How can I display the images with 2 columns x 5 rows? I mean when you click the ‘Browse’ link and it first uploads the selected images. The default is that the images are displayed in a column with a single row. I clicked on the ‘Grid Layout’ check box in the editor but it just makes the images smaller and stretched the black background to full width.
Hi @ncrushcov,
Thanks a lot for reaching out to us!
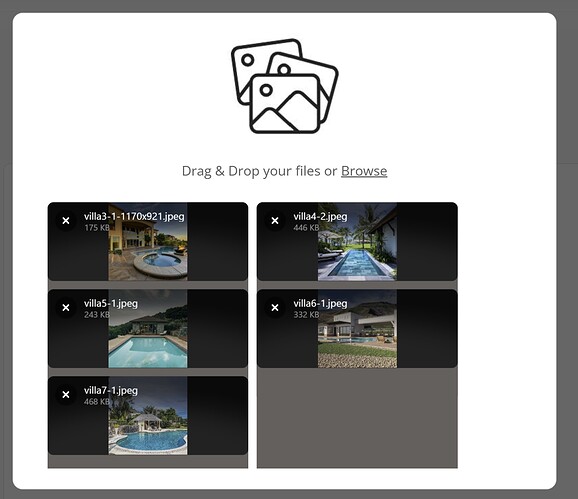
For such a use case, you can set the Image Preview Width to be slightly less than half of the uploader’s width. For instance, I’ve set up the Image Preview Width to 225 pixels, while the uploader element’s width is 500 pixels. As you can see in this screenshot, the uploaded files are arranged in two columns and multiple rows, depending on the number of files uploaded.
Please don’t hesitate to ask if you have any other questions. I’d be delighted to assist you. 
Best regards 
Thanks for your reply.
I would like the uploader element width to be responsive, so is there a way to set the preview width to be a % of the uploader width (eg 45%)? I couldn’t see how to do that in the preview width field.
Thanks
Is it possible to get a reply on the above?
Also, can you let me know how I can save the files to the database once they are uploaded to the element? I would like to create a ‘Save’ button in the element which appears when some images are uploaded to the element, then the button saves the images to the database (to a specific field whose type is ‘list of images’),
I have read through the plugin documentation but I can’t understand how to implement the events and actions for the workflow.
Thanks
Hi @ncrushcov,
Apologies for the delay 
Let me please confirm with the developers if it would be possible to also provide a percentage for the width of the preview groups, as from what I know, it is currently not possible in the plugin.
As for saving image URLs in the database, it would use the normal Bubble actions. You can create a workflow that will trigger when the save button would be clicked (I would also recommend adding a conditional on the workflow to only trigger when all files are uploaded in the element so the saving only takes place when every file is uploaded - screenshot) and have a “Create a new thing” action where you will save the file URLs to the database.
Please mind that this is just a suggestion, as I do not know the full usecase you want to have on your application! The saving of the URLs in the database does not really depend on the plugin, but how you set up the action provided by Bubble.
Best regards 
Thanks for your help with this. I actually thought of a way where I wouldn’t need to use % for the preview groups, I can just set up a condition to change the width of the element depening on the screen width, that should work as I want to display the element in a pop up.
But the grid display option shows the thumbnails with a black border each side of the image which doesn’t look very good. Do you know how I can change that? (The thumbnails look fine without the grid option, nicely zoomed in at 1:1 ratio, but I am unable to replicate the same display with the grid option.
Do yo know if it’s possible to replcate the same with the grid option?
Hi @ncrushcov,
I’m glad you found a workaround in the meantime! I’ll keep you updated on the progress when the developers provide me with more information 
As for the thumbnails, could you please clarify what you mean? I’m having some trouble understanding, so more details along with a screenshot would help me out!
Best regards 
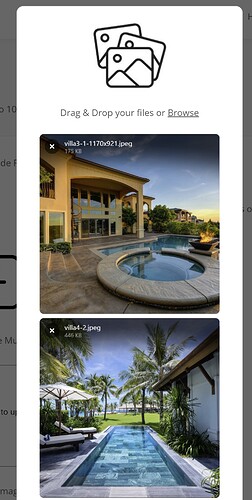
Hi, so what I mean is when I use the element in normal format (not grid) it looks like this (nice large 1:1 images):
But with the grid display option selected the thumbnails look like this:
Do you see the black margins each side of the thumbnail? I would like them to be nce 1:1 thumbnails like the first image.
Thanks
Also I want to add an ‘Upload’ button to the pop up to display below the image thumbnails (to upload them to a database record as a list of images). I want to set a condition on the button to only be visible when tehre are images uploaded to the element. Can you let me know how to do that?
Hi @ncrushcov,
Thanks a lot for the additional details!
Unfortunately, since it’s a grid layout, the images displayed in the preview won’t inherit the 1:1 format like in a column layout. If you want these changes to be implemented for the plugin, we invite you to sponsor its development. To initiate the review of your sponsorship request, kindly complete this Sponsoring Plugin Features Form. We’ll review it and provide an estimate of the required hours and associated costs!
You can also include the details about the preview height and width being set in percentages, as the developers confirmed that they won’t be able to introduce this feature at this time.
For the conditional, you can add the expression “Uploader’s All files uploaded is yes”. You can refer to this screenshot for an example of how the condition might look like. This ensures that the save button is displayed only when all files have been successfully uploaded!
Best regards