Hello,
I am using version 1.24.0 of the plugin.
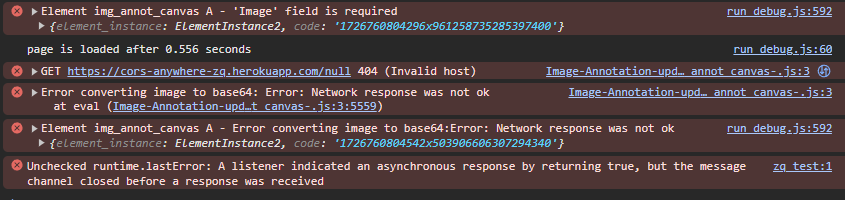
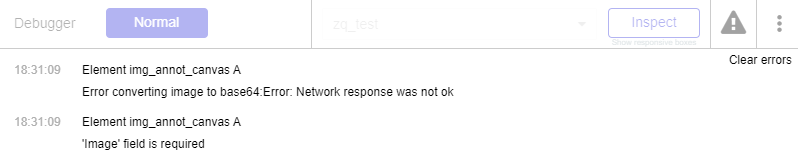
When I load the page where the plugin is located, I get the following error messages in the nav console:
In debugger :
See this video : Brave - Ytoo - Brave - 19 September 2024 | Loom
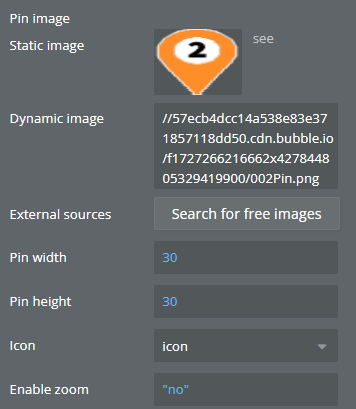
The image loading may be conditional on a selection from a dropdown list.
However, the image and pins load correctly when i select one image without new errors.
But when i deselect the image, there are a new pack of errors.
This doesn’t block the plugin, but it’s not really clean.
Best regards