Hello,
I have just installed the plugin this afternoon, and still have somme difficulties with options :
-
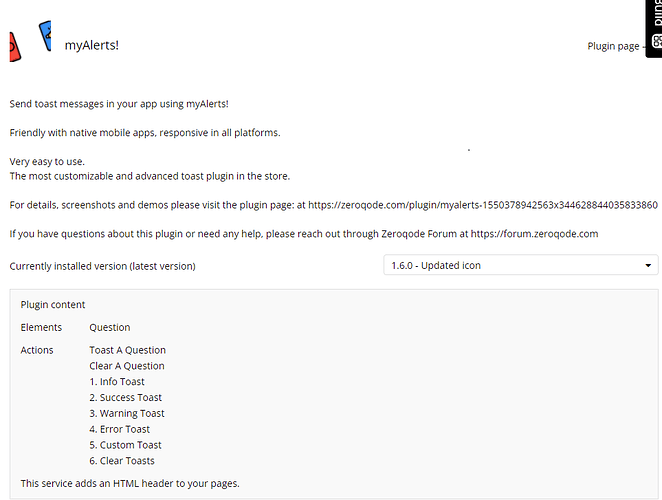
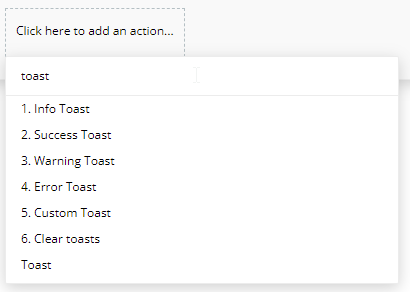
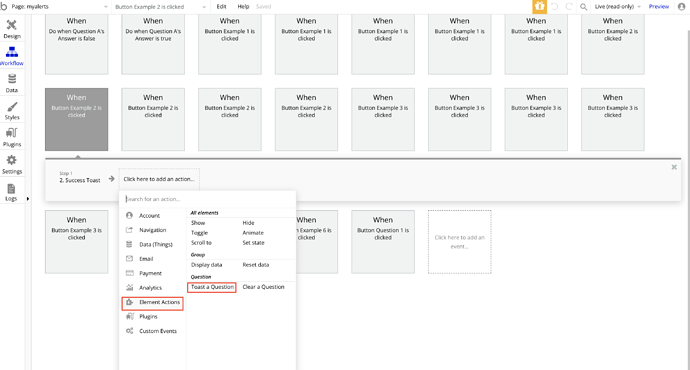
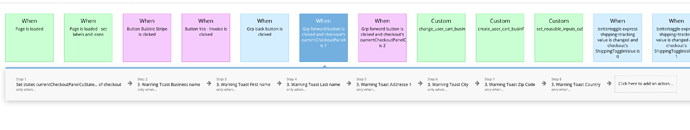
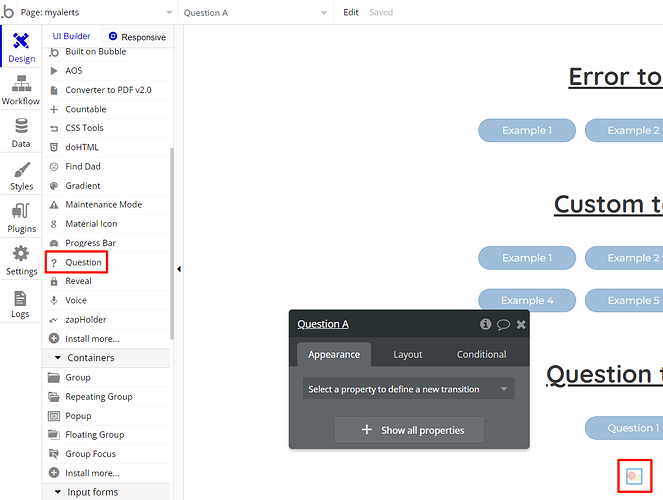
a) I can see in the Plugins (search ofr an action) : 1.Info toast, 2.Success toast, 3.warning toast, 4.error toast, 4.custom toasts, 5. Custom toast, 6.Clear toast: ==> where is the “Question toast” ?
-
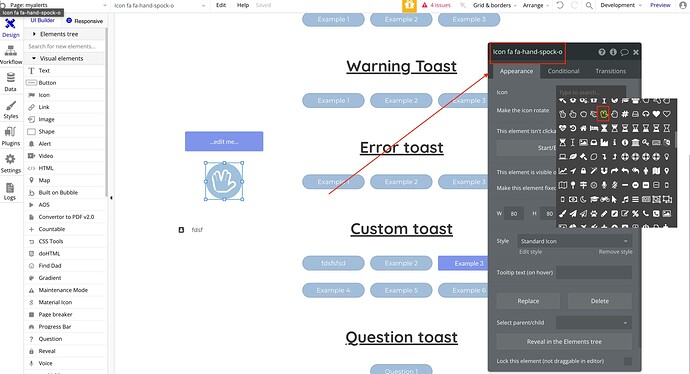
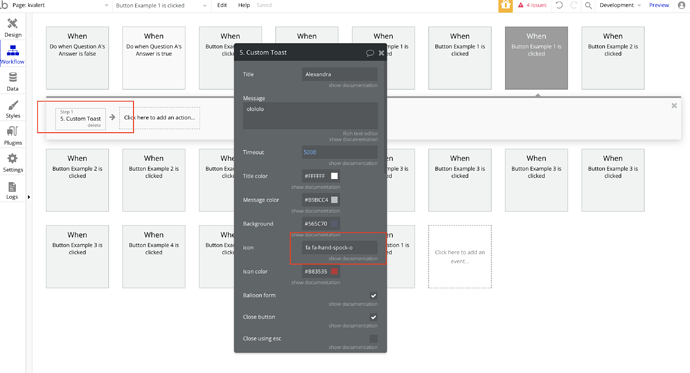
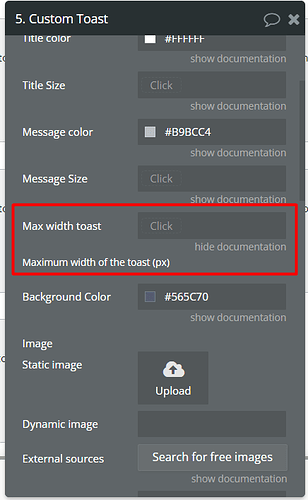
b) with the 5.Custom, i tried to customize but the icon is not shown (fa-regular fa-face-beam-hand-over-mouth, coming from Icons | Font Awesome). However, the image is ok.
The plugin documentation : " Icon: Supported FontAwesome 5 Icons, i.e: fab fa-affiliatetheme." well, i did’nt find this icon.
I really need the icon in the custom one, as i need to customize the background and text colors. Il would like to use  these 9 ones :
these 9 ones :
fa-solid fa-bell
fa-solid fa-bell-slash
fa-solid fa-triangle-exclamation
fa-solid fa-circle-exclamation
fa-solid fa-exclamation
fa-solid fa-question
fa-solid fa-circle-radiation
fa-solid fa-radiation
fa-solid fa-skull-crossbones
Help would be appreciate