I am planning to get this plugin, AWS File uploader - Any size Plugin for Bubble.
Can you tell me how to play the video immediately after uploding a video?

I am planning to get this plugin, AWS File uploader - Any size Plugin for Bubble.
Can you tell me how to play the video immediately after uploding a video?
Hi @TT2,
Thanks for reaching out to us and being interested in our products!
It’s quite easy to achieve such usecase. Just assign the file URL to the video player element on your page 
To provide more details, you can use an event like “Current file uploaded” or “All files uploaded” to trigger when a file is successfully uploaded to the bucket. In this workflow, you can add a “Create a new thing…” action to save the video URL in the database.
To play a video, you’ll need to install a plugin that offers this functionality. If you want the video to play immediately when the URL is provided, make sure the player has an “Auto-start” or “Auto-play” feature. I can recommend some of our plugins that offer this feature, such as the HTML5 Video Player Pro or Video Player for Bubble. Alternatively, you can explore our library, but be sure to check the documentation or demo page of the plugin to ensure it aligns with your use case!
Let me know if you require further details!
Best regards 
@dorel I have tried the free video player plugings. They can’t play the uploaded file. Do your video plugins play the videos in S3? Or do I need to configure the S3 so the video files can be played?
https://tt-general.s3.eu-north-1.amazonaws.
com/01371fb6-a234-488f-a4e7-6cb745edb03c_test__LaraFabian.mp4
Hi @TT2 ,
Thank you for sharing the additional details! I’ll be stepping in while my colleague is on vacation. 
Yes, you can play videos uploaded with the AWS File Uploader - Any Size Plugin, but you need to make sure that your S3 bucket permissions allow public access to the video files. By default, AWS S3 files are private, which can prevent them from being played.
 Make the file publicly accessible – Go to your AWS S3 bucket, find the uploaded file, and ensure that its permissions allow public read access. You can either:
Make the file publicly accessible – Go to your AWS S3 bucket, find the uploaded file, and ensure that its permissions allow public read access. You can either:
 Use the correct file URL – The URL should be a direct link to the file. Try opening it in a browser—if it doesn’t play, permissions might be blocking access.
Use the correct file URL – The URL should be a direct link to the file. Try opening it in a browser—if it doesn’t play, permissions might be blocking access.
 Use a compatible video player – Any standard HTML5 video player (including Bubble’s built-in Video element) should work as long as the S3 URL is accessible. You can also check out our HTML5 Video Player Pro for more advanced features.
Use a compatible video player – Any standard HTML5 video player (including Bubble’s built-in Video element) should work as long as the S3 URL is accessible. You can also check out our HTML5 Video Player Pro for more advanced features.
Can you check your S3 permissions and test the file URL?
Let me know if you need further assistance! 
Regards,
Support Team
Browse all Zeroqode Plugins for Bubble

Hi @TT2 ,
I just wanted to follow up and see if you were able to check the S3 permissions and test the video file URL as suggested. Let me know if the issue persists, or if you’re still facing difficulties with the video playback.
If the problem continues, feel free to share any additional details, such as a screenshot of your setup, and I’ll be happy to help you further.
Looking forward to your update!
Best,
Support Team
Browse all Zeroqode Plugins for Bubble

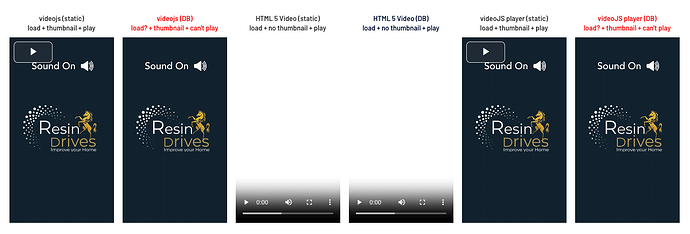
Yes, it is resolved. I have one issue. I upload videos to S3 and display them on Bubble. If I use a static link in video plugins, it loads and plays. But if I loads the link by getting it through a search, some plugins do not work. There is no privacy on the data type on the test app.

Note: I have the a sample Bubble page showing the proble, but link is not allowed here.
You have 2 video player plugins. Do any of them support dynamic loading from DB and thumbnail?
Hi @TT2,
Great to hear the upload issue is resolved! 
Regarding your question, yes—both of our video player plugins can work with dynamic URLs stored in your Bubble database:
 HTML5 Video Player Pro – This plugin supports dynamic video sources and allows customization, including autoplay, loop, and controls. It should work fine when loading URLs from the database as long as the format is correct.
HTML5 Video Player Pro – This plugin supports dynamic video sources and allows customization, including autoplay, loop, and controls. It should work fine when loading URLs from the database as long as the format is correct.
 Video Player Plugin – This one is great for embedding various video sources (YouTube, Vimeo, etc.), but for S3-hosted videos, make sure the link is a direct file URL.
Video Player Plugin – This one is great for embedding various video sources (YouTube, Vimeo, etc.), but for S3-hosted videos, make sure the link is a direct file URL.
For thumbnails, here are a couple of approaches:
 Troubleshooting Dynamic URLs
Troubleshooting Dynamic URLs
Since static links work but dynamic ones don’t, please check:
 The database field stores the full URL (not just the file name).
The database field stores the full URL (not just the file name).
 The URL format matches what works when entered manually.
The URL format matches what works when entered manually.
 The video plugin is correctly referencing the dynamic URL in its settings.
The video plugin is correctly referencing the dynamic URL in its settings.
Looking forward to your reply 
Best regards,
Support Team
Browse all Zeroqode Plugins for Bubble

Hi @TT2,
Just checking in to see if you had a chance to test the dynamic URL setup with our video player plugins. Were you able to get it working, or are you still facing any issues?
If the issue persists, let me know which part isn’t working, and I’d be happy to assist further! 
Looking forward to your update. 
Best regards,
Support Team
Browse all Zeroqode Plugins for Bubble
