Hi @estelasmillan,
Thank you for your reply.
We are taking responsibility for fixing template bugs, but only those which were present in the template before the user’s customization. It means the Zeroqode Technical Support team is not responsible for troubleshooting/fixing the issues, created by users and does not provide the consulting/customization services.
Thank you for your understanding. 
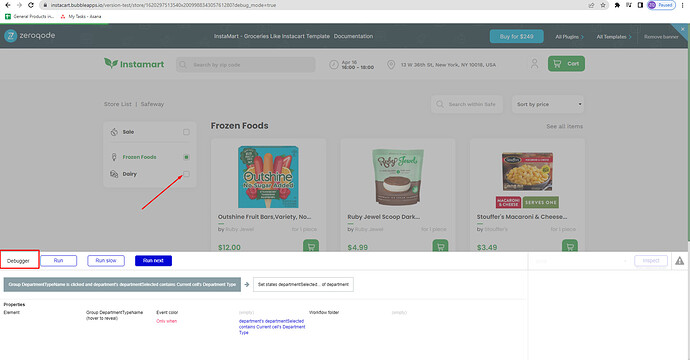
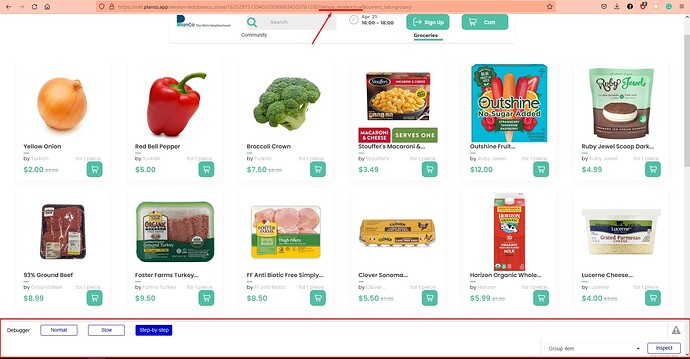
The debugger should be enabled automatically when you preview your app, see the screenshots below.
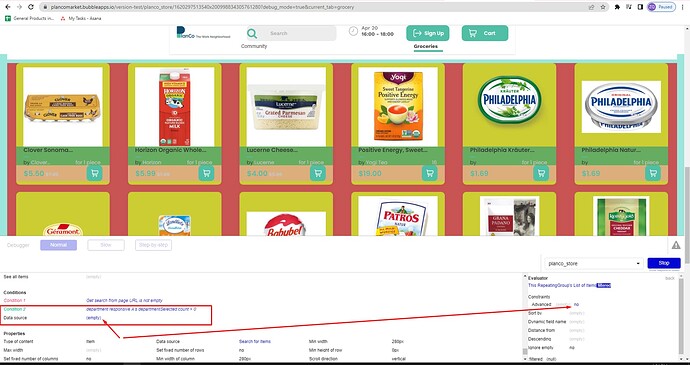
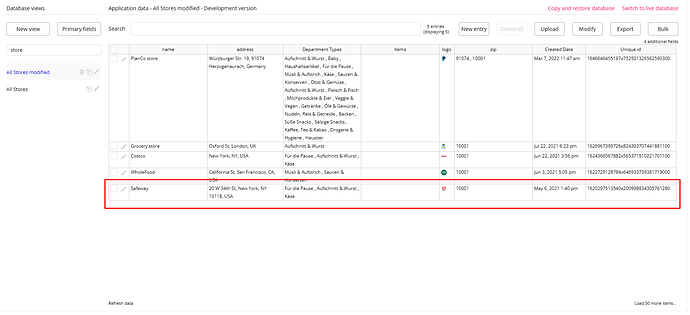
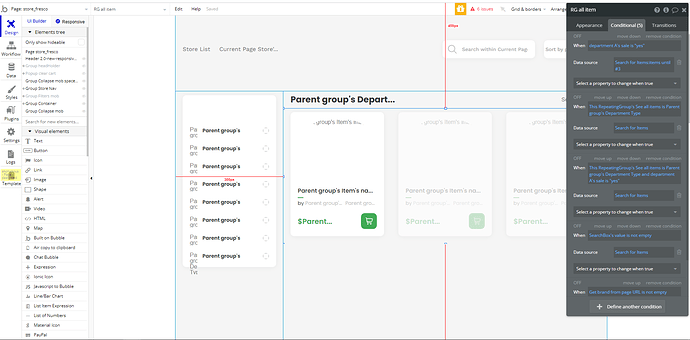
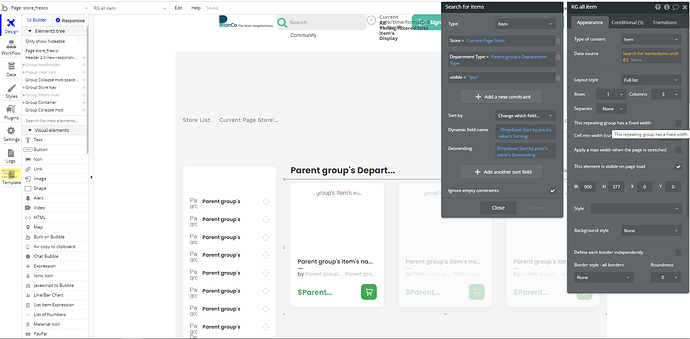
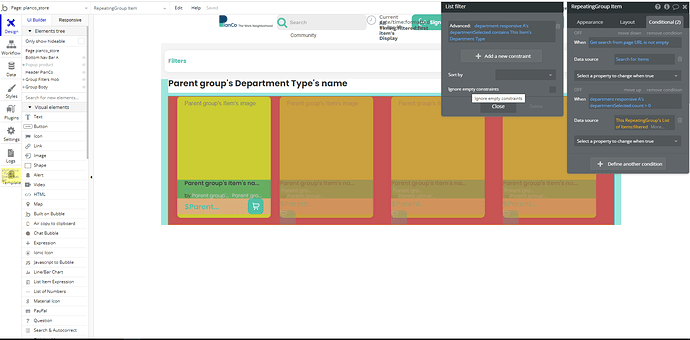
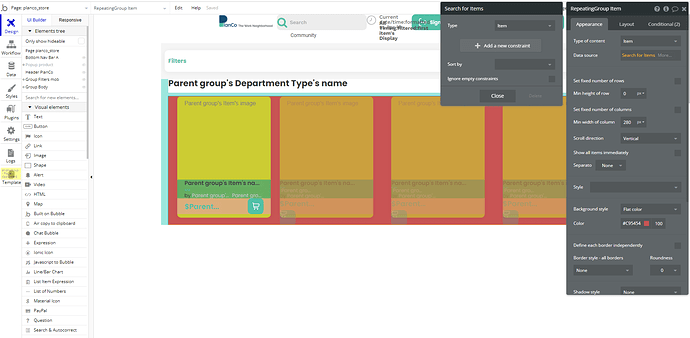
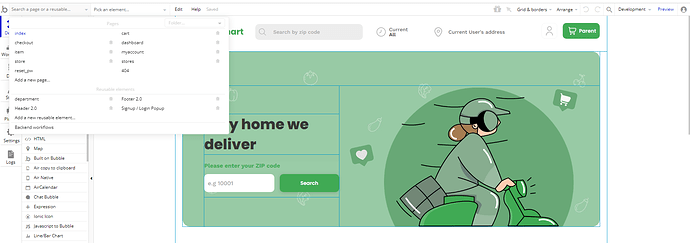
As I mentioned in the previous post, I’ve checked the data source of the Repeating Group after your select one filter, and the condition that is connected with the reusable filter element department responsive shows an empty value, which means that the expression is not correct and that is causing issues on the planco_store page when filtering.
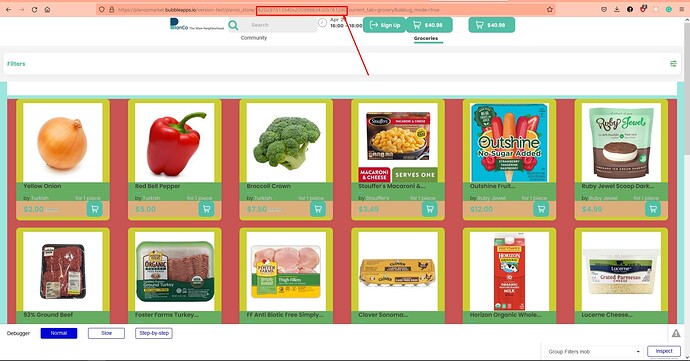
Compared to the store_fresco page where the templates default reusable filter element is working and filters through the products.
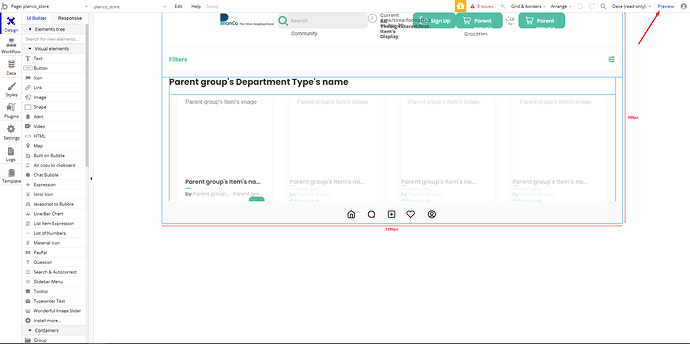
As I saw you are trying to adapt everything to the new Bubble’s responsive engine, recently the Instamart template was adapted to that new responsive engine, so if it is easier for your you can consider starting a new project with the template already adapted to the new responsive engine. For that, you just have to start a new Bubble app using our template.
Details
Hope this will help you.
If you require any further information, feel free to contact me.
Regards,