Hi Zerocode team,
I just get started with the plugin and follow the steps in the doc : My google place API key is set up ; I have the autocomplete element with the ID of my input set up. ; all the boxes are well configured in the element. But When I type in the input , no autocomplete boxe with some autocomplete results appears. I can’t figure out why.
I m on a personal plan , and have other plugin like the customize scroll bar ( zerocode) and a search & autocomplete on the page.
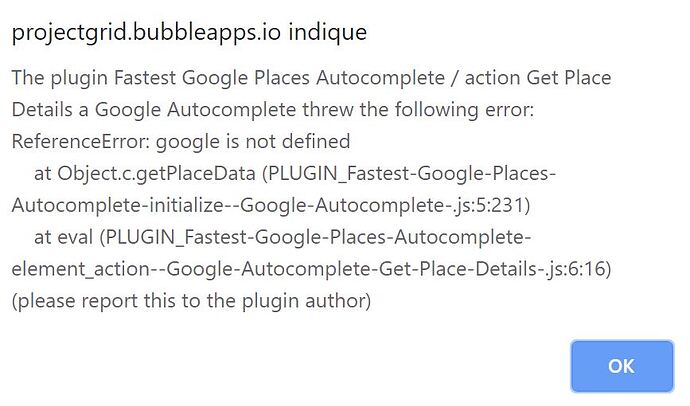
After inspecting with the debugger, using the same workflow than in your demo, I got this error message from bubble :
Thanks a lot by advance for your help.
To go further , I also have two questions : is it a way to get the place time zone ? Directly with the plugin or with an eazy workaround , based on the data extract with the plugin ?
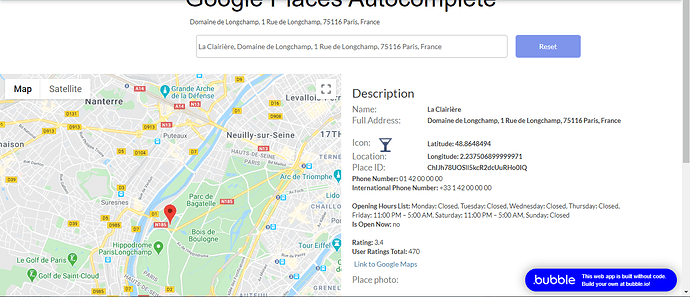
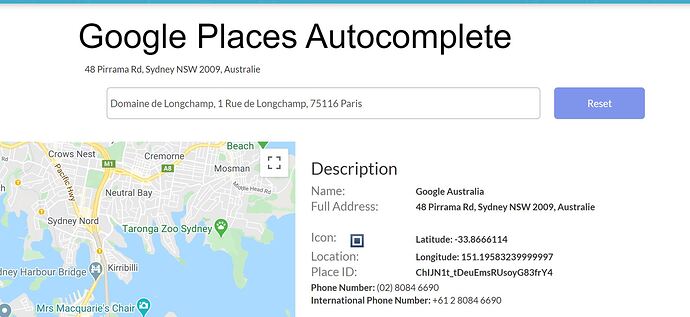
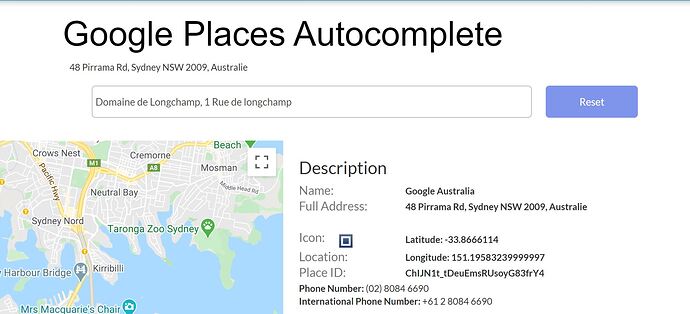
The other one is an issue : In your demo page I type one text « la clairiere » which is a french bar/ music event, and the only way to ger this result was to type « la clairiere bar ». But when I enter the exact adress of the place , it returns no result.
Is it a bug with some place ? I thought that the exact adress should return the good place in every cases.
Thanks again for your answers,
Best regards