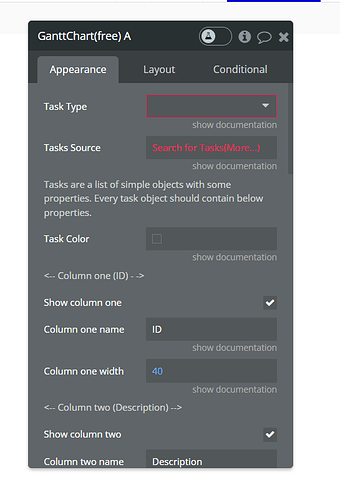
Hello, I just recently installed the plugin and am getting the following error: The plugin Air Gantt Chart Lite / element Gantt Chart (free) threw the following error: Error: Invalid fieldName: null
at Object.get (https://cove.business/package/run_debug_js/a12c0b71cdf89376dbbcabb177a7d7d9cc55245af13463322f2d2a47c12d0f6e/xfalse/x28/run_debug.js:588:2878)
at eval (PLUGIN_1676586084205x791380242758369300/Air-Gantt-Chart-Lite–update–Gantt-Chart–free–.js:3:1255) (please report this to the plugin author)
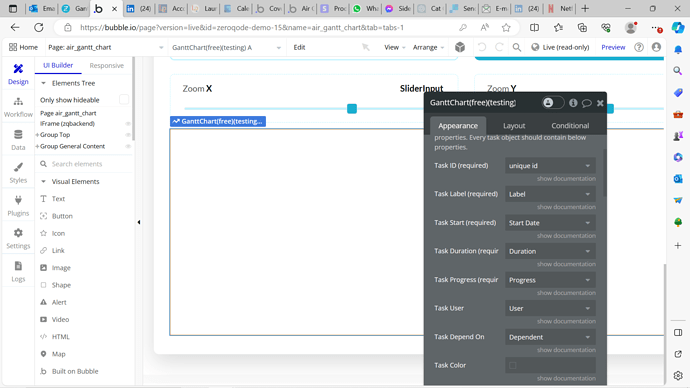
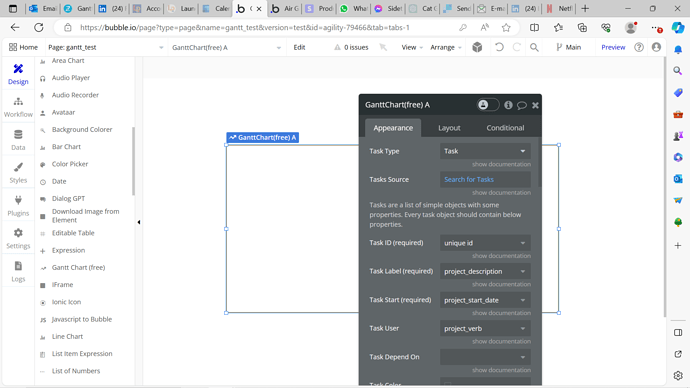
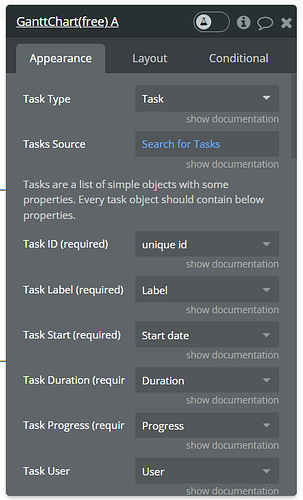
I looked at the Editor version of the demo and it seems to have more variables than the version I am seeing. Can you help?