hey Zeroqoders,
just published a new plugin by Zeroqode
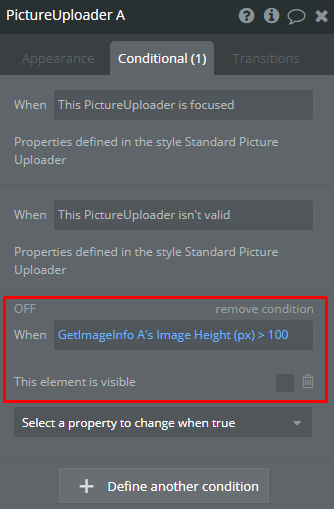
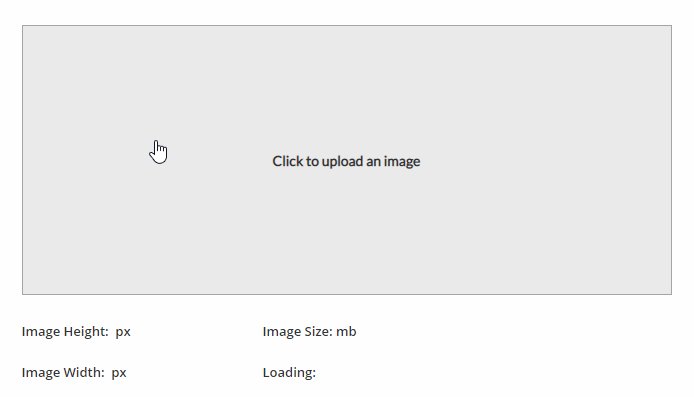
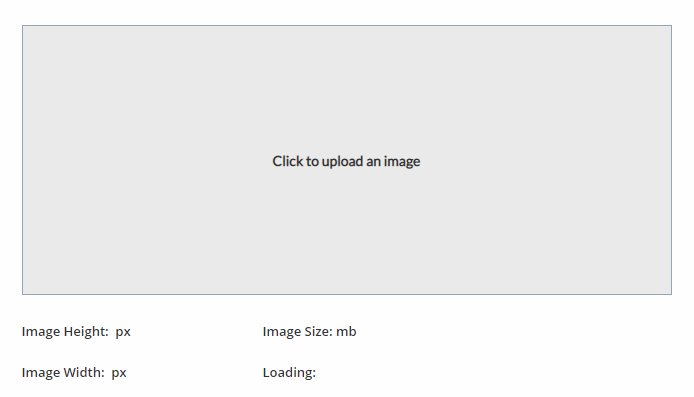
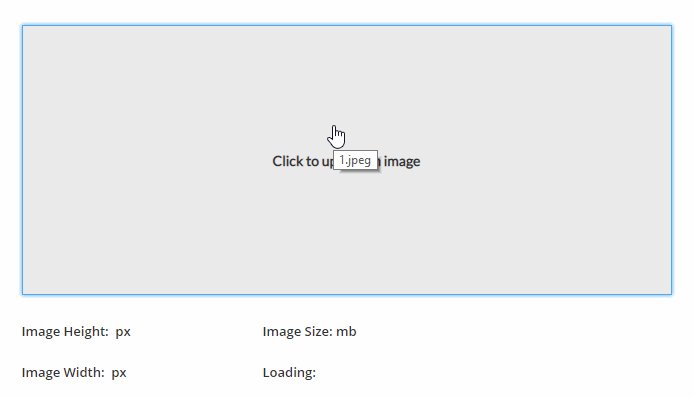
Image Information & Details - Get information for any image - width(px), height(px), size (mb). Image source can be indicated dynamically as a Bubble input or as an URL.

Here is the demo page: https://plugintests.bubbleapps.io/image_info
Here is the plugin page: Image Information and Details Plugin | Bubble
Levon Terteryan
Founder @ Zeroqode & Bubblewits
let’s stay in touch on twitter!
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services