Does this work with horizontally scrolled repeating group cells as well?
Hi, @userar!
Thanks for reaching out!
Let me check this out and I’ll get back to you asap.
Best, Julia.
Hi, @userar !
Yes, I have checked the plugin and found out an issue. I have created a task to the dev team in order to investigate this. As soon as I have an update, I’ll reach back to you. Thanks for understanding and your patience.
Best, Julia.
Hi, @userar!
Apologies for the slow reply 
We have fixed the bug in the plugin and updated it. Please have a look at Live Demo: https://zeroqode-demo-08.bubbleapps.io/element_viewport.
Now it works with horizontal scrolling 
Happy holidays! 
Best, Julia.
I’m having trouble getting this plugin to work in a repeating group on the new responsive engine. Do you have any tips?
Hello @davidscott.pal,
Thank you for getting in touch with us. 
Configuring the plugin is quite straightforward, and its functionality remains the same across both older and new responsive design.
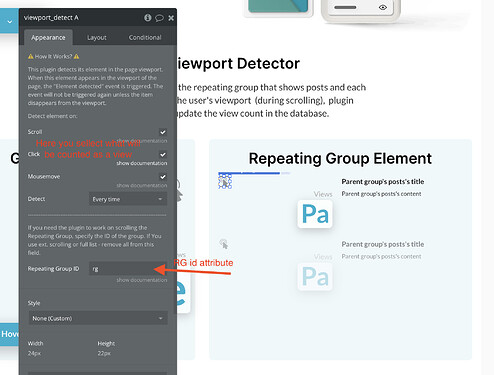
To begin, after creating an RG, insert a “Viewport Detect” element within the RG tab. Select your preferred method for tracking views and ensure you add the RG ID attribute to it.
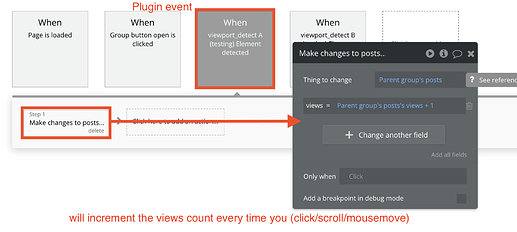
Next, incorporate the plugin event “A viewport Detect - Element Detected” into your workflow. This enables the system to increase the count of views each time a detection occurs. You can then choose to display this count or save it to your database, depending on your requirements.
We encourage you to visit this test page to see how you can implement this use case in your application.
If you have any further questions or require additional assistance, please do not hesitate to reach out.
Thank you once again, and we are looking forward to your reply. 
Best regards,
Stephan