Hi there,
First things first, thanks for your outstanding work with all these plugins.
I’ve been struggling with an issue for weeks now and I need some help with the Plyr plugin.
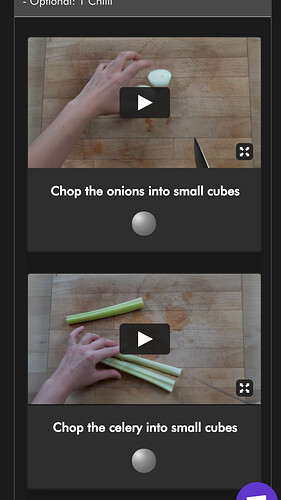
In my app, I’m using Vimeo players in a repeating group as such:
Right now, they’re a simple HTML element containing an iframe with the vimeo player, but I need to be able to interact with them through other parts of my app and trigger bubble events when they play/stop etc.
In my HTML, I checked the “keep element proportions as the page is resized” box, making it look great on all sizes of devices.
When I try to replace it in the Bubble editor with the plyr element (same size), like this:
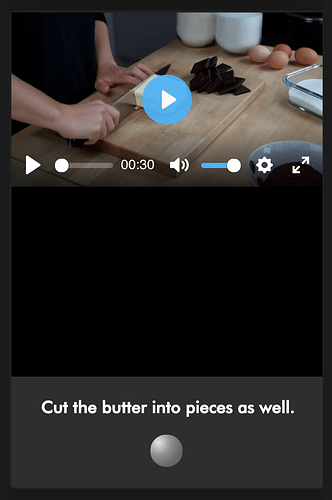
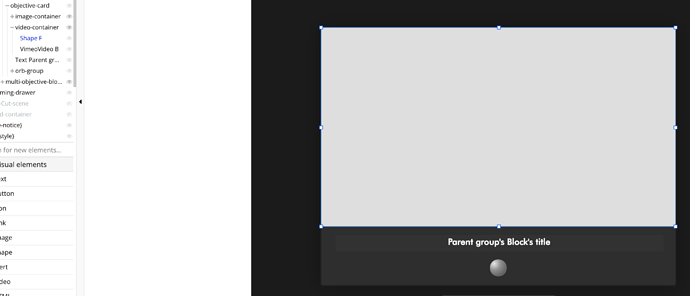
The result display is this:
I can write CSS but after many hours lost trying to figure out where that big height space comes from and trying to find workarounds, I decided to ask you if you had an idea.
Thanks!