Hi,
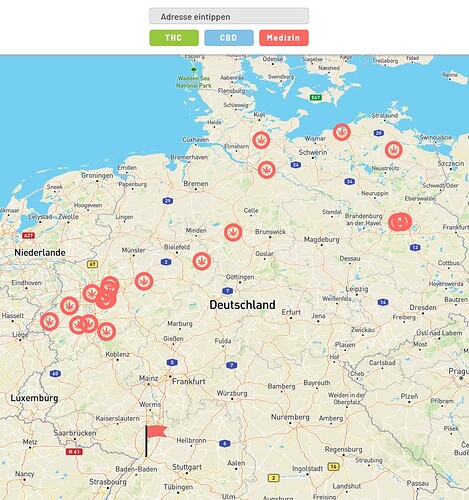
I’ve build a map (using the MapBox plugin) that provides strore locations throughout Germany. By clicking on one of the three buttons (Green, Blue and Red), the store type changes on the map and only the location icons that correspond to the respective type are displayed.
Check it out here: Canpass | Cannabis Geschäfte in Deiner Nähe
My problem is that the markers take a while to load (which in itself is not the problem), but if a user switches to a different type within the loading time, the previously added stores are not deleted and remain on the map as “icon corpses” and cannot be clicked or removed. Here I have a little recording: Loom | Free Screen & Video Recording Software
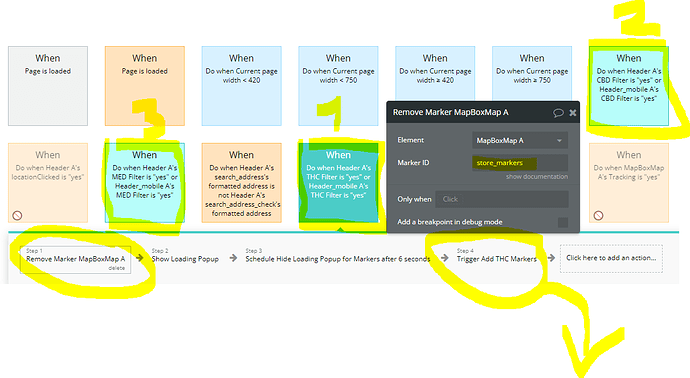
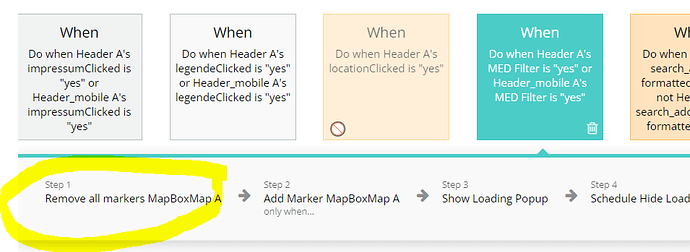
To switch between the marker icons I use the following commands:
-
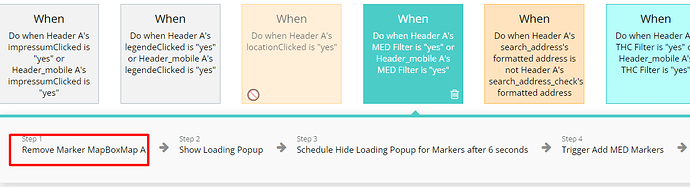
With the “Remove Marker” command, all current markers on the map with the marker ID “store_markers” are deleted.
-
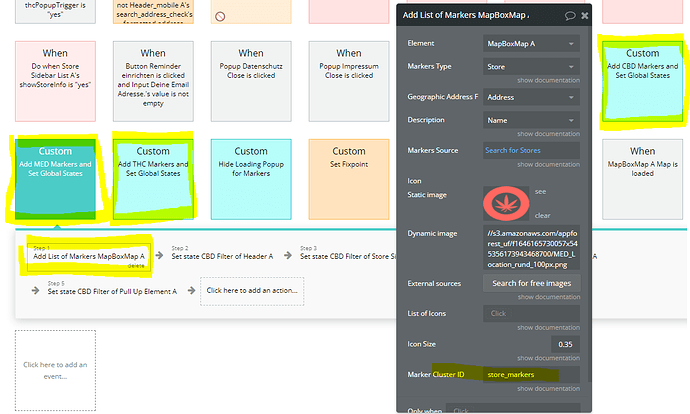
A custom workflow is triggered in which a number of stores markers are created (with the ID “store_markers”) by using the “Add List of Markers” command.
Do you have any idea how to work around this behavior?
I think the problem is not so much the long loading times (optimizing the PNG file would not help, for example) but rather the strange behavior that the markers added via “Add List of Markers” are not directly added to the respective marker ID, but only after the last marker was added. Can the developers release an update in which the added icons are directly added to the marker ID?
Hre’s the (view-only) access to my app: Canpass | Bubble Editor
Zerocode Support is already added as a collaborator.
Best regards and thank you for your help!
Robert