Hi @amitshemla, thanks for your reply.
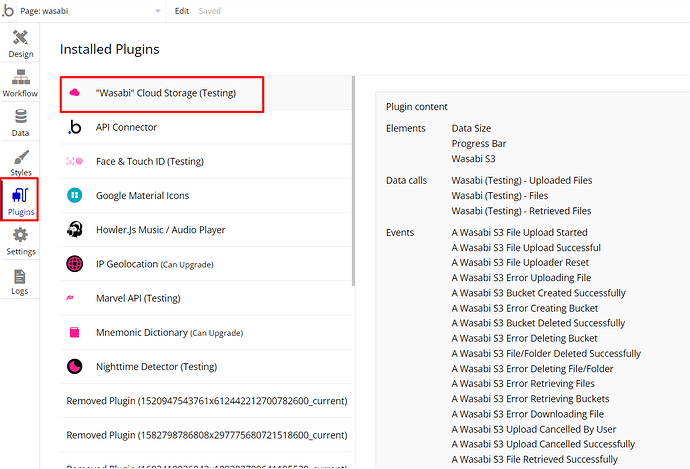
For each of our plugins, we’ve created a plugin demo and demo editor pages, where the most common use cases are replicated, as well as plugin documentation with a detailed description of features.
As users’ use cases are very different in logic, complexity, and results, it might be very difficult to foresee all of them in a demo page.
In case of a question related to general Bubble functionality, a solution might be to search and ask on the Bubble official forum, as it is hosting the biggest Bubble community, which can provide a solution for your use case.
Nevertheless, if any questions about the plugin arise, please let me know.
Regards,