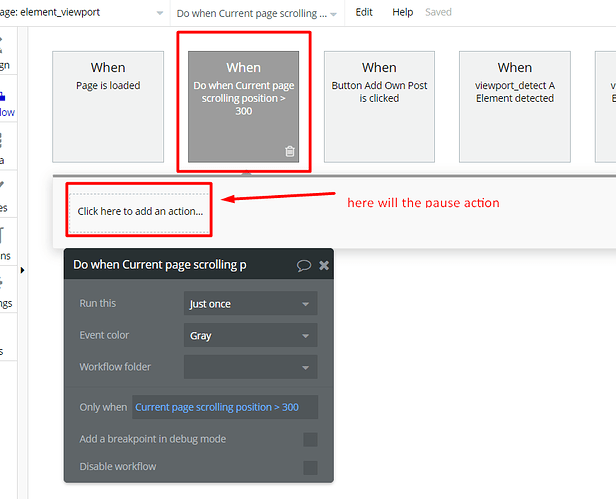
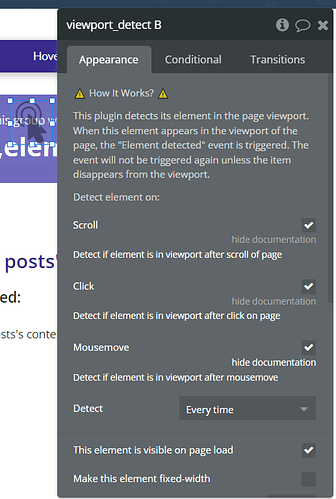
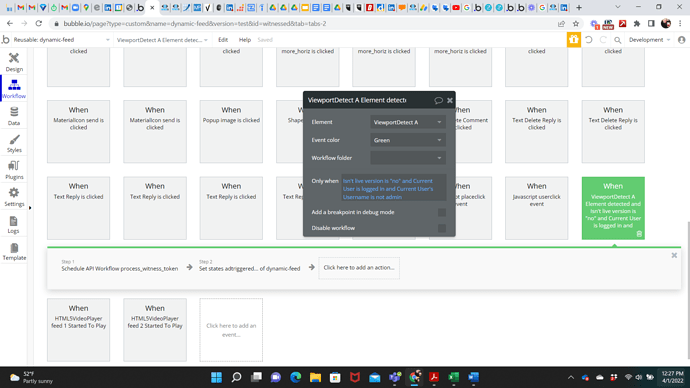
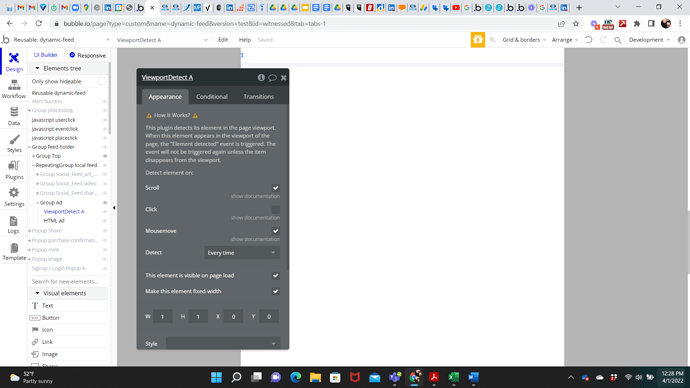
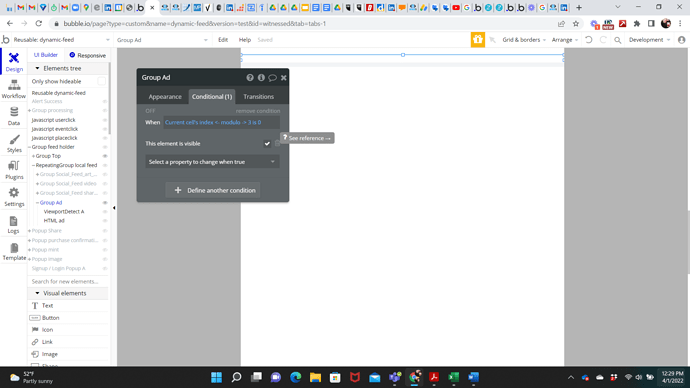
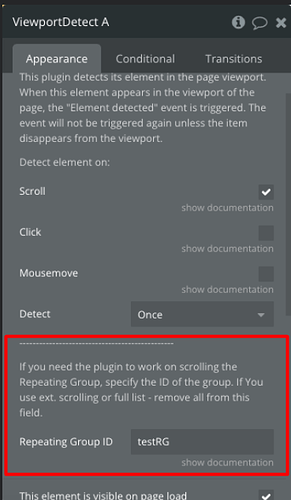
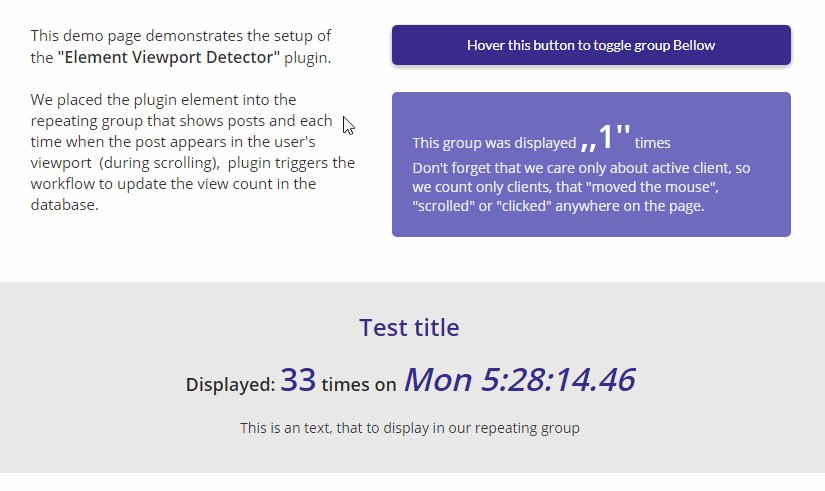
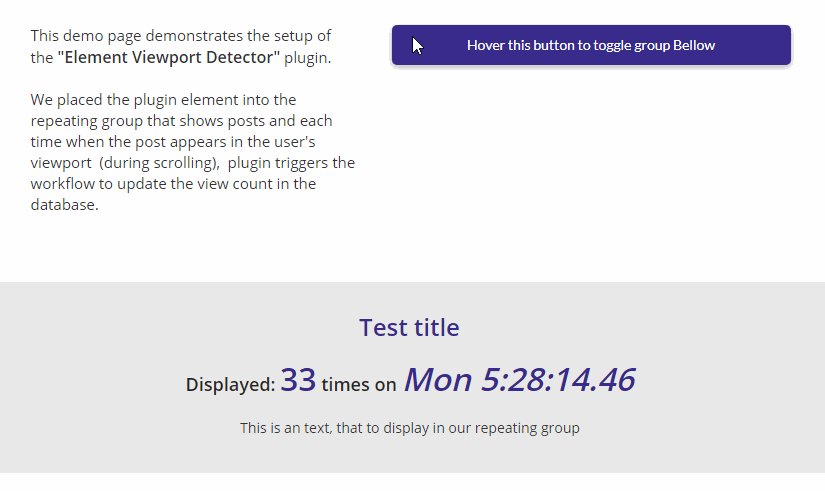
Element Viewport Detector - This smart plugin will trigger an event once a certain element enters user’s viewport. This should help you better understand user behavior in your app, such as number of times a certain element/group/page has been viewed (including individual cells in repeating groups) or also trigger certain workflows and UX interactions when you know that user has seen a particular part of your app.

For details, screenshots and demos please visit the plugin page at Element Viewport Detection Plugin for Bubble | Plugin for Bubble by Zeroqode
If you have questions about this plugin or need any help, please reach out through Zeroqode Forum at https://forum.zeroqode.com
Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services