
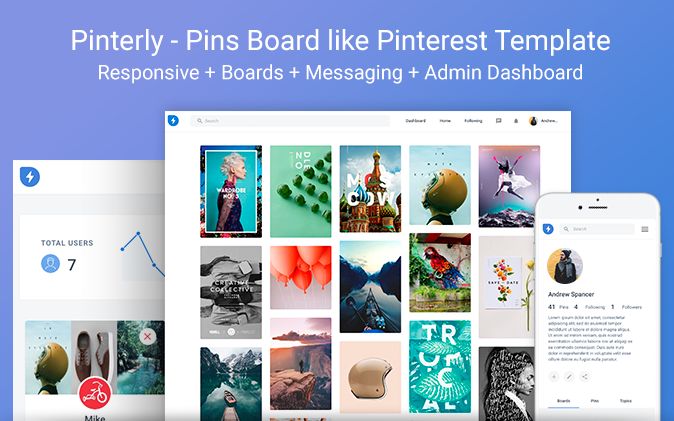
Pinterly - Pins Board like Pinterest Template is a fully responsive and dynamic template that allows creating pin galleries similar to Pinterest. Create, share, save and download the pins you like, follow creators and message your favorite ones. Get notified when something new is there. Pinterly is a perfect board for your ideas.
Features:
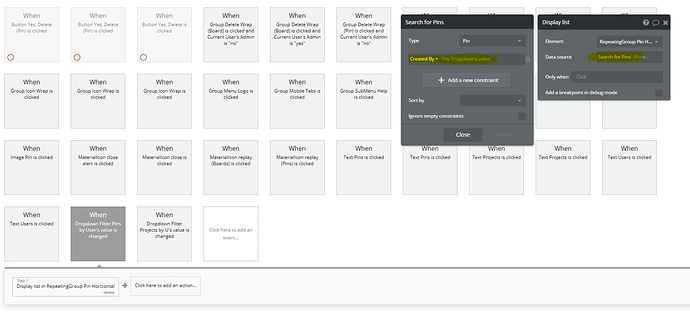
- Masonry grid for pins
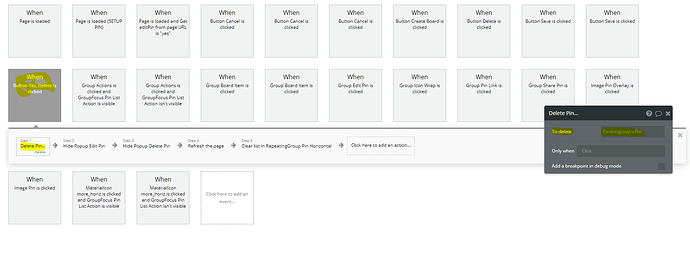
- Create/edit pins and boards
- Share pins
- Download pins
- Follow users and see their pins in “following” page
- Comment pins
- Messaging: Send messages to other users
- Notification: Get notification of new pins
- Admin Dashboard
Live demo: https://pinteresttemplate.bubbleapps.io/
Levon Terteryan
Founder @ Zeroqode