Hi, I just purchased the Markdown Rich Text Editor #github Plugin for Bubble + and I am struggling with what seems to be a basic issue.
My app uses a dark theme, but not completely black. when I set the background color of the editor display, it keeps displaying as black rather than the dark grey that I set in the background color.
Is there a way to overcome this issue?
Hello @amichai,
Thank you for reaching out and for your recent purchase.
I’ve tested the functionality and noticed the issue with setting the font and background color. I’ve already escalated this to our development team for further investigation and resolution. Rest assured, I will keep you updated on any progress.
In the meantime, I’d like to offer a temporary solution to bypass this issue until an update is available for the plugin:
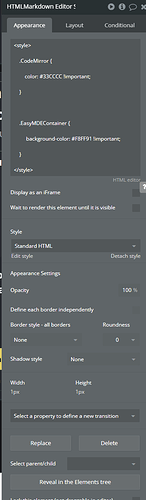
- First, add a small HTML element to your page—it can be as small as 1x1 px so it won’t disrupt your design.
- Next, insert the following code into the HTML element: (image)
<style>
.CodeMirror {
color: #FF3333 !important;
}
.EasyMDEContainer {
background-color: #F8FF91 !important;
}
</style>
In this code, replace “color: #FF3333” with your preferred font color and “background-color: #F8FF91” with your desired background color.
Could you please try this workaround and let us know if it resolves the issue? Also, feel free to reach out if you have any other questions or concerns.
Thank you once again for bringing this matter to our attention. We look forward to hearing from you. 
Best regards,
Stefan
Hi Stefan,
I had a chance to test this and unfortunately it doesn’t seem to impact the font or background color.
It also seems to ignore the font size settings and the binding to element option.
Any update from the product team on this?
Here is what I tried:
Changed the font color to bright blue in the html
but the text color didn’t change
Waiting for your update
Hello @amichai,
Thank you for reaching out.
We have indeed discussed the issue you reported internally. Unfortunately, setting a unique color for each element can be challenging due to the numerous fields involved. Additionally, I apologize for the confusion caused by the initial CSS provided; it was not effective in changing the text color entirely.
Please try using the following CSS instead:
<style>
#displayID{
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym,
address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u,
i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article,
aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section,
summary, time, mark, audio, video, input, textarea, button {
color: green !important;
}
}
</style>
Replace #displayID with the ID Attribute of the MarkdownDisplay element or MarkdownEditor. For varying colors on different text elements, you can specify the tag and customize the color like this:
h1 {
color: red !important;
}
Please try this solution and let us know how it works for you. If you have any other questions or need further assistance, feel free to ask.
Thank you once again, and we look forward to your response.
Best regards,
Stefan
Hello @amichai,
I hope this message finds you well.
I wanted to follow up on the CSS solution I sent previously regarding your request to set unique colors for each element. Have you had a chance to try the updated CSS? If so, I’d love to hear whether it met your needs or if there’s anything else we can assist you with.
Your feedback is very important to us, and we’re here to help ensure everything works smoothly for you.
Looking forward to your response.
Best regards,
Stefan