I’m really enjoying Zeroqode Features. Like they are awesome and really makes a difference in my apps. So, I have the Mapbox Feature, I got everything to work to list Markers with my custom image as a marker. Is there a way to have a custom box when someone clicks on the marker? I noticed they have one, but limits to only like putting text etc. I want to be able to show picture and info. I created my own one which does popup when clicked, but it also pops up my form to fill as it’s picking up mouse click lat & long. Is the a way to prevent that when clicking on marker? It also pops up form when I click on the menu zoom as well. Any help would be appreciate it
Hi @heather,
Thank you so much for reaching out to us!
I wanted to confirm that we have received your inquiry and will get back to you as soon as possible with more information.
Thank you so much for your understanding 
Best regards 
Hi @heather,
I’m sorry for the delayed response on my end 
Regarding your question about opening a popup when clicking on a marker, the current functionality of the “add marker” action is limited to displaying text. I will discuss with our developers the possibility of enhancing this feature to meet your needs and will keep you informed on our progress.
I’ve thought about a workaround for your use case, but it seems there’s an issue where both “map is clicked” and “marker is clicked” events are triggered upon clicking a marker. I’ll consult with our development team to address this and aim to provide a solution shortly.
For your second query about the “click on the menu zoom,” could you provide further details? In my testing, using the zoom in, zoom out, or center buttons located at the top left of the map did not trigger the “map is clicked” event. Any additional information you can provide will help me better understand and investigate this issue.
Looking forward to your clarification!
Best regards 
Hi @heather,
Thank you for your patience!
I have good news about adding images to the marker description popup. Our developers have confirmed that the popup does indeed accept HTML code, which means you can include images. To demonstrate this, a test page has been set up. By clicking the “add marker” button and then clicking on the marker, you’ll be able to see the behavior in action.
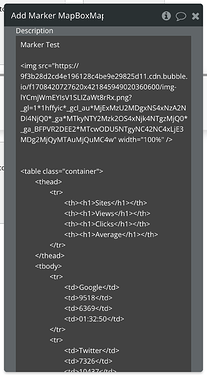
Below, you’ll find the setup for the description field value as configured in the Bubble editor. You’re welcome to experiment with this on your page, and please don’t hesitate to return with any questions you might have.
I’m also awaiting further details regarding the unusual behavior you’ve encountered with the “map is clicked” event, especially when interacting with the menu zoom. Please reach out as soon as you have a free moment 
Best regards 
Thank you dorel. I sent a Screen Share to Zeroqode on Bubble. Showing what is happening. This very well can be me and some workflow I messed up on. Thanks again!
Hi @heather,
I will check out those videos and will get back to you over on that thread.
Thank you so much!
Best regards