Hi guys !
I have an issue with the Mouse Follower plugin.
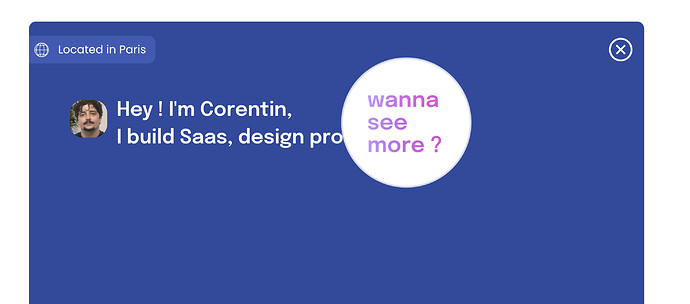
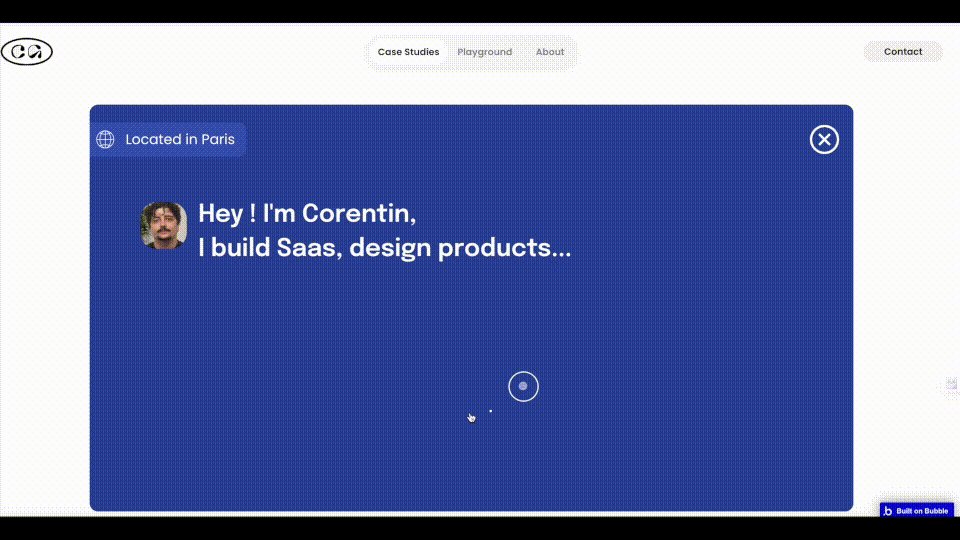
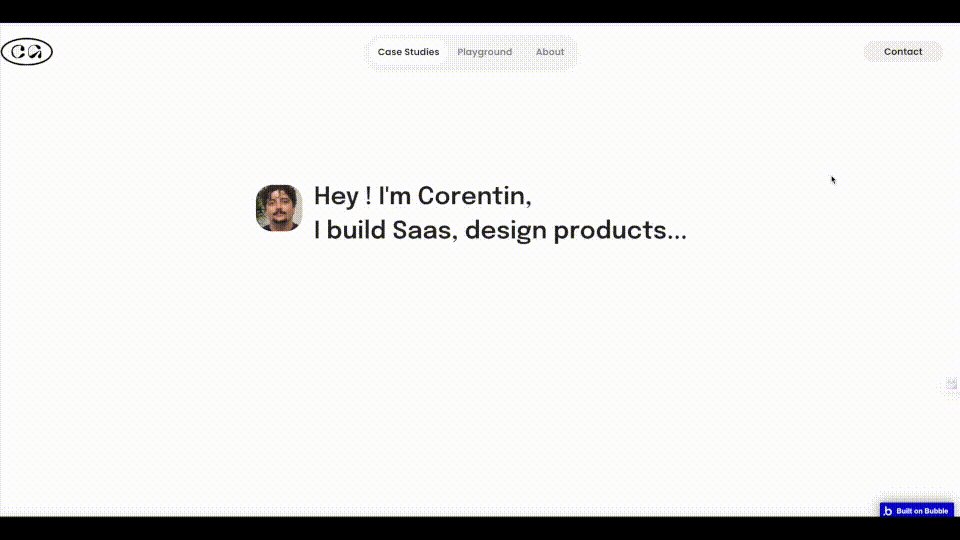
As seen in the gif below, I trigger a mouse follower image while hovering the h1. However, I am trying to hide it when the blue section is appearing.

The blue section is appearing on the page via a classic custom state set on the page.
I tried to add the "Hide when overing on an element" on another workflow (also tried in the same workflow after the show step) and setting the only when depending on the page custom state’s value that makes the blue block appear, but it doesn’t seem to take the only when in consideration.
And even without the Only when, it doesn’t work the image is still visible on hovering.
I also tried changing the ID on the element which the mousefollower is focused on, with a conditional triggered when the blue block appears (via the CS), but it doesn’t work neither.
Tried to add “Destroy a Mouse Follower” and apply another MouseFollow but it can’t really fix the problem.
Also tried the steps “Set state of a Mousefollower” but not working.
I think the main problem is that steps doesn’t take the page custom state in consideration, nor the workflows.
Could you help me figuring it out please ?
Thanks a lot in advance