We have just published a new plugin
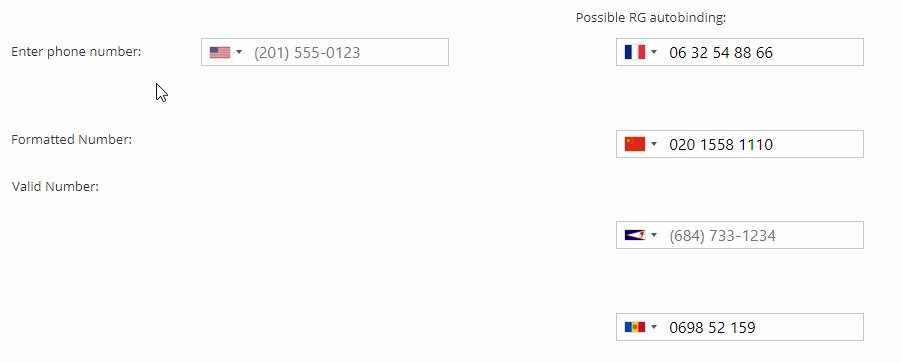
Phone Number Input with Formatting - this is an input field designed specifically for phone numbers. Users can select their country from a drop-down list and the input element would hint the right format. Plugin would also check whether the phone number format is correct and would return the result as a state. Plugin would also return the phone number in case it is correctly entered.
You can try the working demo here:
Zeroqode Phone Number Input with Formatting

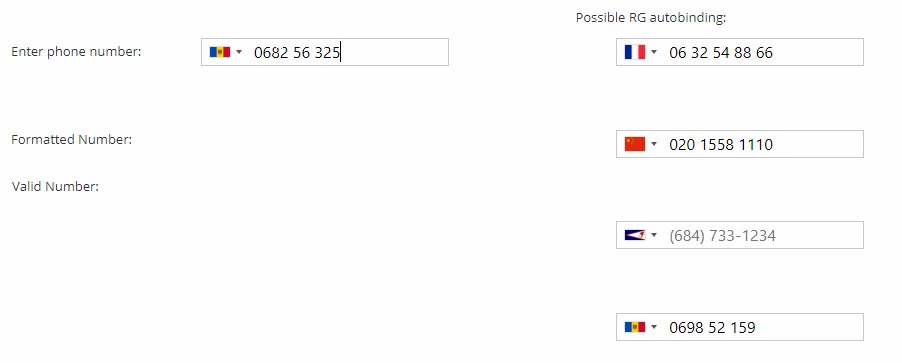
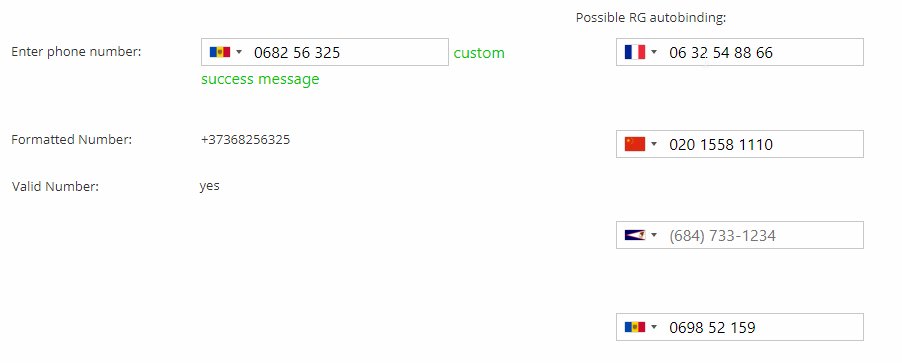
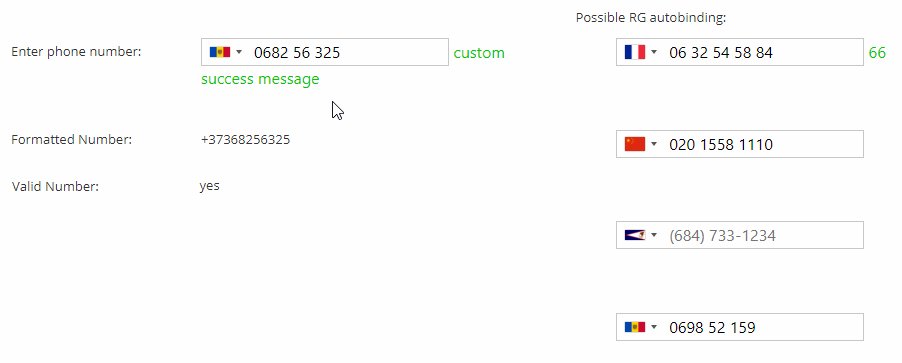
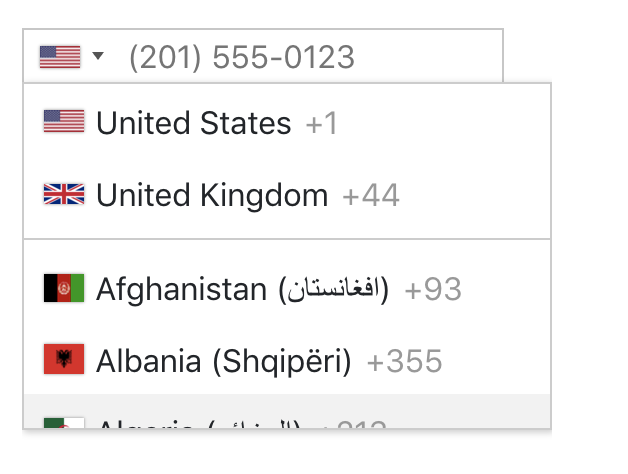
And a screenshot:

Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services