Hi,
I can’t find the icon that the myAlerts! plugin is using in its standard success toast.
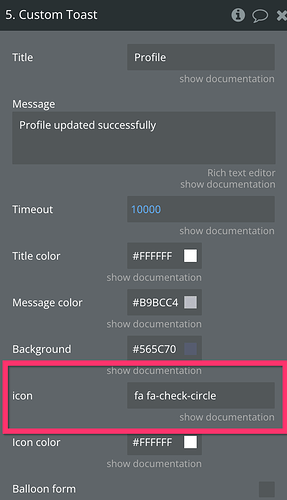
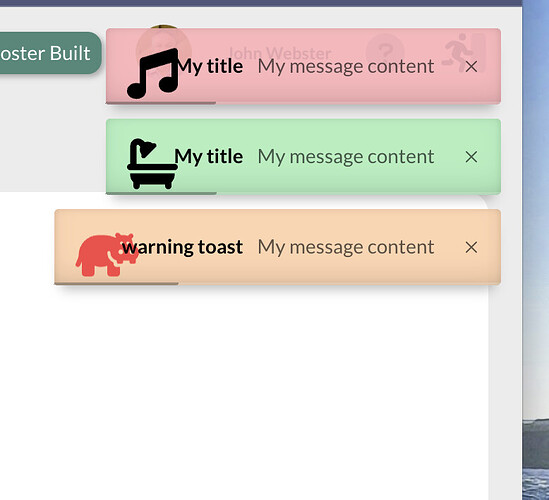
I’m using the myAlerts! plugin which is great. I’m customizing my own toast including the icon (by referencing the font awesome name, e.g. fa fa-check-circle) and it’s working well:

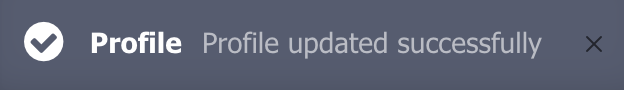
However, I’d like to use this thin tick mark instead, which is the one used in the myAlerts!’ standard success toast, but I can’t find the font awesome “fa name” for it. Any idea how i can reference this icon?