Hi!
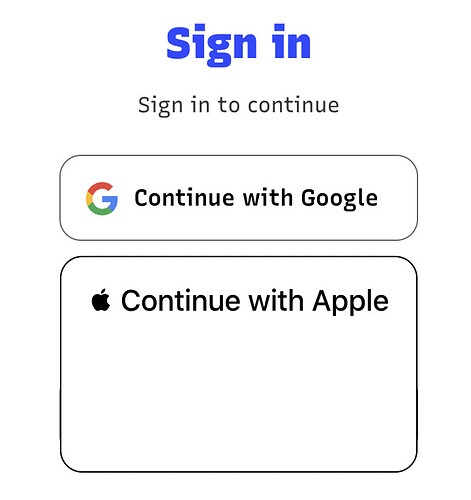
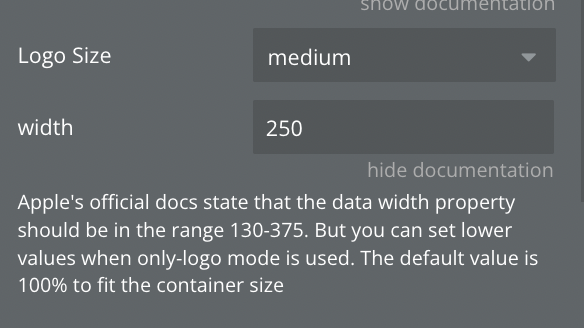
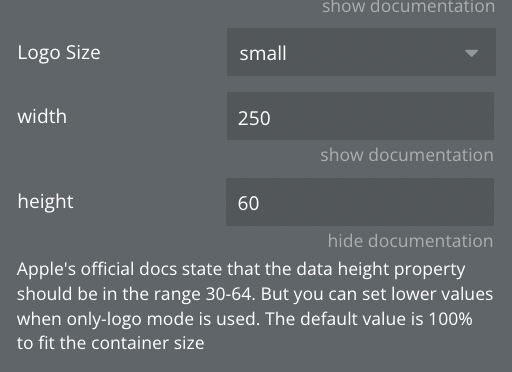
How can I control the login button height? No matter what I set, it always seems to stretch to be too tall. I’ve tried putting it inside of a container with a maximum size, but it still stretches vertically.
Additionally - is there a way to control the login button font, such that I can match it to the rest of my page?

Lastly, whenever I try to log out after signing in with apple, I get the following error:
“Sorry, your login session has changed / expired… please try again”
Any suggestions on how to resolve this?