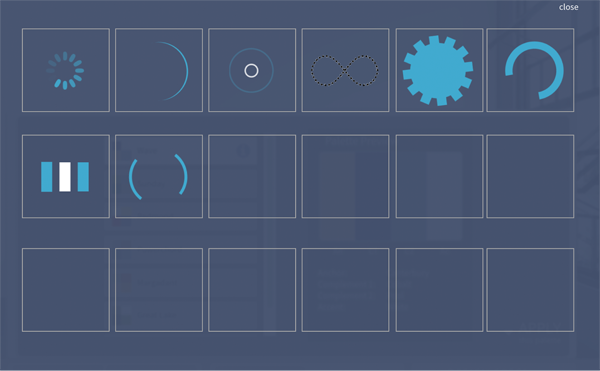
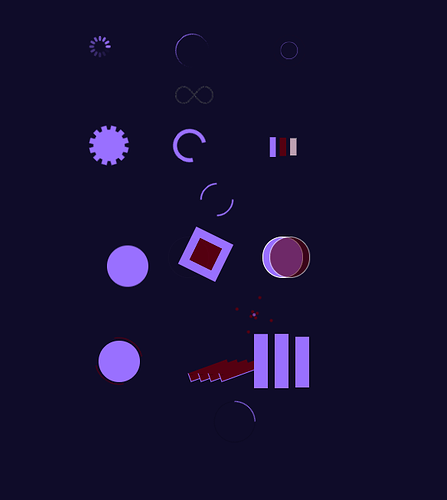
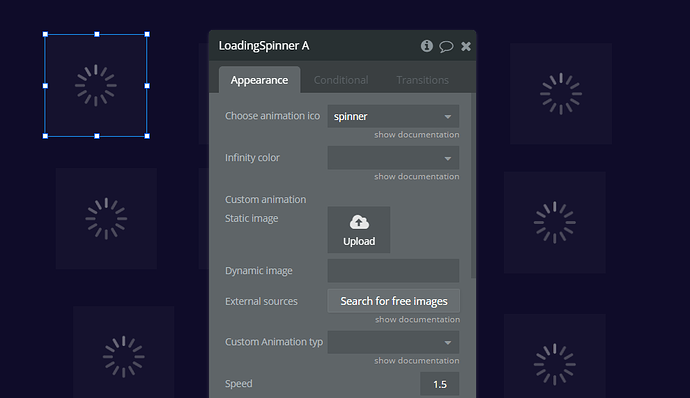
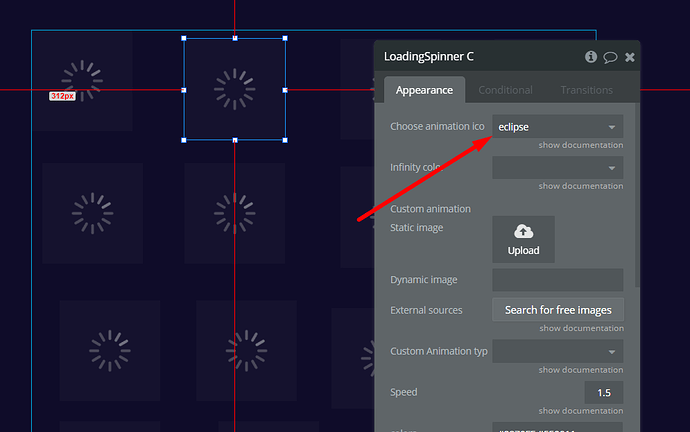
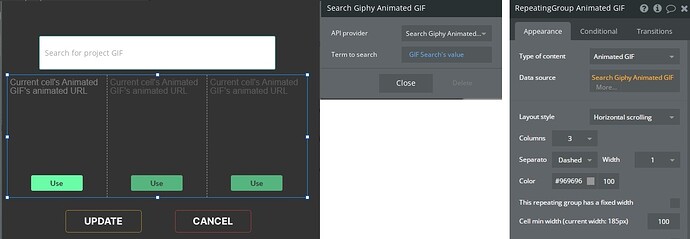
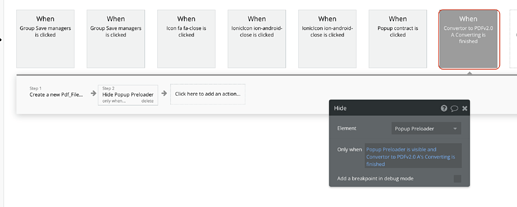
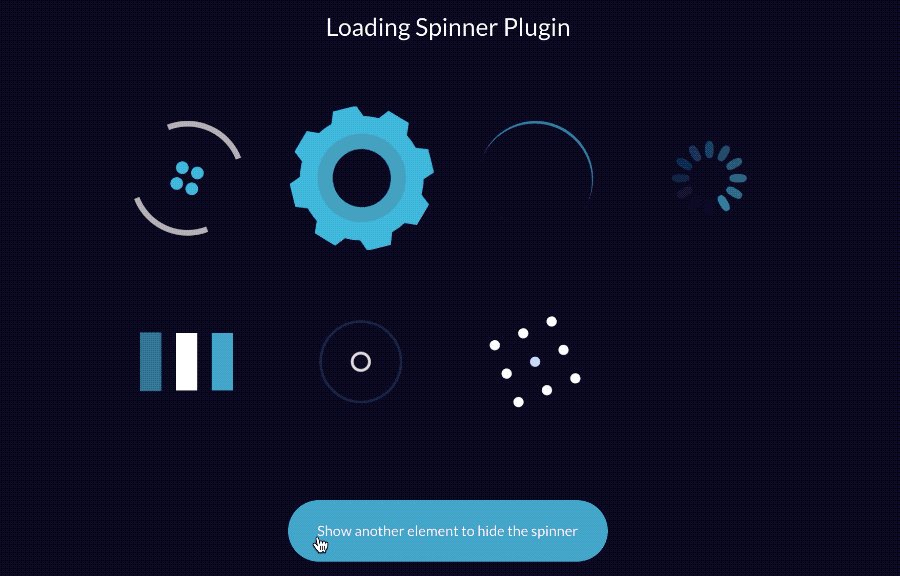
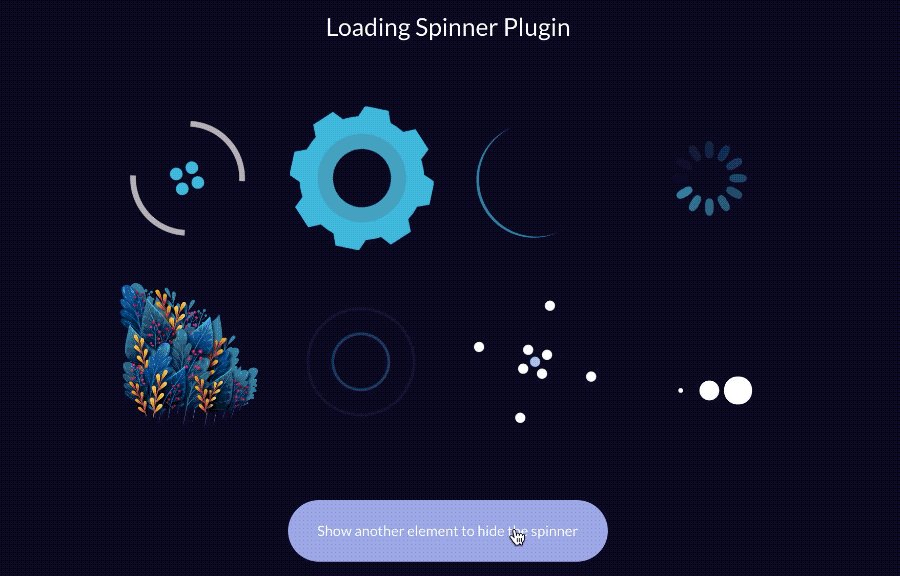
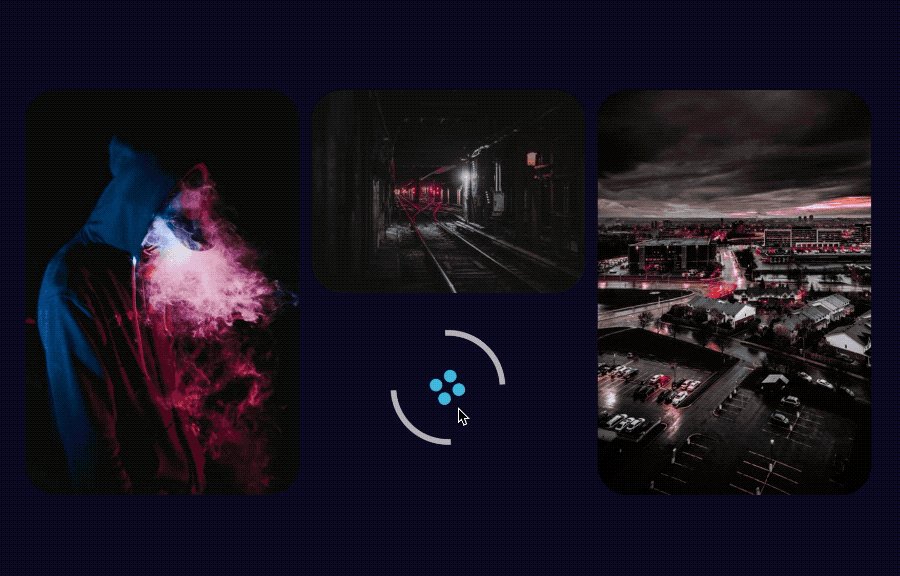
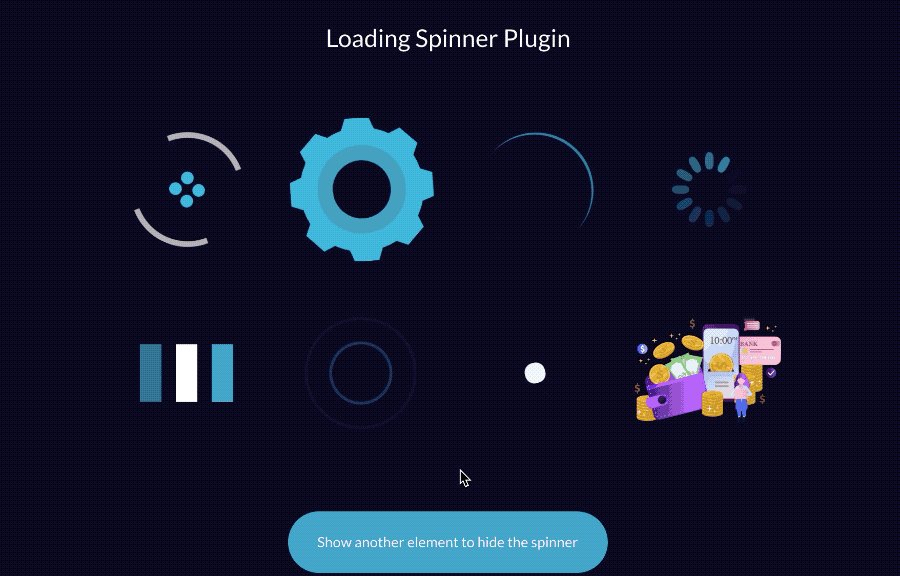
We have upgraded this plugin and added many new cool spinners to help you create smooth and great looking UX!

Live demo: https://plugindemo.bubbleapps.io/loading_spinner
For details, screenshots and demos please visit the plugin page at Advanced Loading Spinner Plugin for Bubble | Plugin for Bubble by Zeroqode
Please support us with a retweet
Levon Terteryan
Founder @ Zeroqode