Want to be able to add a location based 3d model/marker that can be viewed with AR capable devices. For now Is there a way to add AR URL per marker in the map that opens when marker is clicked.
Hi @hrwilliampro1, thanks for reaching out.
If I understood you right, a URL should appear once a marker is clicked.
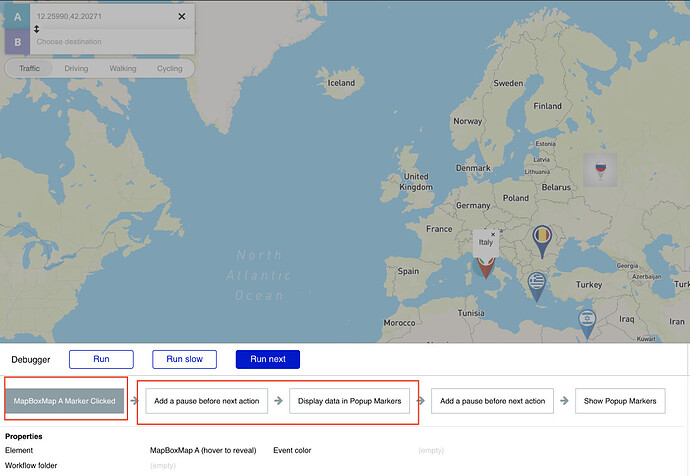
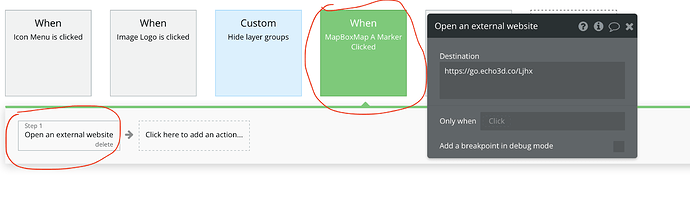
A possible solution, in this case, might be to use the event “A marker is clicked”, and a popup that displays the URL. See some hint here:
Hope this helps. If there will be any other plugin-related questions, please let me know.
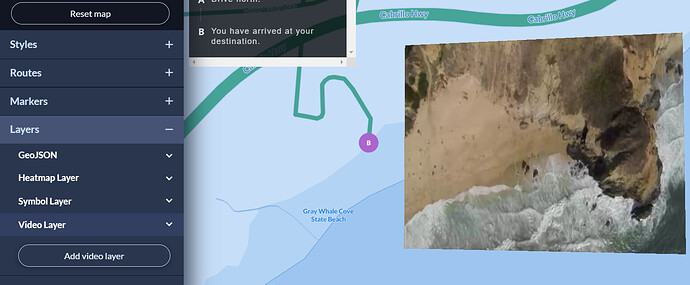
Not quite the same, but please check the “Add video layer” action on our demo page: https://zeroqode-demo-08.bubbleapps.io/mapbox_new_responsive, maybe it worth your attention.
Regards,
Thank you, but that option only add the text for the url as a pop up on the marker. I was trying something more like the image below shows, but this option puts the same link on all markers when clicked…
Hi @hrwilliampro1, thanks for your reply.
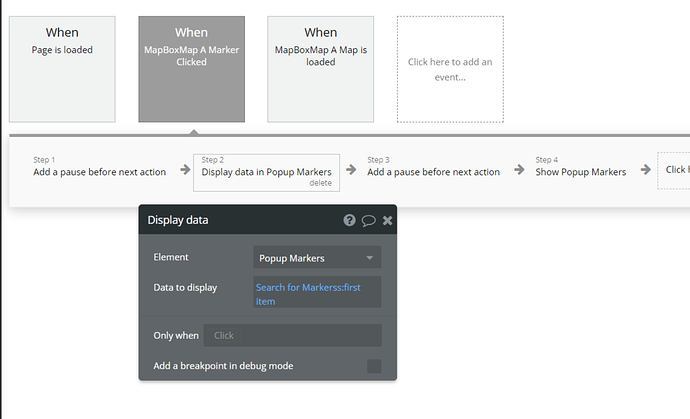
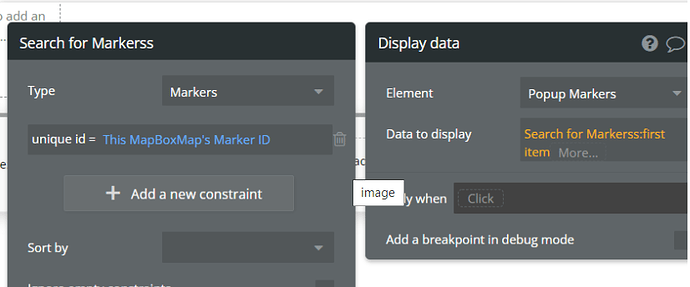
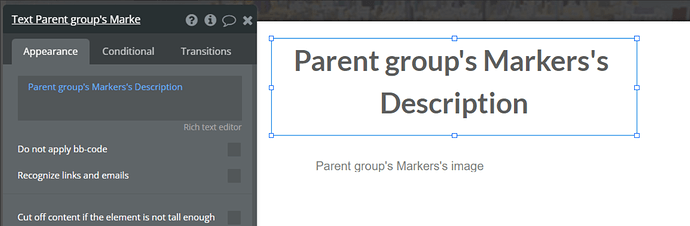
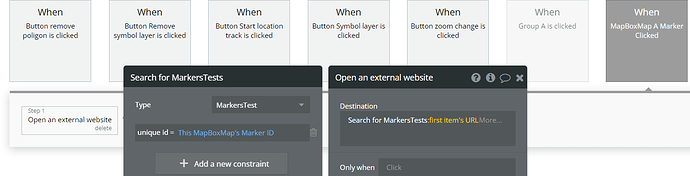
If I understand you right, you want to have a personal URL link on each marker. In this case, you need to rework your workflow, so it will open the URL stored within each marker data.
For example:
Hope this helps. Let me know if there are any plugin-related questions that I can help with.
Regards,
Thank you for your support, appreciated. That worked great.
Hi @hrwilliampro1, glad to hear that 
If you like our plugin, we would be grateful if you could rate it by going to the Plugins tab in Bubble editor. Find the plugin by name and gives it as many stars as it deserves
The more feedback we get, the more motivated we are to make things better in Bubble.
Have a nice week ahead!
Regards,