When uploading certain images via iOS photo roll, the images will rotate in the uploader 90º causing incorrect orientation…
Seems to be happening on the demo page as well. Is there a known workaround?

When uploading certain images via iOS photo roll, the images will rotate in the uploader 90º causing incorrect orientation…
Seems to be happening on the demo page as well. Is there a known workaround?
Hi @joshhowardla,
Thanks for reporting. Unfortunately, this issue is not reproducing on our side. To identify the possible reason for this issue, could you please share more details, like:
This way, we can have a better investigation then provide feedback on this matter asap.
Best,
Alex
issue: https://streamable.com/3e0l7y
plugin settings: https://streamable.com/8zp5en
plugin version 2.30
bubble engine v8
Safari iOS 13.5.1
Dev Mac 10.14.6 Chrome 84.0.4147.125
also occurring on iOS chrome
Hi @joshhowardla,
Thanks for feedback. Unfortunately, we are not able to reproduce this issue on our side. Could you please go to Settings - Collaboration tab within your editor and add our support@zeroqode.com account to your collaborator’s list. Also, please tell us your app name and page name where this problem occurs on test.
Note: avoid the warning message regarding plan, as we are an agency and you can easily add us to your collaborators.
We’ll investigate it inside your app and get back to you with a feedback asap.
Did you get this fixed? I’m having the same experience.
Hi @mickey,
Thanks for reaching out. Unfortunately, we haven’t managed to identify the reason for this issue yet, as we didn’t receive the feedback that can help us. But you can share the following ones:
So we can investigate and provide working solutions asap.
Best,
Alex
Hey @alexandru, @mickey, @joshhowardla
Were you able to find a workaround for this? The same issue is happening on a friend’s phone, but not on mine.
Cheers
Ambroise
Hi @ambroisedlg,
Thanks for reaching out. The image rotation issue still persists, unfortunately. However, it works properly with iOS v.14. We’ll certainly improve the plugin so it works with older versions as well, but the only workaround at this point would be upgrading to iOS v.14 or taking your picture in landscape, because it is only rotating in portrait mode.
Thanks for understanding. 
@alexandru thanks for the quick reply.
My iOS is version 13.7 and works fine, however my friend’s phone is iOS 14.1 and doesn’t work.
Only taking pictures in landscape mode is not a suitable option for us as we’re building a marketplace (users upload their items’ images via the plugin) - the UX would be a pain.
Is it possible that this issue arises because of the plugin configuration on my end? I activated the image crop and resize for example
Cheers
Ambroise
Thanks @ambroisedlg for feedback.
Perhaps we managed to fix this problem on our side. Could you please upgrade the plugin to the latest version, refresh your app and give it a try again!
Let me know if it works on your side. 
Hey @alexandru
Thanks a lot for your reply and for pushing the new version. Unfortunately after many tests on different devices, the issue still remains. Any ideas why?
Thanks for your continued support
Ambroise
Thanks @ambroisedlg for getting back.
Have you actually upgraded the plugin to latest version? We are testing it on our side and cannot find any issues with it, whether it is iOS v13.7 or v14.1, unfortunately. It should be all up-and-running with all devices and iOS versions.
You could try to clear cache and cookies, then give it a try again.
But if you still have same trouble, could you please provide more information on this matter like screencast to see the issue, as well as your iPhone model, and your app and plugin setups, so we can have the exact steps to reproduce it on our side, then see whether it is plugin related or not.
Thanks!
Hey @alexandru
I did upgrade to the latest version, but I kept the same element on the page (in fear of losing workflows obviously). I then deleted the element, put a new one and re-built the workflows and good news, it works great! Thanks a lot for your help and quick fix. Really appreciated.
Cheers
Ambroise
Thanks @ambroisedlg for letting know!
I’m glad it is working fine on your side as well. If you like our plugin so far, could you please rate it by going to Plugins tab within Bubble editor? You can find it by name and give as many stars as plugin deserves. The more feedback we get, the more motivated we are to build great plugins!
Cheers
Hi I’m having the same issue for image uploads on iOS 14.7.1
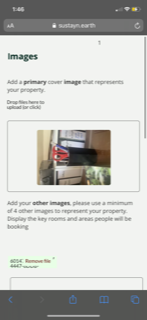
In this top image I have uploaded at small iOS image size selector image size.
(The pens should be upright FYI as it was taken in portrait.)

I have also included the EXIF rotation number for reference top right you will see a value of 1 at the top right of this screenshot using the image metadata plugin, even though that should be vertical as the original image was portrait.
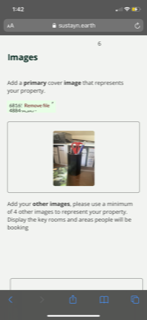
Then when I upload the actual size image (larger file) from the iOS prompt the rotation is correct, but EXIF value comes up as 6

Can you help? Many users will not upload at the actual size of the image as it takes much longer to upload a larger image file, especially when adding multiple 10+ images. I want to ensure those images are being saved in the correct rotation.
Just to confirm it seems to only happen when I select an image size that is not the Actual Size image from iOS. So when you are on your phone to reproduce this issue you need to select an image size smaller than the actual image.
In this screenshot the top image of the desk tidy pens and scissors is the actual size and the rotation is correct in portrait.
The two images below are when I select any other size apart from actual size. This issue seems to be with all of the image uploaders including Bubble.io native uploader so there is some kind of bug with something perhaps the exif code being stripped out when iOS 14.1 sends any file that is not the actual image.
A rotate image option or something that detects this and auto-corrects it would be really useful. I have updated to the latest plugin as an FYI as I saw you pushed an update but I’m still seeing this issue on my side.
Hi @joe.sharpish, thanks for your message.
Allow us to check internally with the developer team for a possible issue, and come back with a reply asap.
Thank you for understanding.
Regards,
Hi @joe.sharpish, thanks for your patience.
We’ve checked the plugin functionality on our end and unfortunately, we are not able to reproduce this issue on our side.
Would it be convenient for you to add our support@zeroqode.com as a collaborator of your app? That will allow us to test it out in our workspace.
Enter your Bubble editor page → Settings → “Collaboration” tab → Invite a user (email).
(Note: disregard the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.)
P.S. Please also mention the model of the used device and file format/size of used files.
Regards,