Selecting dates and times often presents several challenges. You might encounter difficulties managing date ranges on both desktop and mobile, designing an intuitive interface, or ensuring accurate time selections for users across different time zones. Fortunately, with proper setup and configuration, these issues can be simplified. You can explore how to implement these features effectively with various tools available, like this one.
Challenge 1: Handling Complex Date Selections Across Devices
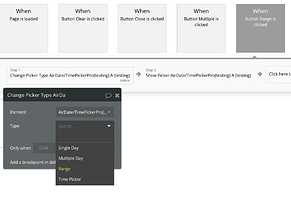
Managing different picker types for single-day, range, or multiple-day selections can be tricky, particularly when aiming for seamless functionality on both desktop and mobile devices.
Solution:
If your app requires switching between different selection types (e.g., single day, date range, or multiple dates), you can do this easily by configuring the appropriate action within your date picker setup. For example, the picker can be set up to allow switching between modes depending on your users’ needs. Simply configure the picker’s type to change dynamically, adapting to the scenario at hand.
Challenge 2: Providing a Customizable and User-Friendly Interface
Creating an intuitive and visually appealing date/time picker that integrates well with your application’s design is crucial. Users expect a clean, easy-to-navigate interface that aligns with the rest of your app’s branding.
Solution:
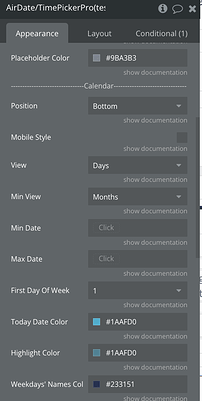
To ensure your date picker feels like part of your app rather than something tacked on, you can customize the look and placement. For example, use fields like “Placeholder”, “Placeholder Color”, and “Today Date Color”. Use the “Calendar Position” and “Mobile Style” fields to adjust how and where the calendar appears. It’s all about making sure the date selection process is intuitive and visually integrated.
Challenge 3: Managing Time Zones and Custom Time Formats
For applications with a global audience, ensuring accurate date and time selections across different time zones can be challenging. Dealing with regional preferences for time formats further complicates this task.
Solution:
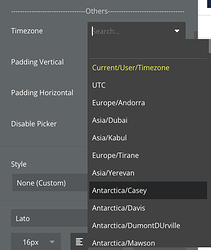
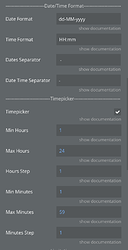
If you have global users, configure the “Timezone” field to adjust automatically based on the user’s location. You can also use the “Time Format” and “Hours Step” to cater to 12-hour or 24-hour preferences, simplifying the experience.
Challenge 4: Blocking Unavailable Dates
Users may need to avoid selecting certain dates (e.g., holidays or booked times), but manually handling this can become cumbersome.
Solution:
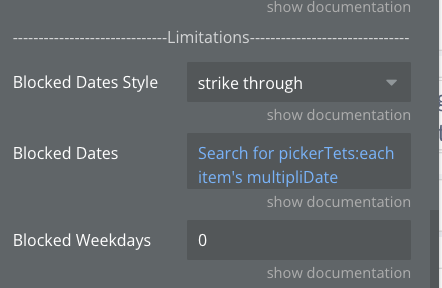
Set up blocked dates using the “Blocked Dates” field to prevent users from selecting unavailable dates.

There are ways to tackle this, but this one’s pretty simple and gets the job done.