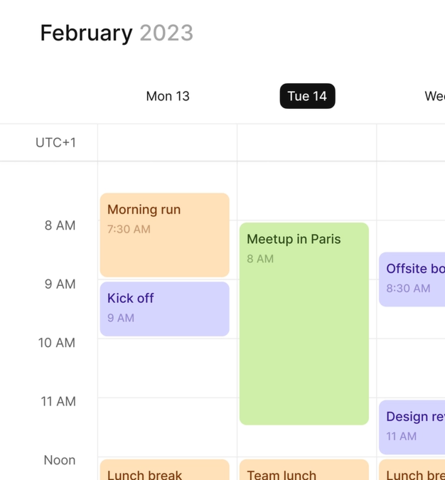
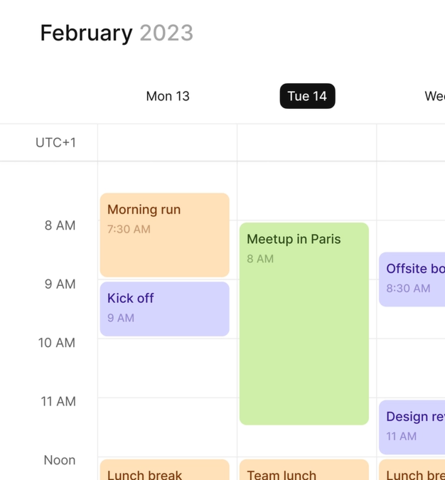
Hello, I’m looking to build the UI similar to this UI in Air Calendar, any tips regarding what settings I would need to choose?


Hello, I’m looking to build the UI similar to this UI in Air Calendar, any tips regarding what settings I would need to choose?

Hi @paladins30, thanks for reaching out.
This type of menu could be seen in “timeGridWeek” view. For that, please set the “Default view” field to this option.
See the calendar workable setup example here: https://seanhootsdemopro.bubbleapps.io/version-test/calendar_demo_new_responsive
As well as check the supporting documentation available here: Air Calendar (Full Calendar)
Hope this helps. If there will be any other plugin-related questions, please let me know.
Regards,
Hey Serg, thanks for the reply, I’m mostly looking for advice regarding the UI. One thing I want is that on mobile to display the start date and end date within the date block. It is getting cutoff in smaller views and the width is not enough. The other thing is I want to change the style off the column headers like Mon 13, Tue 14, etc, is that possible?
One more question, is there a way to enable horizontal scrolling in the calendar? I can only do vertical scrolling.
Hi @paladins301, thanks for your question.
This kind of change might be applied to the calendar element by the use of additional HTML elements with code that changes certain element appearance. allow me to recommend checking the plugin main thread by keyword HTML, we’ve shared a few examples there.
I’ve added this to the plan of plugin possible improvements. The developer team will check how feasible would be to add it in future plugin updates. In case any news in this regard will appear, I will let you know.
Please let me know if in the meanwhile are any other plugin-related questions that I can help with.
Regards,