This is what my gradients look like in repeating group. I am using Dynamic Data.
Hi @ben6, sorry for the delayed reply on this thread.
Allow us to check internally for any possible issue.
Once any news will appear, I will let you know.
Thank you for understanding.
Regards,
Hi @ben6, thanks for your patience.
We have pushed a plugin update, that has added the option of working with dynamic sources and in a Repeating Group.
To check changes, please upgrade your plugin to the latest version (Version 1.3.0 “added dynamic color source & an option to use in RG”) and give it a try.
Kindly note that to have it showing properly in RG - a corresponding number of colors is required.
In a short time we will update the Live Demo/Editor pages for a better representation of this feature
Regards,
Hey @Serg, apologies if you’d like me to start a new thread for this, but I noticed in the conditionals section, it only allows me to select dynamic data, I cannot have the gradient colour change when hovering for example, as it doesn’t allow me to input a hex code. My plan is to have a groups background colours change on hover, if that’s possible.
Hi @kelsie, thanks for your message.
Can you describe your use case a bit and add few more details?
That will allow me to understand and provide a more appropriate reply.
Looking forward to your reply.
Regards,
No problem! The plugin in question is specifically Super Gradient
I’d love to change the hex codes of the gradient on hover.
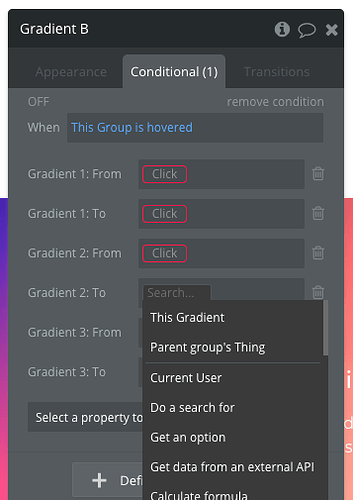
I noticed in the conditionals section, it does seem like there is functionality built into the plugin for this, see screenshot:
The only issue is it does not allow me to input a colour hex code, only dynamic data. I currently have an awkward workaround running for it, but it would be cool to just have the gradients change to a new set of colours when hovered, preferably with a transition, although I understand that that may not be possible, would look amazing though, having a gradient of dark blues smoothly transition to a gradient of pinks when hovered. Hopefully this is clearer!
Hi @kelsie, thanks for the provided screenshot.
Allow me to check with the developer team both on your request and suggestion and see what could be done inf this regard. Once feedback will be ready, I will let you know 
Regards,
Hi @kelsie,
Unfortunately, we were unable to reproduce your setup.
Would it be convenient for you to add our mail: support@zeroqode.com as a collaborator of your app?
That will allow us to check what’s wrong with your setup and test it out in our workspace.
Enter your Bubble editor page → Settings → “Collaboration” tab → Invite a user (email).
(Note: disregard the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.)
I will check your setup and do a few tests in an attempt to find the root cause and help you fix it.
In case it is ok for you, please let me know.
Regards,