Hello,
I’m doing some tests with the Multi-Uploader plugin for Bubble, however I’m facing some difficulties.
For some reason the plugin is not allowing more than one file to be uploaded at the same time, either by desktop or mobile.
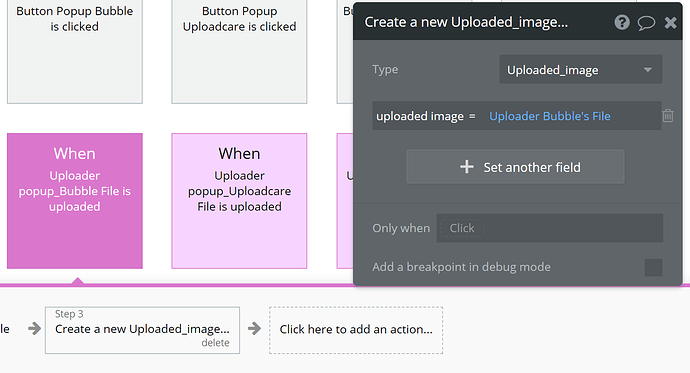
When the file selection window opens, you can only choose one file. In this case, the plugin works fine, and inserts correctly into Bubble’s DB.
Thank you for your guidance. I did not find anything in the forum or documentation.
H