If you’re working on a project and need to add clickable areas to your images or manage interactive content, an image map generator can be a practical solution. Whether you’re trying to define regions on static or dynamic images or handle external image sources, here are some challenges you might encounter and how to tackle them with the right tool.
Problem 1: Managing Interactive Regions on Images
Creating interactive regions within images for your users to click can be complex, especially when handling multiple dynamic areas or external content sources.
Solution:
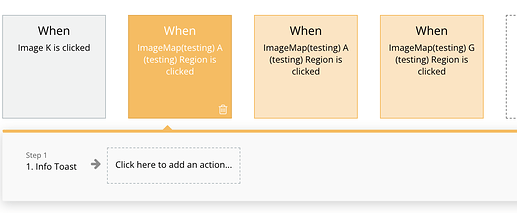
You can utilize the “Image Map” element to define clickable regions within your images. By setting dynamic images or uploading static images, you can map out areas that users can click on, making your design more interactive. When a user clicks on a mapped region, the “Region Is Clicked” event is triggered, allowing you to easily track interactions and execute specific actions.
Problem 2: Adjusting Image Ratios and Hover Effects
Maintaining the aspect ratio of your images while adding hover effects, like showing titles or changing the cursor, can be tricky, especially across different devices.
Solution:
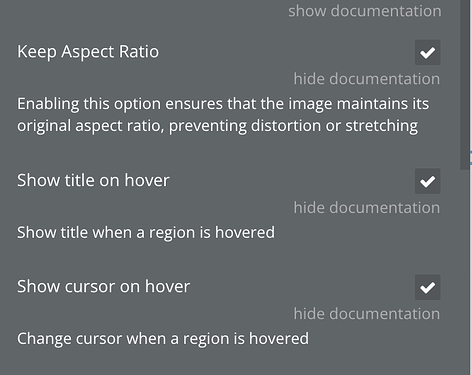
With this plugin, you can easily adjust these settings. By enabling the “Keep Aspect Ratio” option, you ensure that your images remain proportional regardless of the screen size. Additionally, you can enable “Show title on hover” and “Show cursor on hover” to enhance user interaction, making your design more engaging and responsive.
Problem 3: Managing Dynamic and Static Images
It can be difficult to monitor which specific areas of an image users are interacting with, especially when dealing with complex images or multiple clickable regions.
Solution:
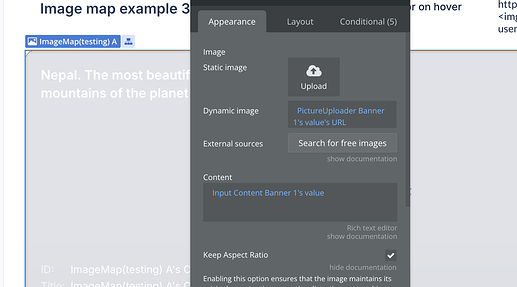
You can set both static images (uploaded directly) and dynamic images (using URLs or external image sources). This flexibility means you can update the images dynamically or let users upload their own images without manual intervention.
Hope it helps. Happy to answer any questions!