hi
I’m using your Firebase Cloud Messaging plugin. I managed to get user FCM token and use it to send request to FCM to show notification, but no notification is shown. I solved plugin configuration problems I had earlier on so it seems that it’s configured properly.
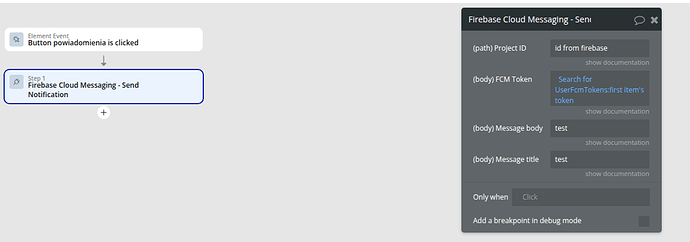
Here’s the configuration of the workflow that sends request to FCM
I put the following code in html header to store user FCM token
<script src="https://www.gstatic.com/firebasejs/10.14.0/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/10.14.0/firebase-messaging-compat.js"></script>
<script>
function sendTokenToBubble(token) {
console.log('sending token', token);
fetch('https://aartst.bubbleapps.io/version-test/api/1.1/wf/store', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ token: token })
});
fetch('https://aartst.bubbleapps.io/api/1.1/wf/store', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ token: token })
});
}
const firebaseConfig = {
apiKey: "api key",
authDomain: "projectId.firebaseapp.com",
projectId: "projectId",
storageBucket: "projectId.appspot.com",
messagingSenderId: "some id",
appId: "app id"
};
firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
// Register service worker
navigator.serviceWorker.register('/firebase-messaging-sw-custom.js')
.then((registration) => {
console.log('Service Worker registered with scope:', registration.scope);
// Request permission for notifications using the Notification API
Notification.requestPermission()
.then((permission) => {
if (permission === 'granted') {
console.log('Notification permission granted.');
// Get Firebase Cloud Messaging token
messaging.getToken({vapidKey: 'vapid key'})
.then((token) => {
if (token) {
sendTokenToBubble(token);
} else {
console.log('No registration token available.');
}
})
.catch((err) => {
console.log('An error occurred while retrieving the token.', err);
});
} else {
console.log('Unable to get permission to notify.');
}
})
.catch((err) => {
console.log('Error occurred while requesting permission', err);
});
})
.catch((err) => {
console.error('Service worker registration failed', err);
});
navigator.serviceWorker.getRegistration('/firebase-messaging-sw-custom.js')
.then((registration) => {
if (registration) {
registration.unregister().then((success) => {
if (success) {
console.log("Firebase Messaging Service Worker unregistered.");
}
});
} else {
console.log("No matching service worker found.");
}
});
</script>
and service worker file
// Import Firebase scripts using the correct version (compat)
importScripts('https://www.gstatic.com/firebasejs/10.14.0/firebase-app-compat.js');
importScripts('https://www.gstatic.com/firebasejs/10.14.0/firebase-messaging-compat.js');
// Initialize Firebase
const firebaseConfig = {
same data as in html header
};
// Initialize Firebase in the service worker
firebase.initializeApp(firebaseConfig);
// Retrieve an instance of Firebase Messaging so that it can handle background messages.
const messaging = firebase.messaging();
// Handle background messages
messaging.onBackgroundMessage((payload) => {
console.log('Received background message: ', payload);
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
icon: 'YOUR_ICON_URL' // Optional: Path to an icon for the notification
};
// Show the notification
self.registration.showNotification(notificationTitle, notificationOptions);
});
There are no errors in the console. I also removed the above custom code from my bubble app, unregistered workers and triggerred the workflow again, but still no notification is received





 Sorr for the confussion
Sorr for the confussion