Having trouble getting the Editable Data Table like Excel plugin to work. Can I get support to look at my setup?
Hi, @sjohnston!
Thank you for reaching out!
Please be sure that you followed our instructions. Here are the instructions how to make the plugin work:
-
Go to your app settings http://prntscr.com/inntef
-
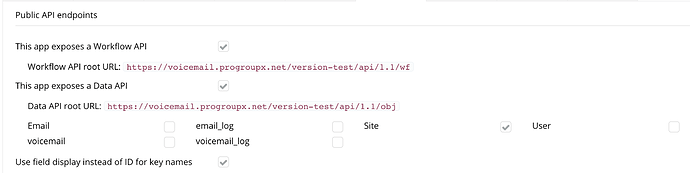
Go to API tab and enable option “This app exposes a Data API” http://prntscr.com/inntz1
-
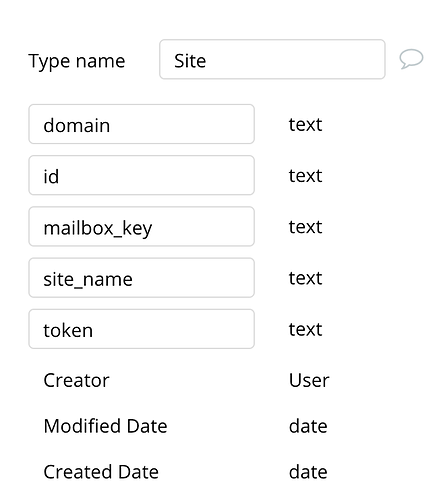
Choose a data table which you’ll use in Editable Grid
-
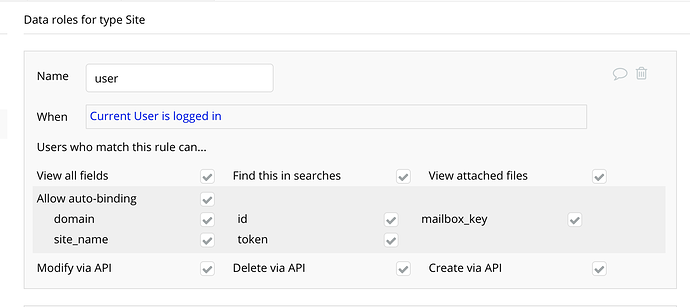
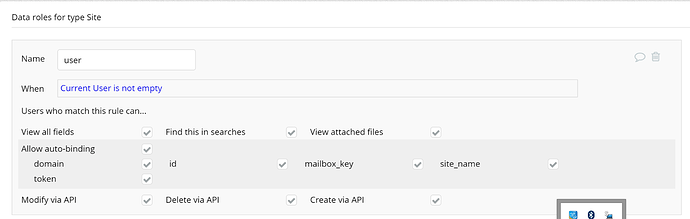
Go to Data > Privacy and choose fields which will be displayed in your grid http://prntscr.com/innwlr
-
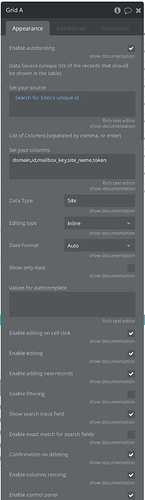
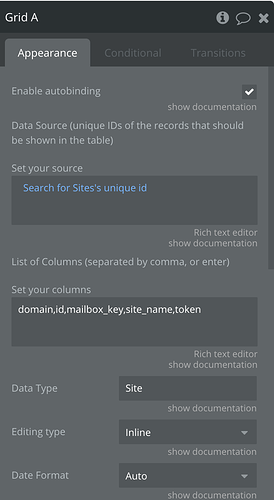
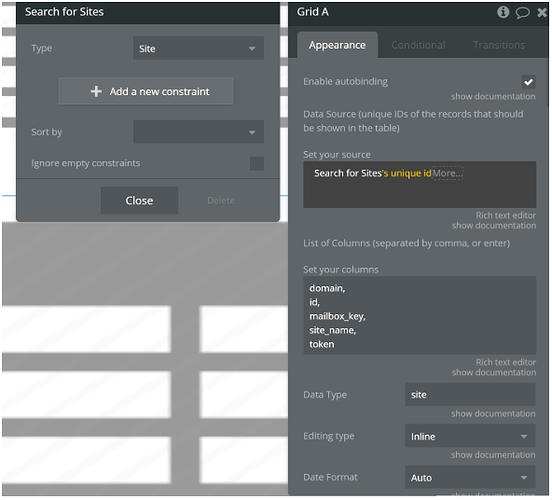
Go to Editable Grid settings and set your Data Type, columns and fields Unique ID which you want to display in Grid ( NOTICE! Columns name should be same as they’re in Database, upper and lower case should be respected ) http://prntscr.com/ino4y9
Also could you please provide more details regarding plugin settings that you set, e.g. screenshots of the workflow/setup, console.logs to help you better.
Regards, Julia!
Hi, @sjohnston!
Thanks for provided details. We’ve tried to replicate this setup and unfortunately, the issue is not reproducing on our side, by setting same setup as yours.
Data Privacy:
Grid Element Proprieties:
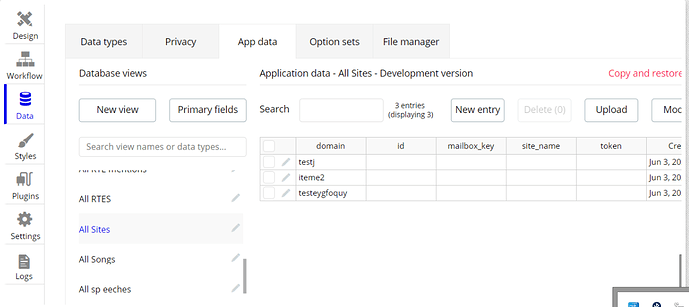
Can you please be sure that you have actual data added in Database:
Data-> App Data:
The result :
Could you please provide preview results of the Grid that you’ve got and console.logs to help you better.
Regards, Julia!