Hi @Gulce !
Thanks for your reply.
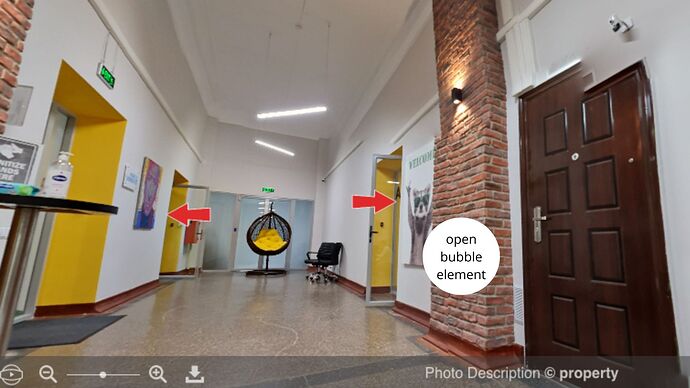
So on the screen below you can see two red arrows and a blank bubble with some texts.
When the user use his mouse on the 360 panorama, the arrows will follow the 360 position.
Firtsly, I would know if it is possible de customize the arrow element ? If no, are you planning to add it or would it suit a dedicated plugin development ?
Secondly, is it possible to add specific places to open bubble elements, groups… ? For example, it would be very nice to be able to click on "open bubble element and tada, a popup show up with some dynamic content.
Last, can we use any bubble workflow when clicking on an arrow ?
I believe this plugin has a great potential as it is the only one who makes virtual tour possible. With the possibility to add dynamic content hotspots it would actualy be possible to use it for professionnal tour.