Hi,
just want to know how to use the last update : page anchors by adding an ID… thing 

Hello @johnmark,
Thank you for reaching out!
The latest update allows using IDs’ of the objects as URL. So you can add the id to the element and then use this ID in the field Menu element URL by adding “#” to the beginning of the ID.
Best Regard,
Alex
Great, so we can now display everything we want! I don’t often use the ‘Attribute ID’, so it’s always confusing at first glance. Put in your doc (if not already), thanks.

Hi @alex.grimacovschi this menu plugin is not displaying correct all it does is flash/flicker on and off the text for example if set width to 33 Height to 26 this displays I can’t upload the mov clip so snapshot photo but visualise this flickering display/hide  then if increase width and height for example w 375 H 800 all we see is a scrolling in a upwards direction of the "menu elements text 1-10 " which appears to be also moving upwards flickering on and off
then if increase width and height for example w 375 H 800 all we see is a scrolling in a upwards direction of the "menu elements text 1-10 " which appears to be also moving upwards flickering on and off
would be great if this was fixed as I wanted to use this plugin to have the hamburger animation on the open/close menu icon
Best Regards
David
Hello @david.mcrobbie,
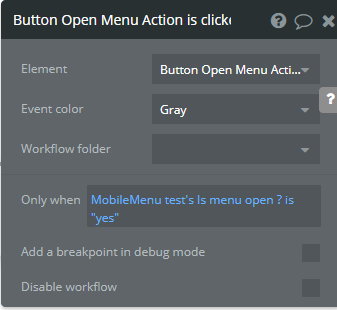
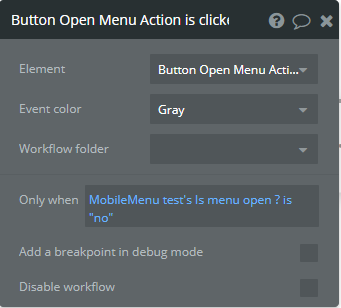
Could you please share a screenshot of your workflow with its settings? The problem may be that you have the Open and Close action in the same workflow. The Close action should be in a separate workflow that triggers only when [MobileMenu’s Is menu open? is “yes”] and for the Open action vice versa [MobileMenu’s Is menu open? is “no”]


Best Regards,
Alex