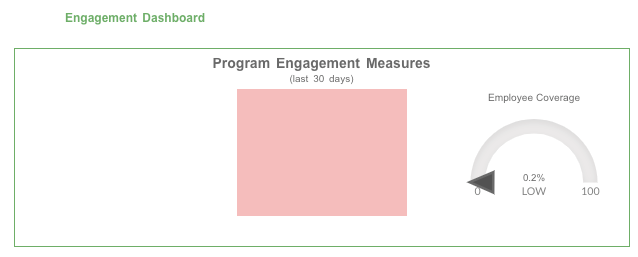
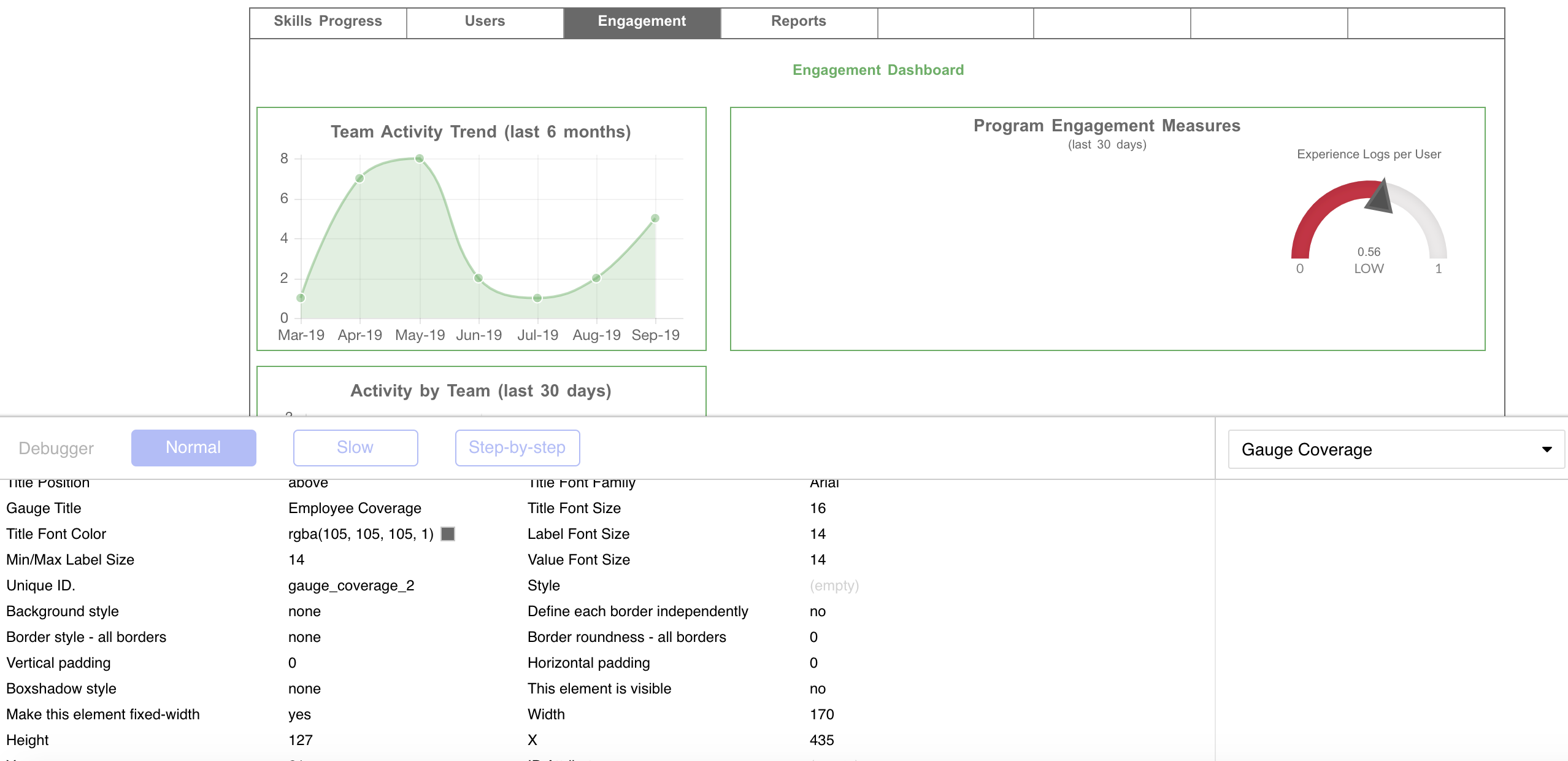
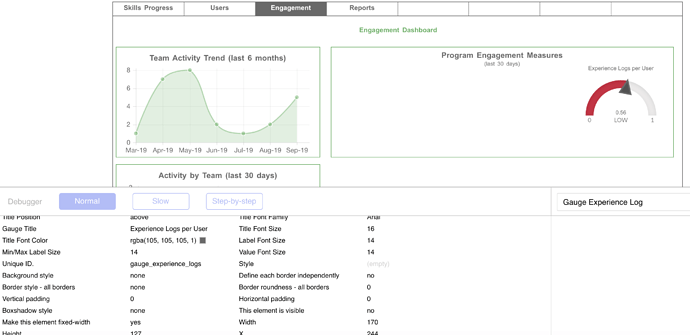
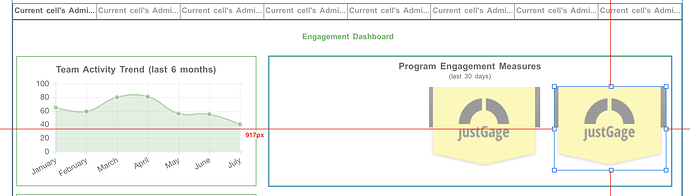
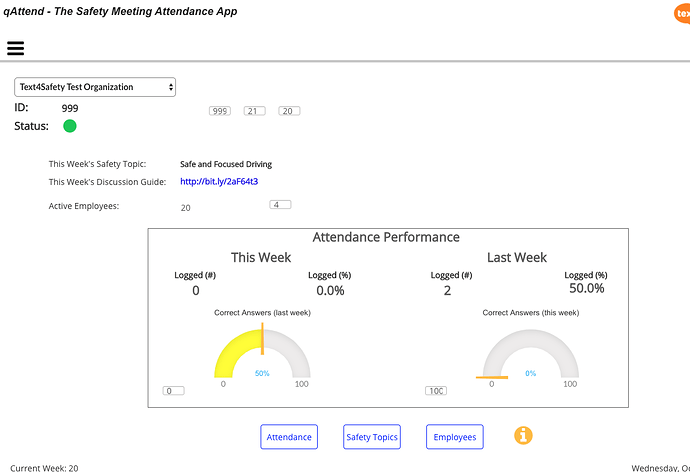
Bought this plug in today. The functionality is quite nice with enough flexibility. However, as soon as I put two JustGage items onto a page only one gage will appear. There is a holding place for the other JustGages but they will not show.
This limits a dashboard page we are building to one useful gauge which is not what we paid for.
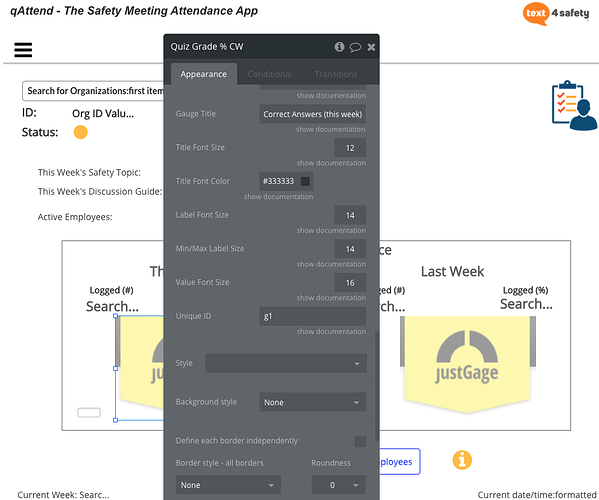
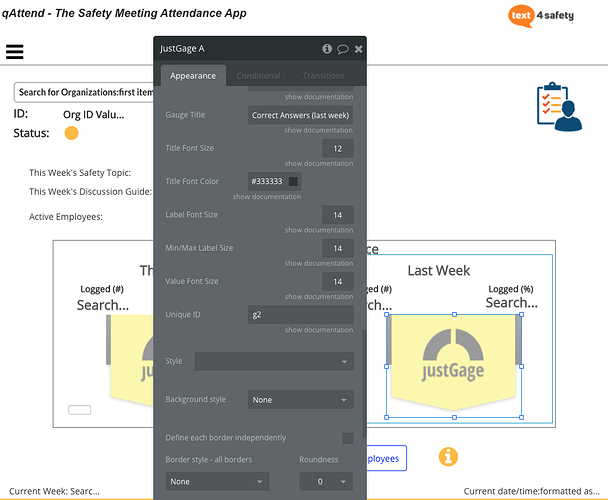
This example has 3 gauges on it and only one will appear, yet the demo page has 6.
Any ideas?