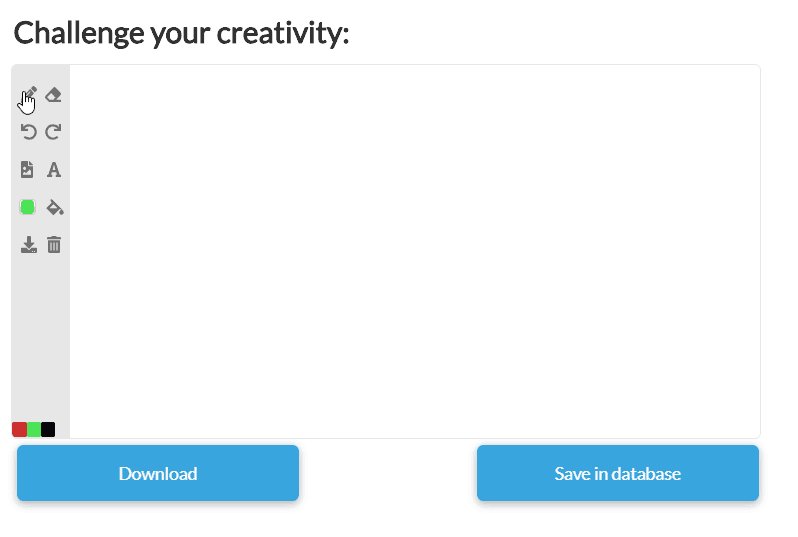
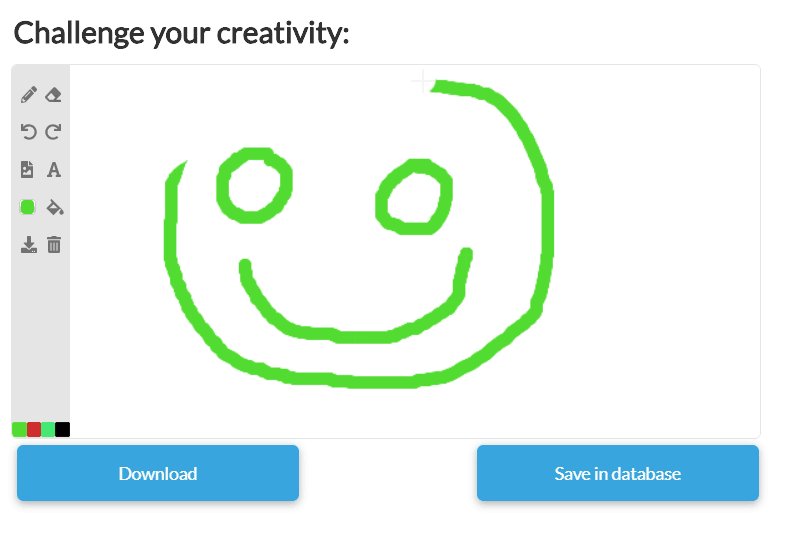
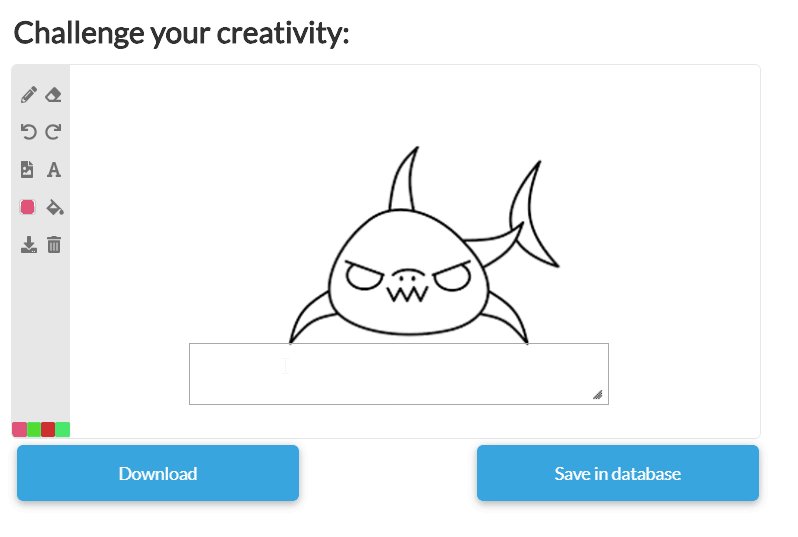
With this brand new graphic editor you can let your users draw their own pictures directly in a bubble application. Use different colors, brushes and other tools that will enable your users create their own graphic or sign a document.
Setting it up is simple. Simply place it on a page, enable the functions that you really need and let your users do the rest.
Existing images can be uploaded from desktop, or added by dragging from any page.
As a result plugin returns an image that be saved into database or downloaded to the user.
For details, screenshots and demos please visit Zeroqode Plugin Page.

Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services