Hi @dorel , thank you for your response.
We are developing an app that will allow users to manage deliveries.
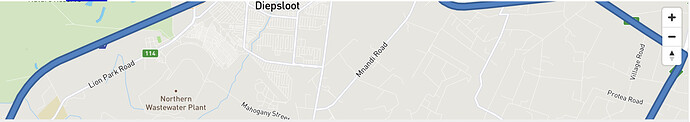
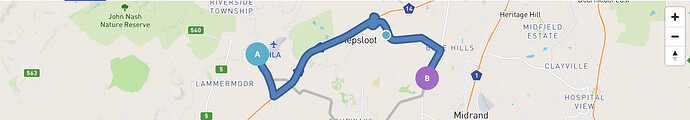
On the dispatcher’s screen, they will see a map and a list of deliveries. When they click on a delivery in the list, the map updates to show the route for the driver and to be centred in the middle of the route. This functionality works as expected.
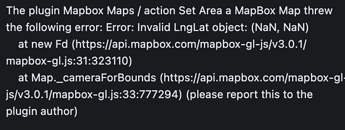
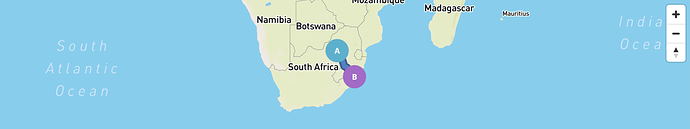
Where we run into an issue, however, is that when the dispatcher clicks on a delivery and the map shows the route, we would like the zoom level of the map to adjust so that the whole route is visible. Currently, there is no way for us within a bubble workflow to dynamically adjust the map’s zoom level so that it shows the whole route every time the map is updated with a new route.
If your dev team doesn’t have a solution available for this, we are happy to use JavaScript in our bubble app to enable the functionality. Mapbox’s SDK includes the fitBounds function (method reference available here) which we can leverage to accomplish what we need, but in order to run the javascript on the map we need a way to get out the name of the Mapbox Map object instance (e.g. in Mapbox’s examples, they use the name “map”).
I can see from inspecting the preview of our app that this object name is dynamic, as expected. What I cannot see is a way to access the object’s name so that I can run the function on it.
In other words, if the map object is initialized with const map-name = new mapboxgl.Map({...});, I would like to be able to access the variable map-name so that I can run the function map-name.fitBounds([...]} using Bubble’s javascript tools.
I hope this clarifies what we are looking for.
All the best