Hi,
Just bought the new Materialize CSS and it’s pretty impressive. Awesome job!
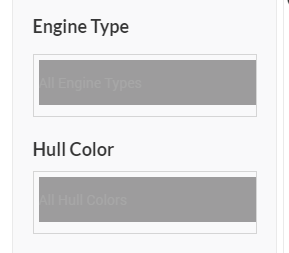
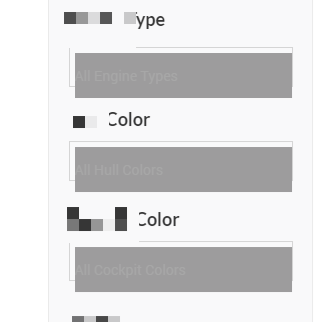
I noticed that after activating the plugin my Multi Dropdown Select fields picked up an overlay on top of them.
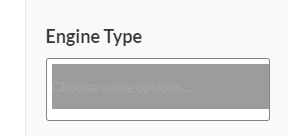
To confirm the issue, I deleted Materialize CSS, and the Multi Dropdown was fine. Re-enabled the Materialize CSS and it’s happening again.
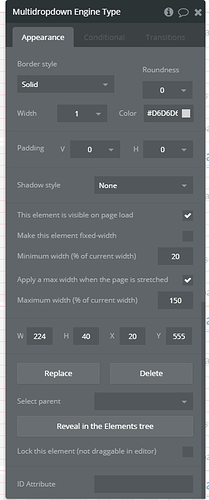
Let me know if you need any additional information.


 ||||
||||