Hello, my first problem is that I have set my map to show a list of ‘Pictures’ (my data type) around the map, and I would like so when you click on the specific marker, it shows a group with that specific image that was posted on the map. I managed to do this with the bubble implemented Google map but I cannot seem to find out how you would on this plugin because there is no option to go ‘display data’ and then ‘This maps current marker’ like google.
Secondly, how would I set a dynamic marker where the image of the marker is the image posted or maybe the image of the creators profile picture to make the map look a bit more user orientated. Thanks so much and I look forward to hearing from you. 
Hi @krazitoast ,
Thanks for reaching out. This plugin comes with events you can use to accomplish it. The very first one Marker Clicked event, just add it into your workflows tab and implement any functionality like opening a popup or a group with specific image, etc., or use the Display Popup On Hover action, for example.
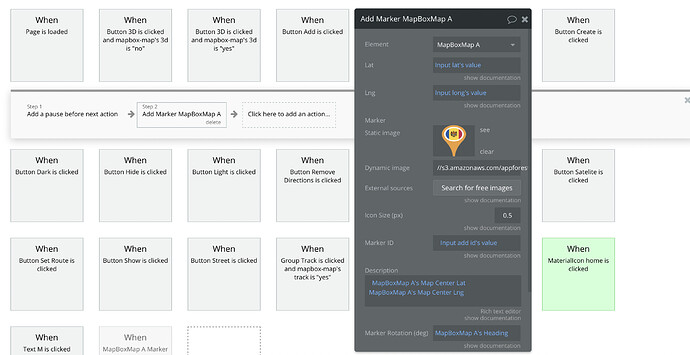
As for adding dynamic markers, you can use the Add Marker or Add Markers action, or Add Icon, and set the image here:
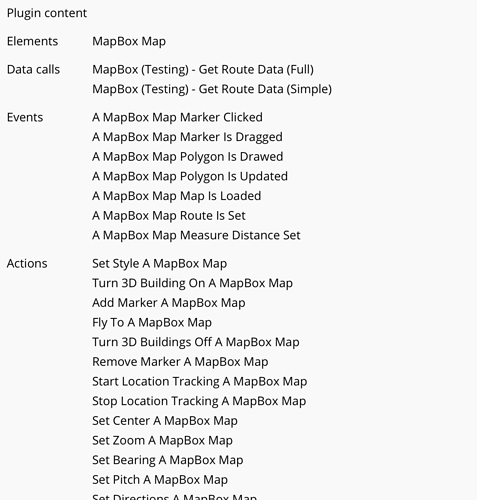
Go to the Plugins tab, and you will see all the available features this plugin comes with:
Hope it helps.
Best,
Alex
Hi Alex, thanks for getting back to me. I figured out the MapboxMap marker clicked function, and for it to show group, but I can’t get it to show the image of that specific marker. Basically, how do I link the marker to the group pop-up? Thanks
Hi @krazitoast ,
Thanks for feedback. The best way for displaying the marker object’s image is saving the marker image and its data into your database, and then passing this object into the popup, then you’ll be able to retrieve the image of the clicked marker on the map into a popup.
Hope this workaround helps!
Best,
Alex
Hi, even when I do the pop-up I can’t link it, it just shows a blank image and not the markers image. In terms of workflows what do I do. At the moment I’ve got when Map marker is clicked - Show Popup and inside the popup ive got an image dynamic with Parents groups picture picture.
Hi @krazitoast ,
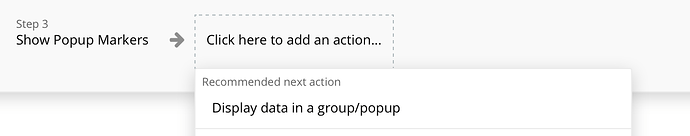
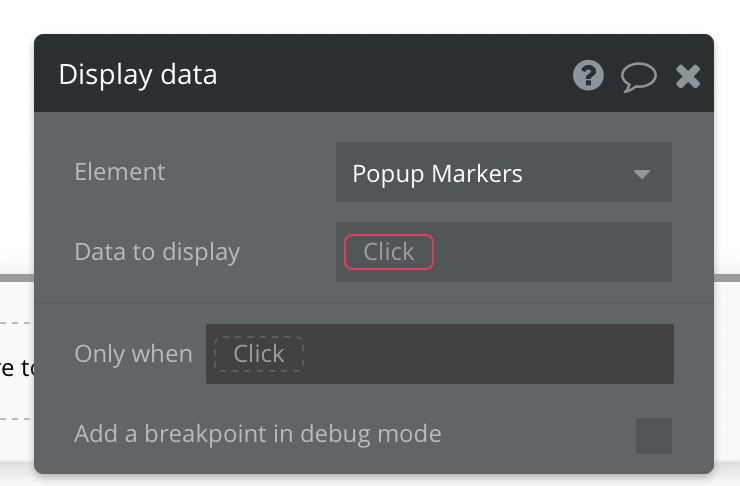
Thanks for feedback. Yes, it is correct. And after the Show popup action, you add the next step to Display data in popup, and pass the Marker object that contains the image, so you will be able to retrieve it as a Parent group’s picture for the image element within the popup. For example:
For Data to display you select your database object.
Hope it helps.
Best,
Alex
Hi Alex,
The problem is I cannot find any function with for the ‘Data to display’ field.
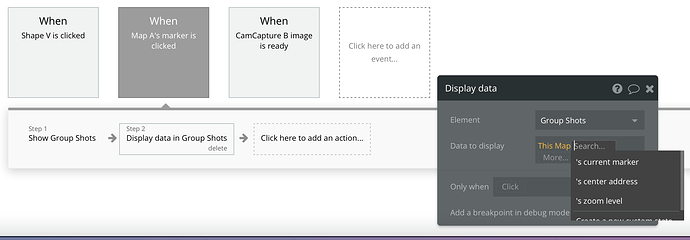
This is my Google Maps setup which has the function and works (This Map’s Current Marker):
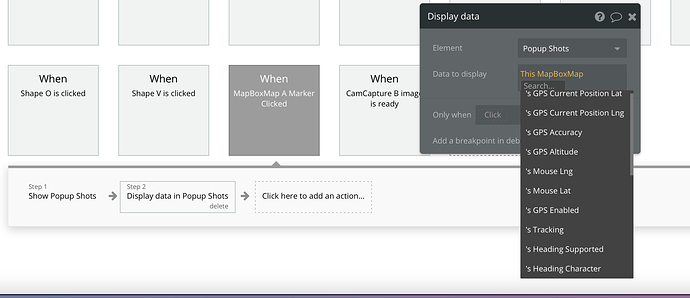
However for Mapbox I haven’t got anything like the function above so it can’t retrieve it from the database:
Best regards
Krazitoast
Hi @krazitoast ,
Thanks for feedback. Unfortunately, it is not possible to retrieve it this way. It would be possible to display data in the popup not by choosing “This MapBoxMap” element, but retrieving the Marker object from your database (that actually contains the image that you’ll be able to retrieve in the popup/group) but before doing so, it is required to implement a workaround to actually save the marker’s image into your database,
However, we’ll consider this as an improvement for our future plugin updates, so it will be easier to extract the image if feasible. 
Best,
Alex
Hi, I already have the marker’s image in my database. Thanks
Hi, what would be the workflows for this workaround?
Hi @krazitoast ,
Sorry for the delay. The only workaround at the moment would be sending the uploaded picture into the popup (which is the same picture set for the Marker itself), unfortunately. We have checked on the plugin with our development team, and there is no way to extract the image at the moment.
Sorry for these workarounds, but plugin doesn’t easily give the marker images at this stage. We’ll try to add improvements in future updates, and if we do, I’ll make sure to notify you as soon as possible. 
Best,
Alex
Hi @krazitoast ,
We have investigated this request with our team, and concluded that it is rather simpler to pull data from the database based on the marker’s ID actually. This plugin offers a state for the marker ID retrieval, and based on this data you can pull and display the appropriate marker image from your database.
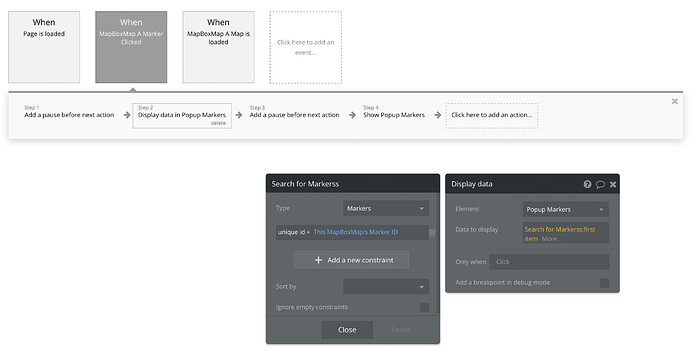
You can find a workflow example here:
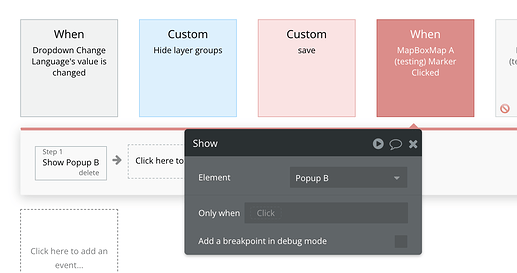
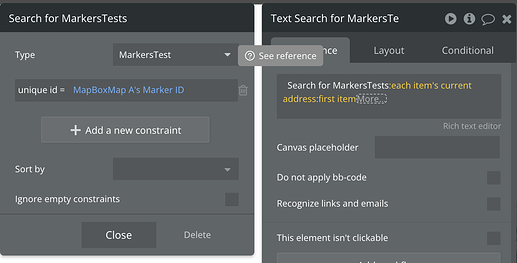
So, when you click a marker (by using the A Marker Clicked event), you can display data in a popup by searching through the database markers based on the unique id which is the Marker ID field.
Thanks for your inputs!
Best,
Alex
@alexandru did this function break?? I am trying to search for markers where Unique id = This MapBoxMap’s Marker ID, exactly as you have a screenshot, but you can see that never seems to save… and so it’s not working for me Loom Message - 20 November 2024 | Loom
Hello @james4,
Hope you’re doing well.
I have saw and replied to you over email and will write here as well, please feel free to continue where it is more confortable for you.
To display information about a clicked marker in a pop-up, you can use the “Marker clicked” event to trigger the pop-up to show the information.
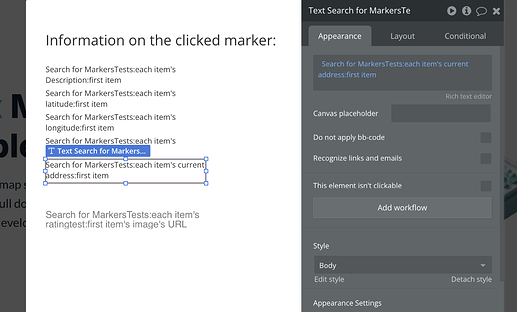
Within the pop-up, you can display information about that specific marker by using a constraint to ensure you show the marker with the ID of the clicked marker. For this, you can use the element’s state “Marker ID” - which shows the ID of the clicked marker.
Uploading: Screenshot 2024-11-21 at 16.56.25.png…
As an example, I’ve set up the test page provided earlier. Please try adding a list of markers there and then click on one of them to see how the information is displayed. Check the editor for a clearer understanding: zeroqode-demo-08 | Bubble Editor
Hope this proves helpful. Please let me know if everything is clear.
Best regards,
Stefan
Support Team
Browse all Zeroqode Plugins for Bubble