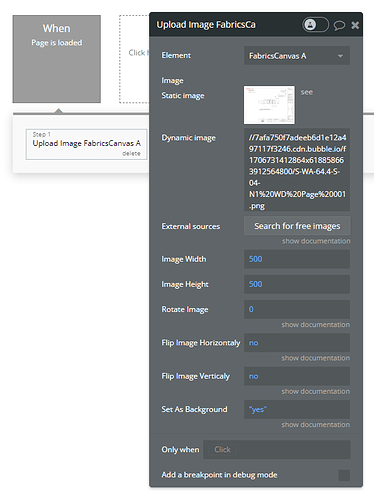
So I’m trying out the above plugin. It doesn’t seem that the canvas size is adjustable. Regardless the size parameters I set it to, the viewport doesn’t change. Your demo page shows a very small viewport/canvas to place images into. Is that the only size that works? If so I see no value to this at all. Below is example.
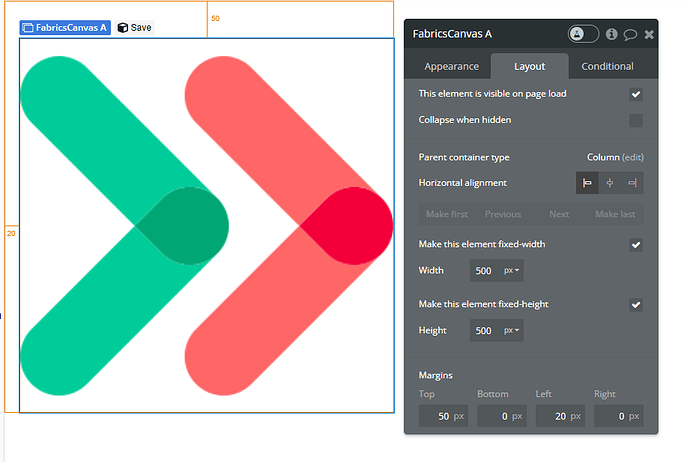
The border represents the size I set the canvas to, 500px x 500px.
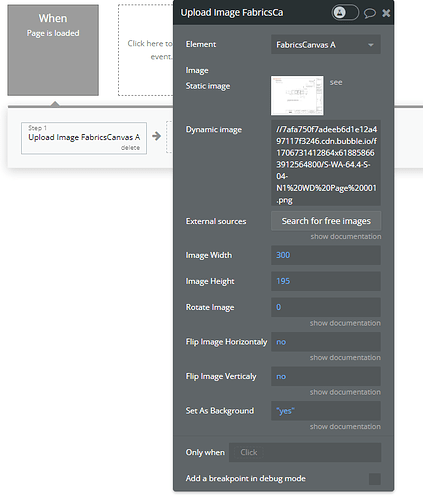
The image shown will not change sizes, regardless of the size I set for the image. Changing the size of the image just affects how much of the image I can see in the viewport, which is much smaller than the canvas.
What’s going on here?
Thanks,
George