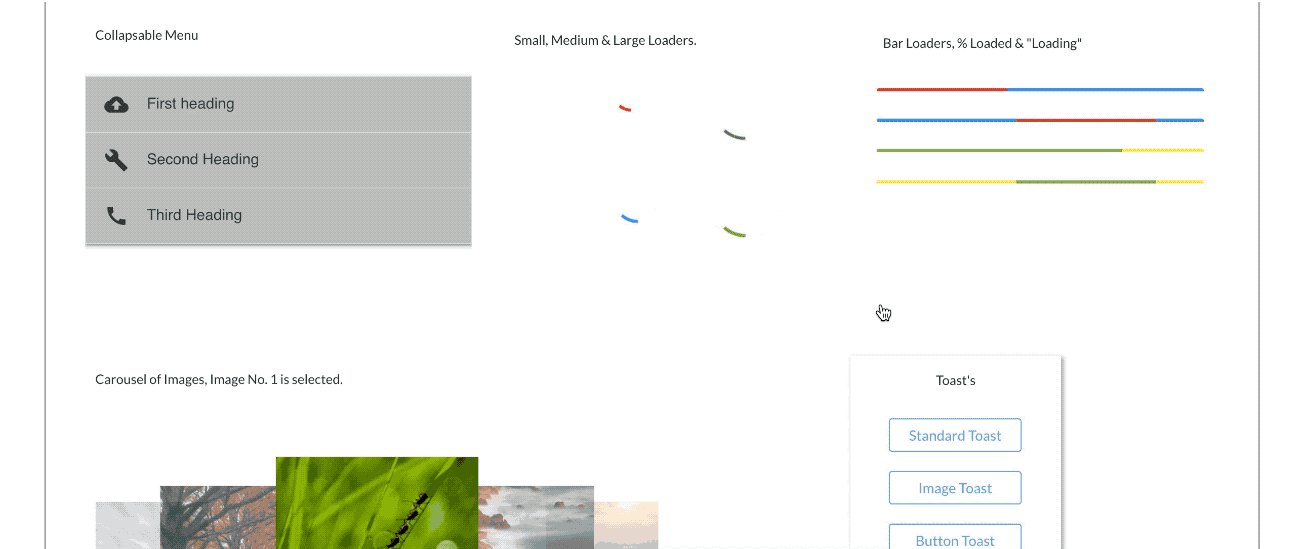
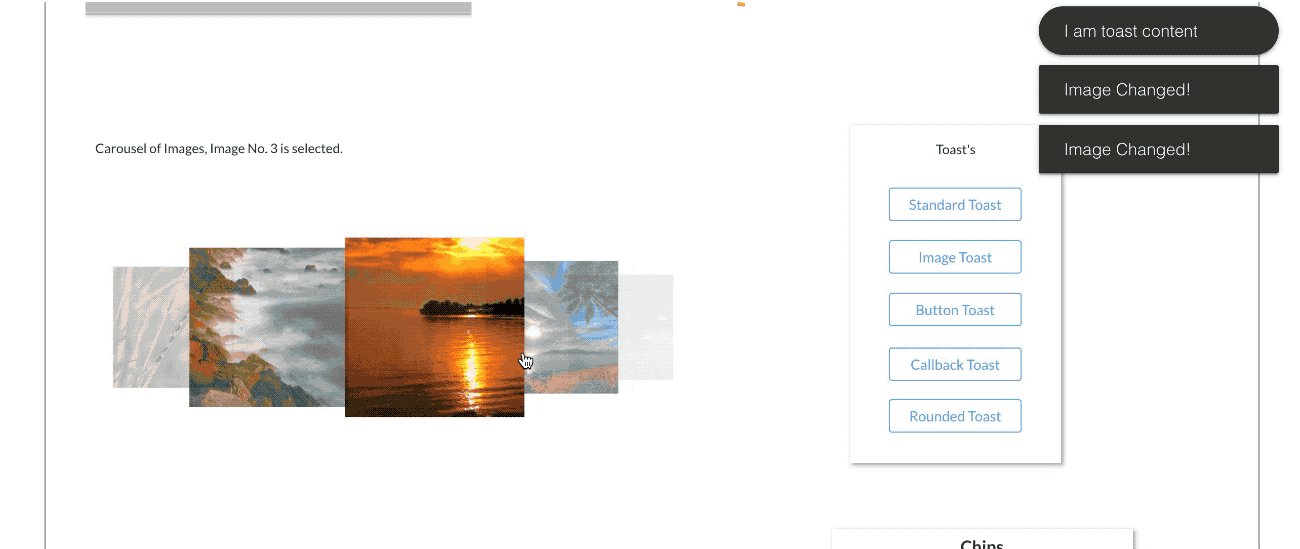
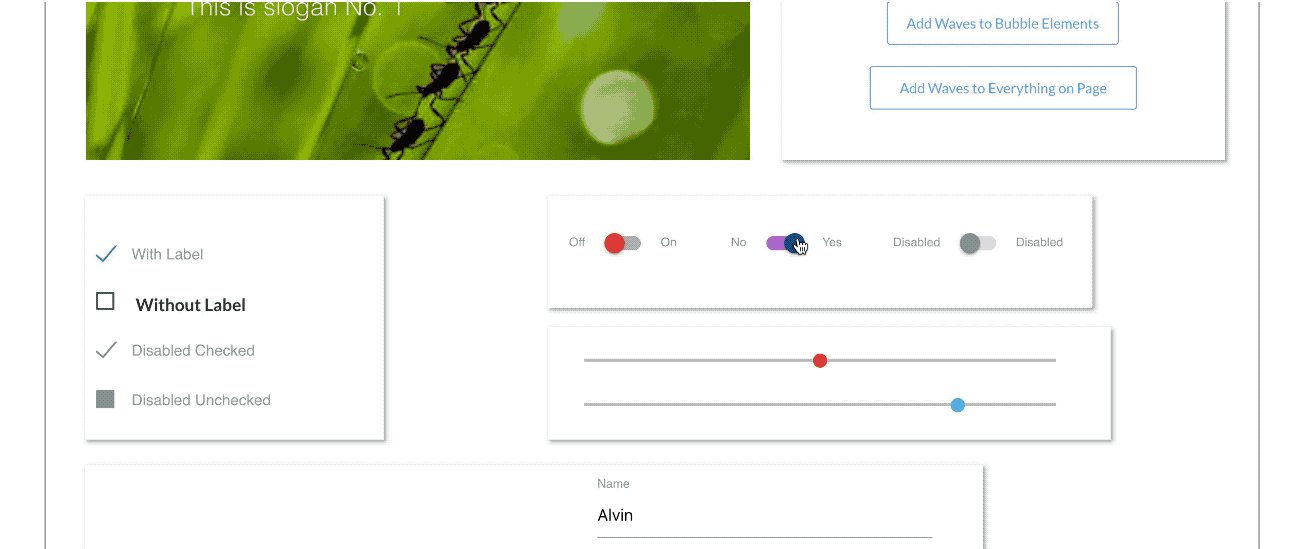
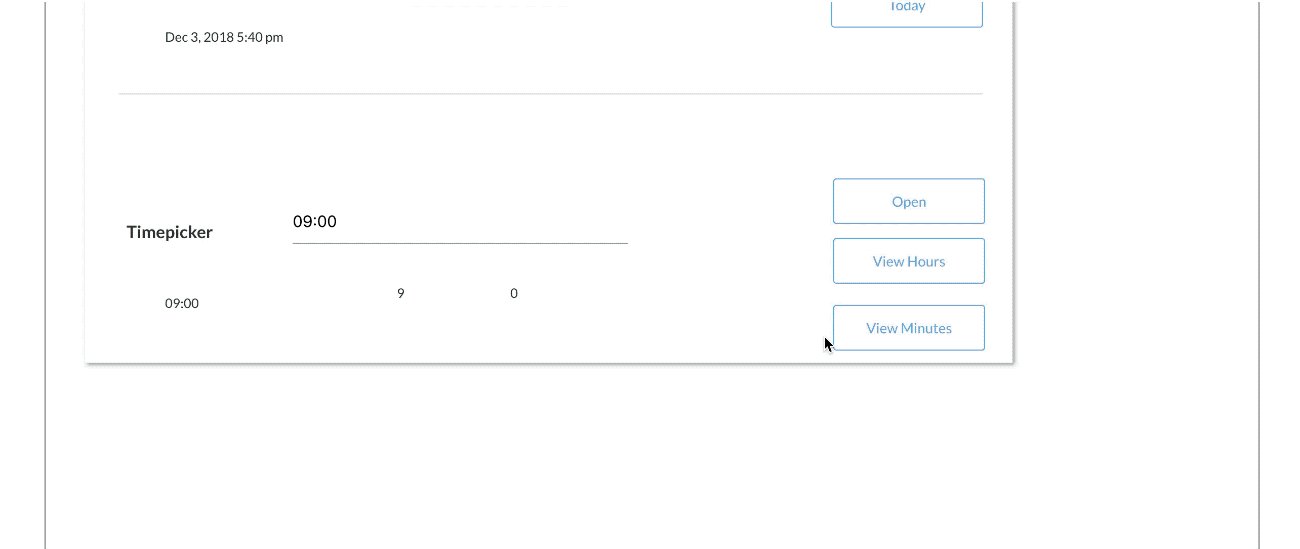
Materialize is a modern responsive CSS framework based on Material Design by Google. This plugin offers a set of elements. It also has these workflow actions:
- the actions are standard toast,
- add a tooltip to something,
- image toast,
- button toast &
- add wave effect to buttons

For details, screenshots and demos please visit the plugin page: at Materialize CSS Plugin for Bubble | Plugin for Bubble by Zeroqode
Levon Terteryan
Founder @ Zeroqode

Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services