After upgrading to the latest version of Materialize, I tried to implement the Drop Down element, but I’m having trouble getting it to display properly.
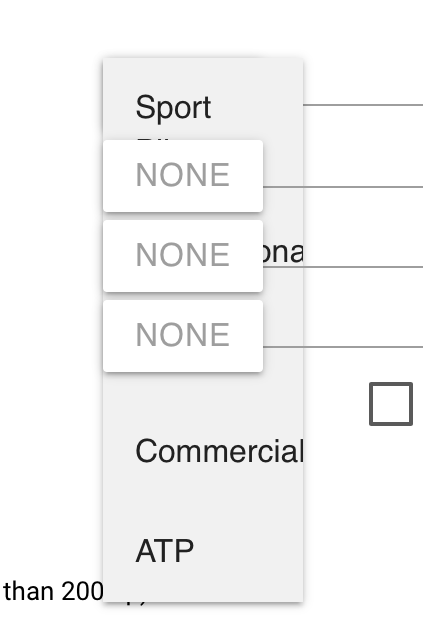
Here is a screenshot:
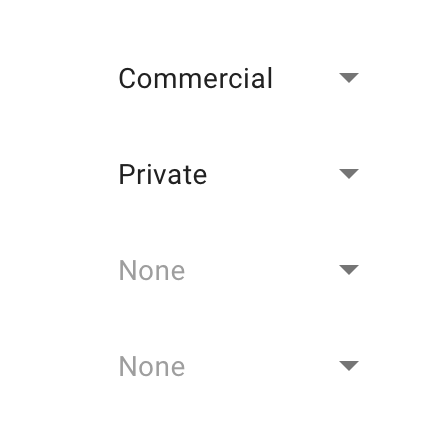
As you can see, the dropdown is hidden behind the other drop down items. Also, I’d like to use a traditional Material format (see screenshot below) instead of using a button style to initiate the action:

Please let me know how to set this up properly,
Thanks,
-ad