Hi
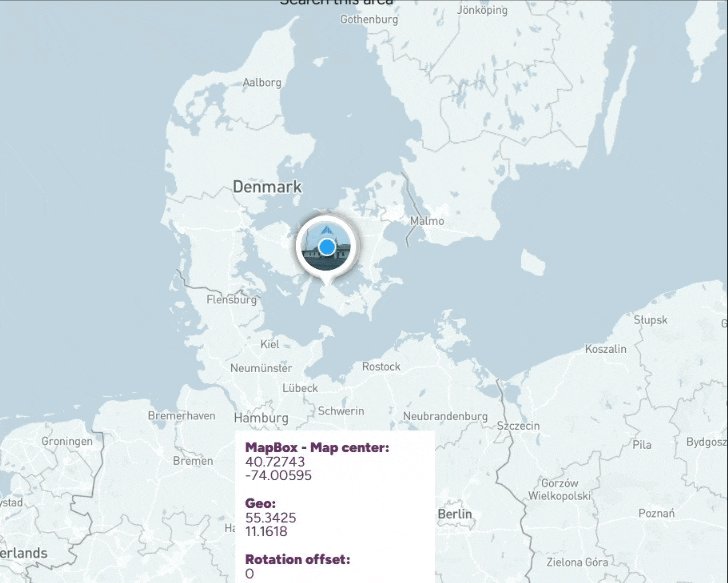
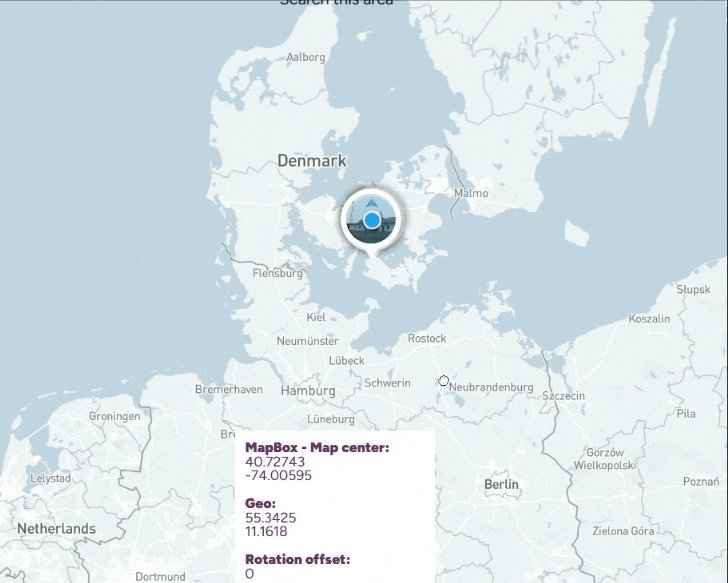
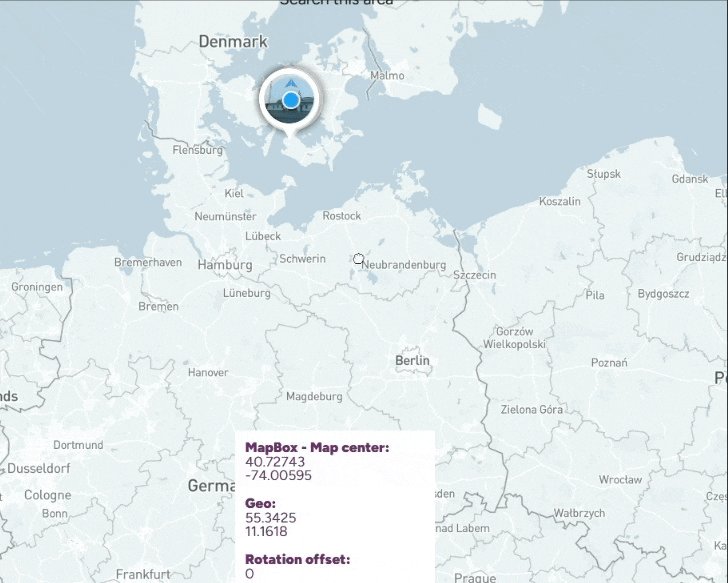
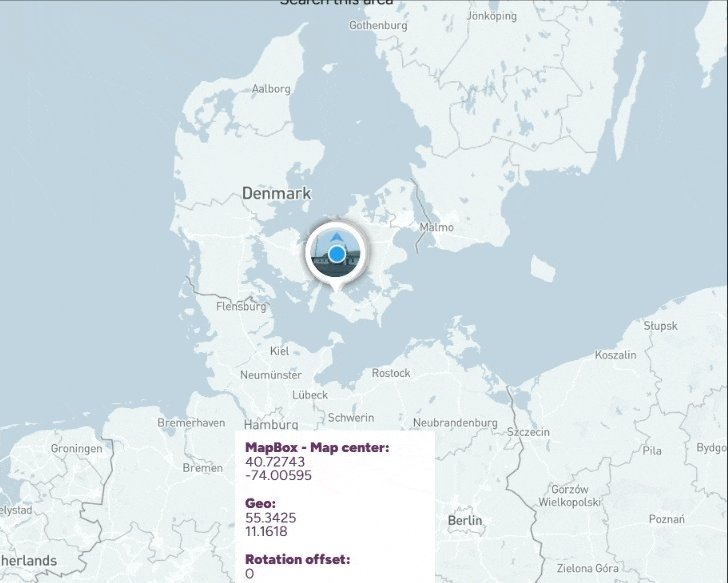
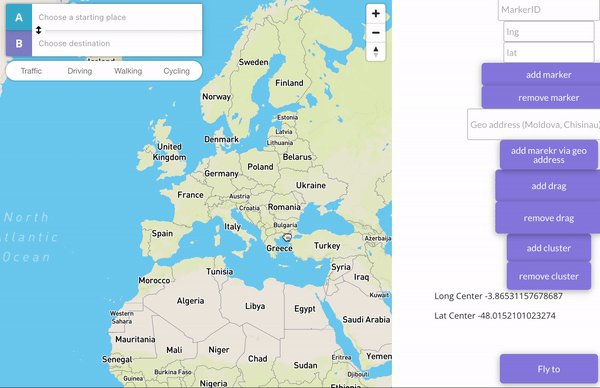
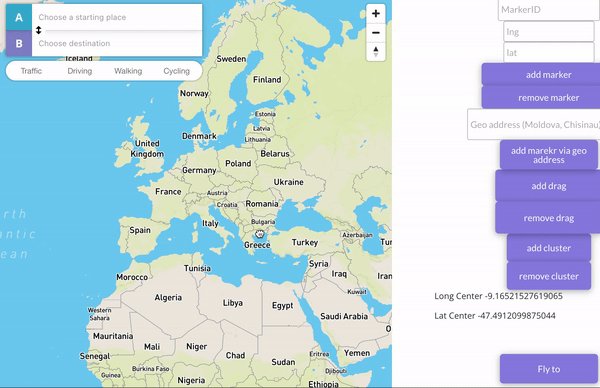
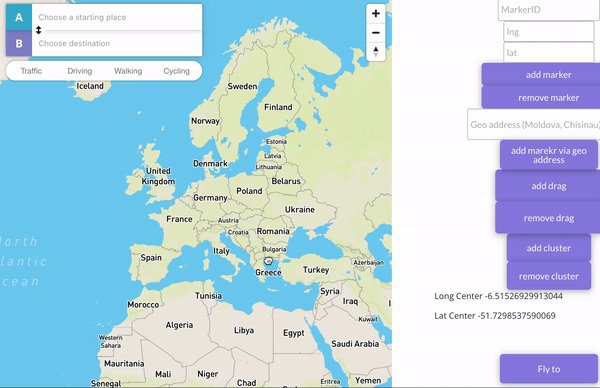
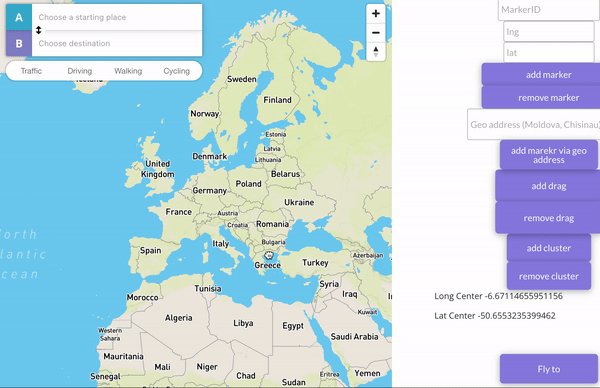
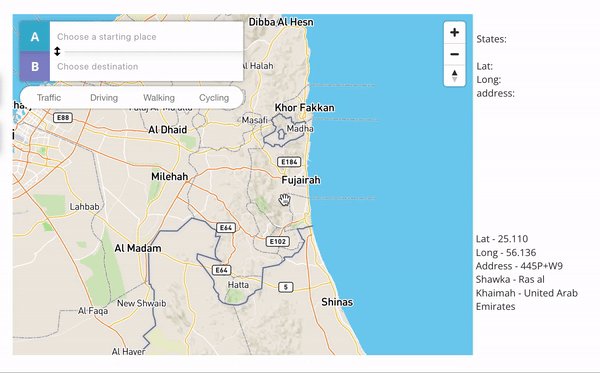
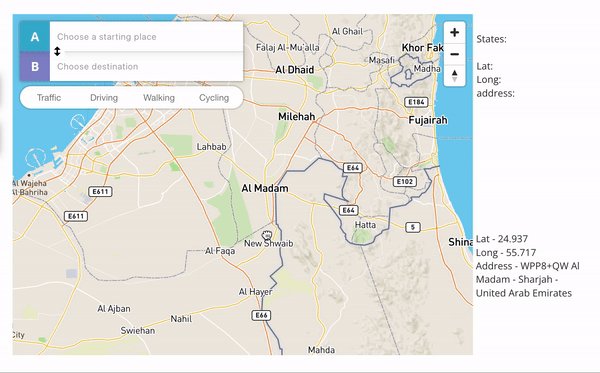
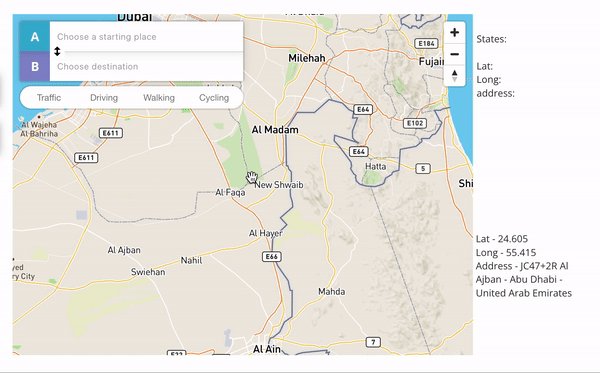
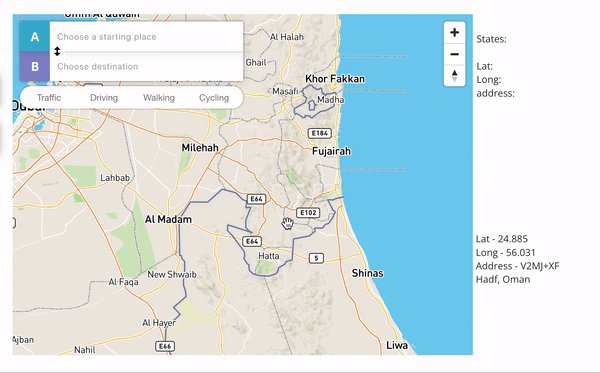
So another important thing for working with navigation using the mapbox plugin, is having an updated center position.
This is crucial for doing conditions in workflows and eg. adding elements to the map everything the center position is different from the current location.
So, please make the Lat and Lon variables on the MapBox element auto update.
Just like the JSnavigator.geolocation.watchPosition(showPosition) script for the current lon and lat position.
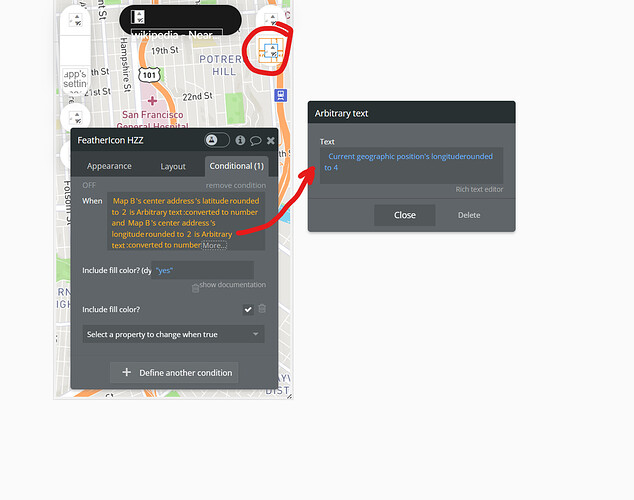
Condition example:
This feature is a deal breaker for my app.







 Crisp winter weather here!
Crisp winter weather here!