Hi, the production environment is not working. It doesn’t recognize my API key from opennode.
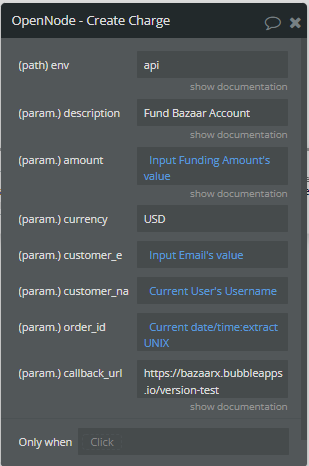
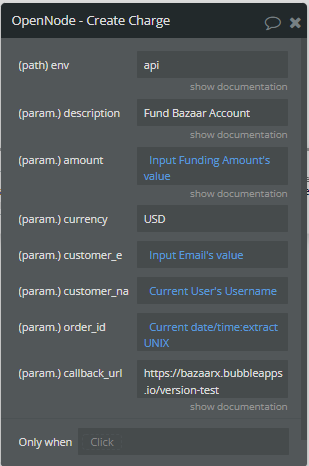
These are the settings I’m using (create a charge)


Hi, the production environment is not working. It doesn’t recognize my API key from opennode.
These are the settings I’m using (create a charge)

Hi @jsun1993, thanks for your message.
Please be sure to use follow the plugin supporting documentation and check that you are using the live API keys for your case.
Here is a full cycle of API keys creation (both development and live):
In case the issue will persist, please let me know. Detailed description (screencast, screenshots of the setup, and obtained result) would be welcomed 
Have a nice weekend ahead!
Regards,
Hi Serg,
Thanks for the quick response. I was able to get this working by entering live API keys in the API Key - dev. fields in the plugin settings. Previously I had live keys in the “API Key” field and dev keys in the “API Key - dev.” field and kept getting an invalid API key error from OpenNode. I think the plugin only uses the key in the API Key - dev. field even for calls to the OpenNode production environment.
Thanks
Jeff
Hi @jsun1993, thanks for your reply.
Allow me to check this moment with the developer team and come up with feedback early next week  .
.
Thank you for understanding.
Regards,
Hi @jsun1993, thank you for your patience.
There might be a mismatch (live/dev values indicated) that had created the above-mentioned error.
The key point of which be the following:
There are two fields in plugin setup settings, that are indicating which environment is used (live or dev).
-api
In case there is any additional help required, please let me know 
Regards,
Hi Serg!
I’ve read through this thread and a bit confused.
Currently I’m only working in dev and it’s fine.
I have my DEV api keys in both the plugin api keys inputs: “API Key” AND the “API Key-dev”
My question is:
When i go to live, can I simply keep the Dev api key, in the “API Key-dev” input and enter my live api key in the API Key.
The goal would be to continue to use the plugin in both the dev and live environments at the same time.
Is this possible? Or can the plugin only support being “Live” and “Dev” separately.
Thanks!
How do I use the “element” part of this plugin ??
Currently only using this plugin in workflows…
Hi @cody11270, thanks for reaching out and for your questions
Yes, just be sure to indicate the corresponding values (currently using the live or dev version) in the workflows.
Let me ask the developer team for feedback. Once they will share a reply, I will let you know asap.
This plugin doesn’t come with a plugin element that should be placed on page.
Meanwhile, please let me know if there are any other plugin-related questions that I can help with.
Have a nice weekend ahead!
Regards,
Hi Serg!!
There is an element that comes with this plugin:
Note: Use API calls in conjunction with the Environment element in other to dynamically change the API URLs so that it works in the dev environment when you are testing in dev mode and works in the production environment in the live mode of your app.
However when trying to reference the element in my workflows, the environment value doesn’t show up.
Other than that Its working great!
see attached photos thanks!
Also is there a webhook / callback for “expired” on the payment status???
I don’t think there is
A strange case  , let us check this internally.
, let us check this internally.
Will ask the dev team to check this too.
Once they will share a feedback with me, I will let you know asap 
Regards,
Thanks Serg!!
Yes, based on OpenNodes documentation, Charges Webhooks
I should have access to the above status
On-chain transactions
status = underpaid - Transaction is seen but the charge is only partially paid. Waiting for the user to send the remainder.status = refunded- Transaction was underpaid but the user canceled it, asking for a refund.status = processing - Transaction is seen for the first time on the mempool.status = paid - Transaction is confirmed on the Bitcoin blockchain.status = expired - Checkout has expired (default : 24h)Lighting Network transactions
status = paid - Transaction is settled.status = expired - Checkout has expired (default : 24h)Currently the only status updates that work are
Paid and Processing.
Hi @cody11270, thanks for the additional details shared.
I’ve passed them too to the developer team. Once I will get any feedback, I will let you know first.
Regards,
Hi @cody11270, thanks for your patience.
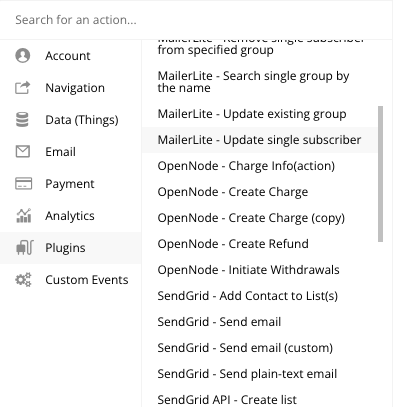
We’ve pushed a plugin update (version 1.10.0: Added “Validate Webhook” action and removed deprecated element) that has added the requested features and removed the plugin element.
Let me share some additional details about that below:
Already not, we removed it as it was not used anymore in plugin actions.
We added new action “Validate Webhook” for the validation of webhooks notifications. This action is set accordingly with OpenNode documentation.
When a user creates an API point in the backend workflow he may use this action to validate the notification.
Also, it is not possible to create something to catch just “expired” webhooks. When the user fills the “callback URL” field he adds the subscription for all status updates webhook.
So in created API he will receive all changes. Here he can add a filter to get just the “expired” notification. No need for individual API calls or actions.
In a short time we will update the documentation also.
Please let me know if there is anything else that we can help with about our plugin.
Regards,
Thank you so much Serg, I appreciate your patience and help with this so much! This is wonderful!
Hi @cody11270, you’re welcome 
If you like our plugin, we would be grateful if you could rate it by going to the Plugins tab in Bubble editor. Find the plugin by name and gives it as many stars as it deserves 
The more feedback we get, the more motivated we are to make things better in Bubble.
Regards,
Hi @cody11270, and here is the feedback to your question:
Both types of keys can be used at the same time.

For this, please fill in both fields in the “Plugins” tab.
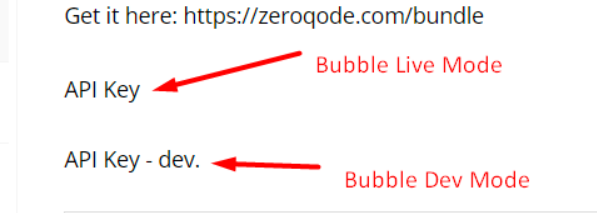
The “OpenNode live key” in the “Bubble Live Mode” field, and the “OpenNode dev key” in the “Bubble Dev Mode” field.
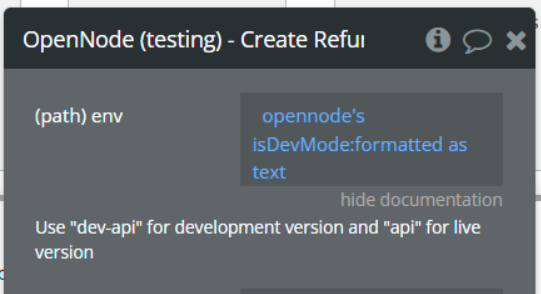
Also, it is required to set a specific value for the “env” field depending on Bubble App Mode. “dev-api” or “api”.
For example:

Here is an example of how it is possible to set the “env” field depending on Bubble App Mode.
Hope this will help too. In short time we will deploy a new version of the plugin demo page, with this hints implemented
Regards,
Thank you Serg for going above and beyond!
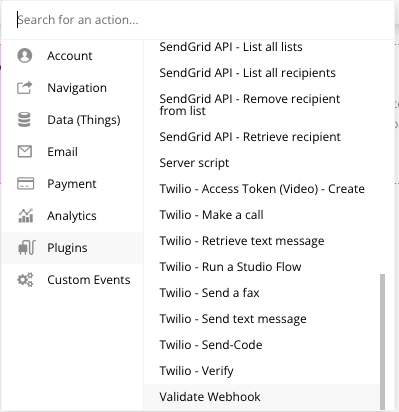
I wanted to add that I’m implementing everything right now and noticed when i go to access the “validate webhook” part of your plugin, it just says “Validate Webhook” the rest have the plugin name and then the description.
Should rename it “OpenNode - Validate Webhook”