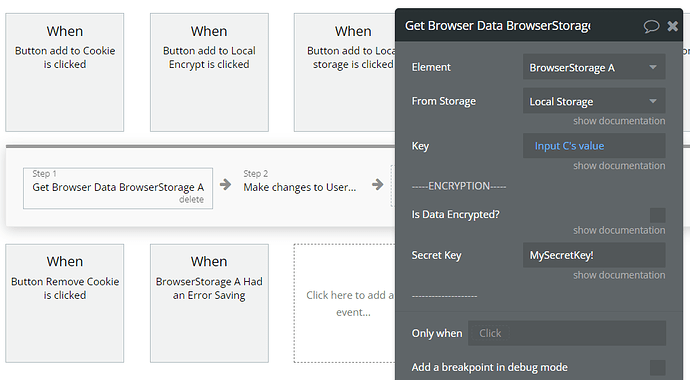
@zeroqode I bought the Browser Session or Local Storage Plugin. I can save the data I want to local storage but I don’t understand how to use data from Get Browser Data a Browser Storage as an input to “make changes to a thing.”
I have used Create Browser Data a Browser Storage to add a key “free_submits” that is just a number that is pulled from the Current User’s “free submits” field. I’m trying to request the user sign up for the site after they use our free version X number of times, where that value of X is stored in local storage and can be pulled when they return later (after the session ends.)
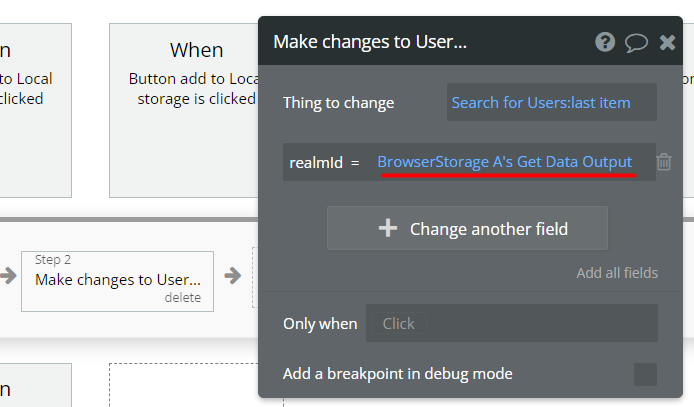
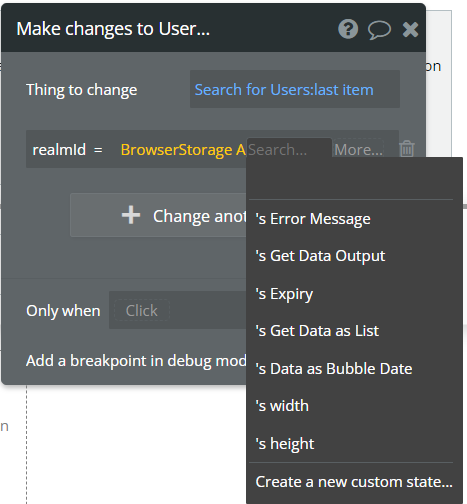
I want to the update the Current User’s “free submits” field the next time they click a button/do something. I added the “Get Browser Data a Browser Storage” element in that Workflow but I can not understand how to then use the data from the specific key to update the field in the Current User data. I’d like to be able to use “Make Change to” Current User, field “free submits” = Browser Storage free_submits key’s value.
I have also tried setting a custom state for the page to try to map that stored key to, but can not make it work.
I basically do not understand how to use the value pulled from local storage to do something with it in workflow. I looked at the demo but it only shows how to submit values and it does not show how to get the values and then use them. It’s all about writing not about reading. Am I missing something?