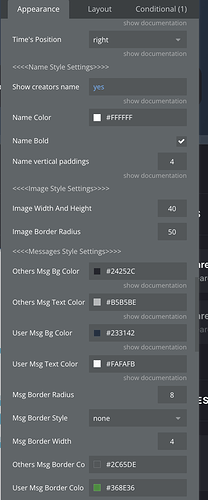
Solution: You have full control over message appearance, from the background color and text color to the padding and border radius. You can set distinct styles for your messages and others’, creating a visually clear and organized chat experience.
Just captured this as an example but there are a bunch of fields
3. Challenge: Support for Multiple Chat Types
Setting up different chat types—like one-on-one, group chats, or support channels—on Bubble often means managing complex settings and permissions for each. Customizing each type can quickly become a chore.
Solution: You can set up private chats, group rooms, or public support channels, all with the right permissions. It takes care of the tricky configurations, you just need to take care of the database.
4. Challenge: Emojis
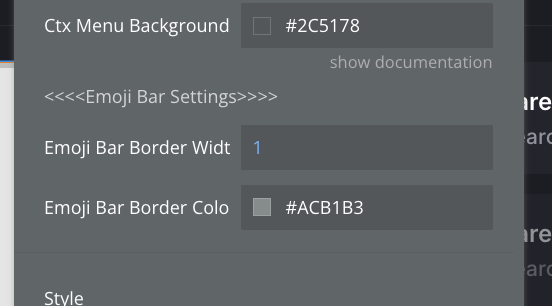
Users expect interactive features like emojis to react to messages. It can be challenging to integrate and style an emoji picker that blends with your app’s design.
Solution: Use the “Emoji Bar” settings to add an emoji picker that matches your app’s theme, giving users a fun, seamless way to react.

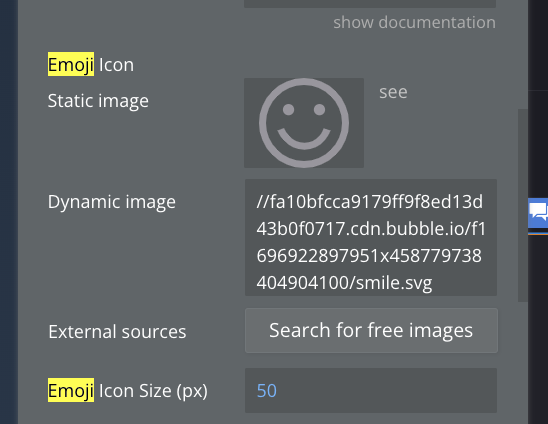
You can add a custom icon for your picker too:

5. Challenge: File Uploads and Visibility
Allowing users to upload and view files within the chat can enhance functionality but also risks cluttering the interface if not managed well.
Solution: Enable the file uploads option to allow users to share images or documents within the chat. Customize the size and appearance of uploaded files to keep the chat clean and easy to navigate.
I think these ready-made options will really help streamline things and make chat integration easier, but let me know what you think