Hi, may i know if there’s way to make the screen responsive?
Hello, @khonglum
Thanks for reaching out.
Please note that we already tested the possibility to adapt the screen size in the new responsive engine and it works well.
However, due to the fact that the new responsive engine is still in Beta Mode, there are some difficulties in UI/UX settings, as in your case. You just need to play around with the share size and placing all the elements on the page correctly.
Please check your conditions and configure the layout of the elements in the “Responsive design” tab within the Bubble Editor.
Bubble has confirmed that a new plugin editor engine is under development and has top priority. We will migrate all of our plugins to the New Responsive Engine as soon as we have a chance to have them work properly on it. Here is the announcement from Bubble: Plugin Editor & New Responsive Engine [beta]
Best regards,
Ecaterina
Thanks Ecaterina for the clarification.
im a new bubbler and im trying to incorporate Agora Stream to my app,
i ran into a few road block experimenting the plugin, would appreciate your help on how make it work properly.
However, just want to clarify a few things with you,
-
im planning to build a livestreaming app where 1 host can live their screen(with camera and audio) while others are viewers(audio-able to speak and listen), My question is if im gonna build it for iOS Appstore & Android Playstore, would it face any problem?
-
I read somewhere in this forum that Agora/Zeroqode plugin is only for Web SDK… does it mean if my app can put on Appstore and Playstore, my users cant use the Zeroqode for livestreaming?
Hope to hear from you
Thanks!
Hi Ecaterina:
just wonder why the zeroqode editor didnt work? i try to preview it and enter Channel name, but cant seem to see my camera is on…
For Host view: https://zeroqode-demo-19.bubbleapps.io/agora_002_stream_host?debug_mode=true
same goes to the Audience view: https://zeroqode-demo-19.bubbleapps.io/agora_003_audience?debug_mode=true
Hello, @khonglum
Thanks for your questions.
Please find below my response on each of them:
Firstly, please note that the Audience is not able to connect their camera and microphone. They can just listen to the Host’s streaming.
After you will finish building the application, you should convert it into a native application ( which will be available on mentioned marketplaces).
Please note that our team released the Air Native service, using which you can convert your application into the native. This solution allows you to use the Native plugin , which will help you boost the native experience of your Bubble app, so it feels as close to an Android and iOS app as possible. The Air Native Plugin allows you to implement the native features within your Bubble editor, so any plugin will work properly in your app.
However, we cannot guarantee that the Agora plugin will work properly with any other third-party service.
Please note that a new element - Agora RTC (https://docs.zeroqode.com/plugins/agora-streaming-and-video-conferencing) performs successfully in the native application
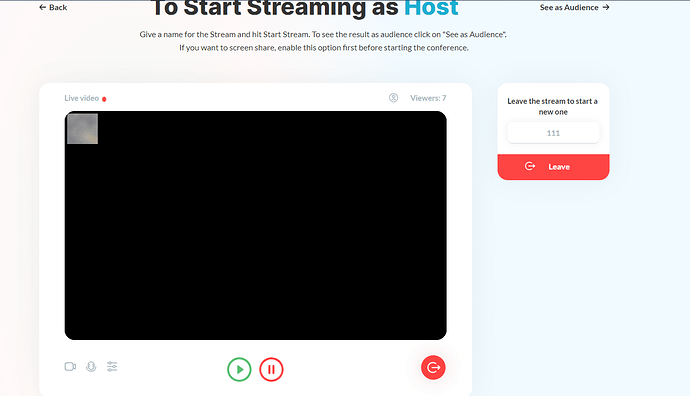
Yes, I confirm that both links are workable:
However, we need to check some settings on our Demo Page, since we have enabled the Screensharing by default

Anyway, we tested the performance of Streaming and it works. In case you have any additional questions - let me know.
Best regards,